With Firebase Dynamic Links, we made it easier for you to share deep links into your app by providing a single link that works across iOS and Android. It can even survive through the app installation process from the App Store and on Google Play. These Dynamic Links have many uses in email or social media campaigns, but one powerful use case is to enable your users to share elements of your app with their friends. A game, for instance, can take advantage of Firebase Dynamic Links to share replays of a level, so players can challenge their friends to beat their score.

And while this kind of user-to-user sharing can be quite effective — word of mouth is still one of the most powerful drivers of app discovery — the process of generating a Dynamic Link and making it easy for the user to send it to their friends through an SMS or email message is a sizeable chunk of work. Work that most developers would rather be spending on other tasks like building their app.
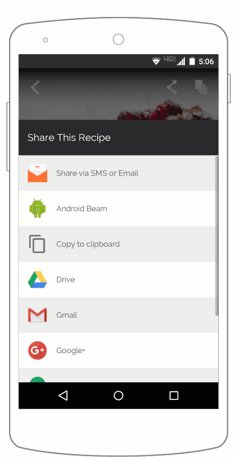
So that’s the idea behind Firebase Invites: We wanted to take that process of sharing a Dynamic Link over SMS or email, and streamline it for developers. And now that we’ve seen some instances of Firebase Invites out in the real world, we wanted to share a couple of tips for you on how to better take advantage of Firebase Invites to make them more compelling.
Share something specific
Because Firebase Invites is built on top of Dynamic Links, your users can share specific deep link information with their friends. This means that invite recipients can immediately start up your app with an experience that’s relevant to the invitation they clicked on, rather than just a standard home screen.
You should take advantage of this to ensure that you’re sharing specific information about your app; not just building a generic “Share this app with my friends” feature. If you have an exercise app, make sure your users can share their latest workout or their jogging route with their friends. Or if you have a ride-sharing app with a referral code, make sure your users can share that code with their friends.
Along those lines, you should make sure that whatever interface you use to start the sharing process is close to the content your users will want to share. If you simply place a generic sharing option somewhere in your settings menu, you’re probably not going to see a huge lift in usage or installs. On the other hand, if you place a “Share this!” button close to that jogging route or referral code your users want to share, it becomes a lot more compelling.
Customize your emails
When you send an email invitation from Firebase Invites, the library can automatically populate the email with images and text taken directly from your app’s Play Store or App Store listing. This is certainly nice from a convenience standpoint — you can craft a nicely-formatted email full of content with just a few lines of code.
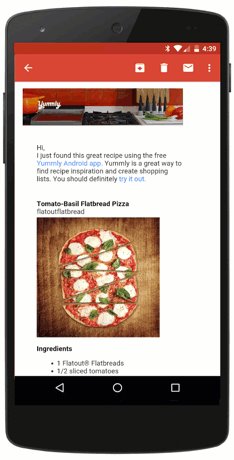
And if you were using Firebase Invites for a generic app sharing feature, this might be fine. But if you’re using Firebase Invites to share a specific piece of content like we recommend, you can customize this outgoing email by taking advantage of the setEmailHtmlContent method on Android. This gives your client the ability to supply any html you want as the content of your outgoing email message, so you can display an email message that’s more relevant to the content that your users are looking to share.
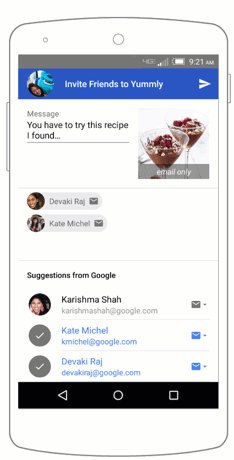
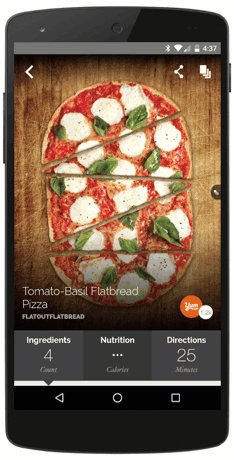
For example, Yummly used Firebase Invites to power a feature where users could share specific recipes with their friends. By customizing the outgoing email on the client, Yummly provided detailed descriptions and images of each recipe for every recipient. Presenting more relevant information up front is a more interesting experience for recipients, which can lead to more engagement than the standard Firebase Invite email content.
And hey, while you’re at it, why not use Firebase Remote Config in conjunction with App Invites to rapidly iterate over different versions of your email content? If you wire up your app to grab its outgoing email text from Remote Config rather than hard-coding it into your app, you can try out new emails without having to update your app. With a little bit of experimentation, you can figure out what kinds of email content are the most persuasive.
Properly support iOS users
One important limitation to understand with Firebase Invites is that, while your Android users can send and receive invitations at any time, and your iOS users can receive invitations freely, if you want to send an invite on iOS, your user must be signed in with Google.
For many developers, this isn’t a problem; they encourage users to sign in, and Google is one of their preferred providers. But other apps might not have sign-in at all, or don’t support Google sign-in, which makes Firebase Invites a little less appealing on iOS. Many developers at this point are tempted to think, “Well, that’s fine. I’ll just support Firebase Invites on my Android app.”
The problem with this approach is that if a developer supports sending invites from an Android device, their users will still send invites to all their friends — both iOS and Android users! And if the Firebase Invites library isn’t available on the iOS side to read in this invitation, the corresponding deep link data (and all the Firebase Invite magic) gets lost.
Therefore, we recommend that even if you decide to not support the sending of invites on iOS, you should at least support the ability to receive invites on iOS. That way, your iOS users can still make sure they retrieve all the appropriate deep link information when they accept an invite, to get the full sharing experience.
Sharing is caring!
It seems like nearly every app has some kind of content — whether it’s a cool replay in a game, a funny picture, or a referral code — that would benefit from sharing. And I’m guessing that somewhere on your app’s to-do list, you have a “Let users share (designated content) with friends” item that you’re still planning on implementing just as soon as you have a bunch of spare cycles to figure it out.
With Firebase Invites, we can take a lot of the work out of the process and move these features from the “figure it out one day” category into the “low-hanging fruit” category. Or, at least, fruit you can reach with a short stepladder. (Produce-based metaphors were never my strong suit.) So give it a try — be sure to peruse our documentation, and check out some of our best practices for more invitation goodness.
