Cy is the Founder of Crowdsound, a realtime audience engagement tool built with Firebase and Angular.
What is Crowdsound?
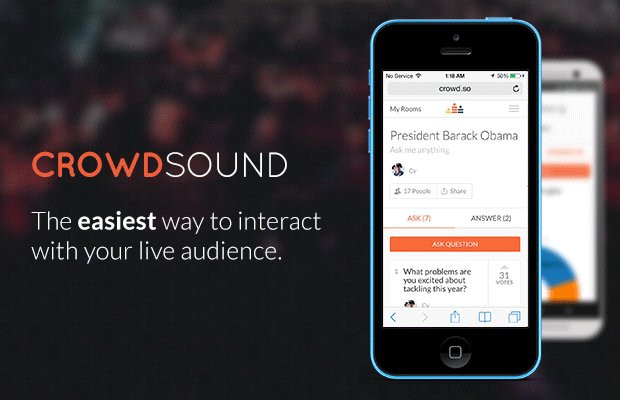
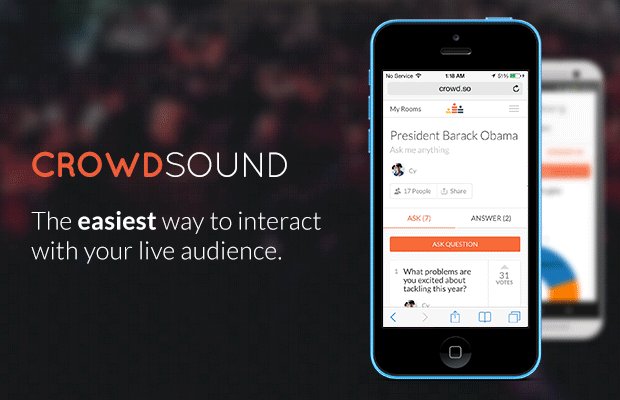
Crowdsound is a one-stop shop for live events.

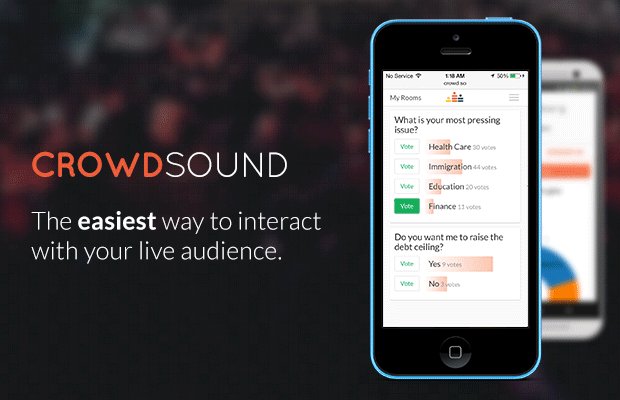
Whether you’re creating a talk, a panel, a seminar, a news show, or any live event, you can interact with your audience in real time. Crowdsound allows you to look at your audience’s demographics, take questions from audience members, quickly poll them, and follow up with them later.
On top of that, Crowdsound gives those audience members a say in the conversation. They become more than just users: they become participants. They can even message each other to stay in touch after the event is over. No more fumbling to to exchange contact info.
What inspired you to build the app?
It began with trying to get feedback on a talk of ours. While we were trying to solve this problem, we realized that there was a bigger issue at hand. How could we get active participation from an audience? The problem became clearer when the event got broadcasted live to a virtual audience.
Right now, most events are like one-way streets: you simply deliver content to passive viewers and listeners. We were inspired by the idea of finally giving audience members active voices in the conversation, regardless of where they’re located.
The first time I witnessed a speaker answer my question during a livestream was exhilarating. I felt included in the event and immediately invited more of my friends. We want more people to feel exhilarated—to feel like they’re being heard. We want to enable large groups of people to share their ideas and collaborate to reach their goals. That’s what motivates us at Crowdsound.
How are you using Firebase and Angular?
Because of the real-time nature of our app, we built it completely on Firebase and Angular. We are truly putting Firebase’s capabilities to the test.
It was clear we needed a tool to send live data changes to thousands of devices simultaneously. Without Firebase, we would’ve needed a much bigger team, and that team would’ve taken months to build what we’ve built in just a couple of weeks.
In addition to AngularFire we’re using a custom implementation of Kato Richardson’s synchronized array.
What other technologies are you using?
We have a Node server on Heroku and static assets on Amazon S3. The great thing about Firebase (and its Security and Firebase Rules) is that it gives us a centralized place to exchange data. That way, we can use Firebase as an API to our own servers and make more complex queries. It’s especially useful when we need to crunch analytics information for our customers.
What are some of the most interesting use cases of crowdsound you’ve seen so far?
Professors using Crowdsound to quiz their students in real time. It’s great to see them quickly getting a pulse on how well their students are absorbing the material.
In a classroom setting, we’re deterred from speaking up when we don’t understand a concept because we don’t want our peers to think we’re not as smart as they are. It’s human nature. Unfortunately, what often happens is that half the class doesn’t understand something, but no one actually wants to speak up. Crowdsound lets teachers test their students anonymously on the fly and use the results to focus on the concepts that actually need extra attention.
What’s next on your roadmap? Any exciting upcoming features you can share?
We’re excited to share that native video streaming and private rooms are coming very soon. After witnessing our customers fidgeting with Google Hangouts that only allow 10 users and other streaming services that take forever to set up, we wanted to create a one-stop solution with everything you need to run your live event out of the box.
