This is the first in a series of blog posts on Architecting your application with Firebase.
Firebase isn’t just any ordinary database. As a real-time, scalable backend, we provide the tools you need to quickly build rich, collaborative applications that can serve millions of users.
In this blog post, we’ll take a look at the considerations you’ll have to make while trying to decide where Firebase can fit into your application. We’ve seen three common patterns of Firebase powered apps, and we’ll discuss each one.
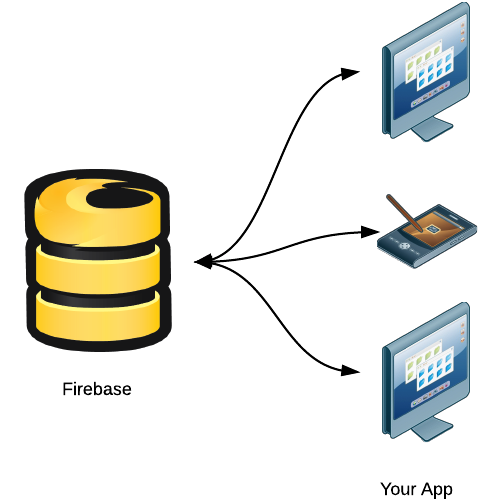
Pattern 1: 100% Firebase-powered apps
Many Firebase-powered apps consist of only client code, and don’t need anything other than Firebase and a way to distribute your app to work. They’re ideal if:
- You’re developing a brand new application, or rewriting an existing one from scratch.
- Your application needs minimal integration with legacy systems or other third party services.
- Your app doesn’t have heavy data processing needs or complex user authentication requirements.
In this architecture, your app only consists of static content and assets, and all your dynamic content and user data is stored and retrieved from Firebase.

For example, on iOS you can simply package up all your resources into the app itself and post it on the App Store as you normally would. On the web, you can serve your files from any web server, a CDN, or if you want a quick way to get online - check out Github Pages and Harp.io.
With 100% Firebase-powered apps, user authentication can be handled by our Simple Login service which supports Facebook, Twitter, Github and Google; in addition to a regular email/password login scheme. Simple Login eliminates the need for you to write your own server-side authentication code.
Update (October 3, 2014): Firebase Simple Login has been deprecated and is now part of the core Firebase library. Use these links to find the updated documentation for the web, iOS, and Android clients.
We built such an app called Firefeed as an example. Firefeed is a Twitter clone - it lets you post messages and have other people following your stream receive those messages in real-time. You can do pretty much everything you can do on Twitter, all without any server code. We highly recommend checking out the code for Firefeed and reading the about page if you’re considering going down this route.
Another example is multiplayer games - Firebase is great at propagating data in real-time across all your clients. Depending on your game logic, you may also be able use our security and validation rules to ensure clients don’t write data in ways that your logic doesn’t allow, without requiring a server to ensure game state.
Check out our case study on Roll20, a 100% Firebase-powered App.
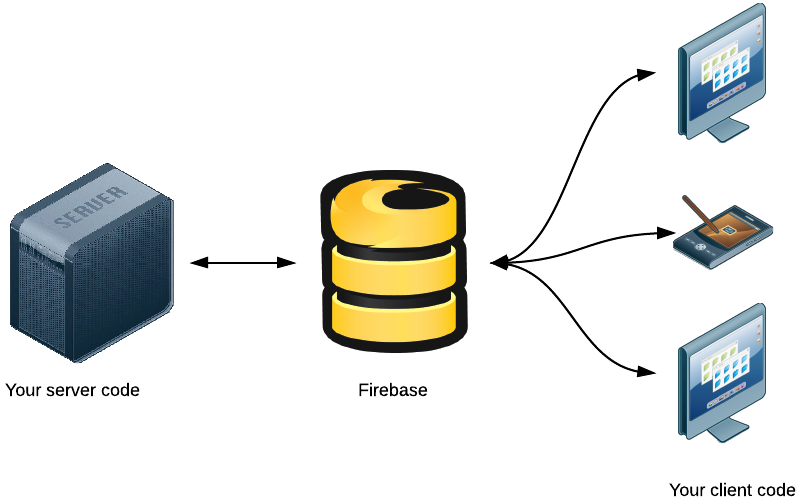
Pattern 2: Firebase-powered app with server code
In some cases it’s not possible to get away with only client code. Let’s look at a few examples:
- You want your app to integrate with third party APIs (like Twilio to send an SMS, or SendGrid to send an email).
- You have advanced authentication requirements. For example, LDAP integration, or authentication against a service not supported by Simple Login or a Firebase third party partner (like Singly).
- Your app has computationally intensive code that you can’t run on a client, or requires code to run on a trusted server.
In this architecture, Firebase sits between the server and clients. Your servers can connect to Firebase and interact with the data just like any other client would. In other words, your server communicates with clients by manipulating data in Firebase. Our Security and Firebase Rules language lets you assign full access to your data to your server. Your server code can then listen for any changes to data made by clients, and respond appropriately.

In this configuration, even though you’re still running a server, Firebase is handling all of the heavy lifting of scale and real-time updates.
If you’re writing your server code in Node.JS, integrating with Firebase is easy. Our Node.JS library provides exactly the same API as our JS SDK. If you’re using a different language or framework, you can store and retrieve Firebase data using our REST API - this will work from any environment that lets you make HTTPS requests.
If you’re integrating an existing user authentication system with Firebase on your server, we also provide Auth Token Generators for a variety of languages.
An example of such an architecture in action would be clients placing tasks for the server to process in a queue. You can have one or more servers picking off items from the queue whenever they have resources available, and then place the result back into your Firebase database so the clients can read them. We have a Node.JS library that will help you do this, check it out!
*Check out case study on Wordspot, an app with both server and client code using Firebase. We’ve also built a search library called Flashlight that uses a queue and a server process to provide content searches.
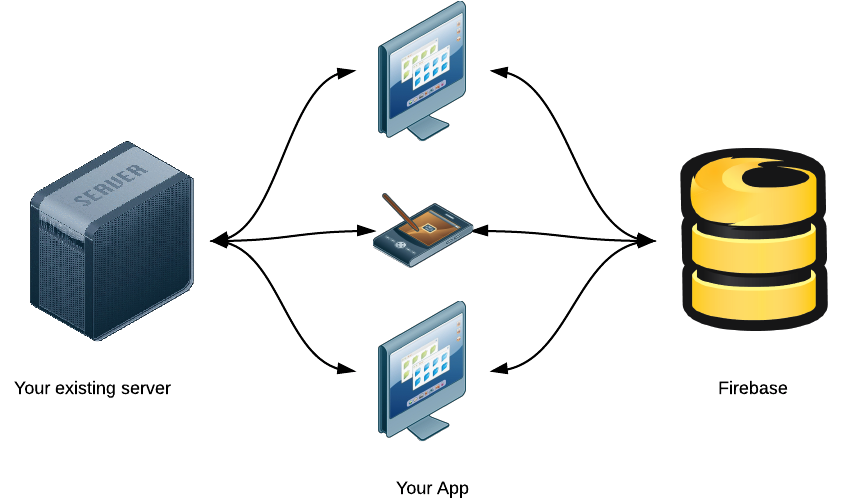
Pattern 3: Existing app with Firebase-powered features
This pattern is common for larger sites, and is suitable if:
- If you have an existing full-featured app, and aren’t planning a rewrite.
- Your codebase is large and depends on several services or components that you cannot change.
- You want to add real-time features without touching the rest of your app.
In this architecture, Firebase sits alongside your existing server. Your clients will connect both to your server and Firebase and will utilize Firebase to power your real-time features, without interfering with the rest of your application.

Using this pattern, you can add a real-time notification system for your users, embed a chat system in your website, create a comment feed that updates in real-time, and more! Starting with small features is a great way to get started with Firebase. To make it even easier to integrate features like these (and more), we’ll be releasing several open source libraries over the coming months, so stay tuned!
Twitch.TV is a popular website that is using Firebase alongside its existing infrastructure.
Wrapping Up
We’re always on the lookout for new and interesting ways of using Firebase, so If you’ve come across (or are building) an app that uses a different pattern than the ones we’ve discussed, please let us know via our Google Group or email. As always, we are available to help you build your app in any way we can, so don’t be shy to reach out.
This blog post was the first of a three-part series on architecting your Firebase app. We’ll be following up with more tips, so make sure to follow us on Twitter!
