Attendees at this year’s virtual Google I/O that visited the Firebase I/O product page or our virtual booth in the Google I/O Adventure experience may have noticed a unicycle-riding robot with an antenna looking very excited to play a drawing game with everyone!

What is it?
Firebase’s mission is to help app developers succeed by offering products and services that developers can rely on throughout their development journey. It meets developers where they are by offering SDKs across various platforms providing web and mobile solutions.
It’s a lofty goal and one we wanted to experience from a developers point of view. Introducing Firebase Quickdraw!

Our app started out as a collaborative hackathon project. Building from scratch on Firebase and inspired by Google QuickDraw, we set out to make a simple application that uses AI to understand human drawings.
Once the player starts the game, the app picks a random object from a list. After the player begins drawing the object, an AI bot ( Unaware of that target object ), attempts to guess what the drawing is. The bot either guesses correctly, with the game allocating the player points based on time remaining, or the clock runs out with no points allocated. The game repeats this process for 6 rounds.
When the game is completed the player is awarded a ranking on the daily leaderboard and offered the chance to play again. It’s a similar idea to the game “Pictionary” as we all know it, but now with an AI bot!
How was it built?
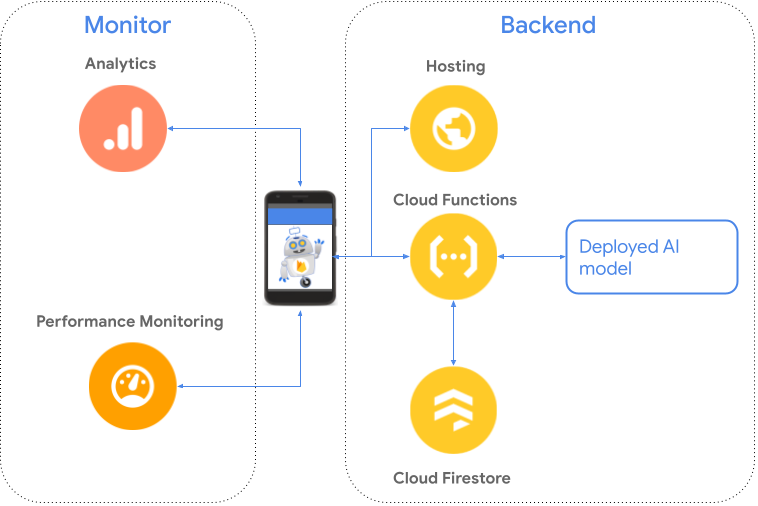
We used multiple Firebase products to power our app. Here is an architecture diagram of the app’s main functionalities:

Static assets were hosted on Firebase Hosting. The combination of small js bundle size and Hosting’s global CDN gave the app a short initial load time.
We used a deployed TensorFlow model for classification. To learn more about how you can deploy AI models, take a look at the newly launched Google Cloud Vertex AI.
Daily score counts were stored in Cloud Firestore with Cloud Functions acting as the glue to bring everything together. Cloud Functions not only provided our client web app an API surface to send and receive the data needed to run the game, but was also used to run a simple cron job updating the daily scores in a Firestore document.
How was it launched?
One of the most exciting moments in our little app’s life was when users began arriving through Google I/O’s website. Developers are very familiar with this moment: Your app is launched and users start trickling in for the very first time. It can be daunting since your app presumably has not been under intense traffic strain before and we wondered if our app’s performance might degrade as a result.
No problem! We used Firebase Performance Monitoring to monitor the web app’s load time and recognition API’s response time as more and more users started playing. This was made possible by the recent launch of real time data processing by Firebase Performance Monitoring.
To develop a better understanding of how players were interacting with the app, we used Google Analytics for Firebase, setting up custom events to track how many players started a game vs how many finished while getting insights into the demographics of our users via the easy to use dashboard view.
What did we learn?
Firebase does take away a lot of the hassle associated with creating an app. Each of the products we used saved us a ton of time and headaches while enabling us to focus on providing our users a better experience. Firebase Hosting made it as easy to make assets available globally as running a single command (literally!). Firestore allowed us to save, update and use data in a very friendly and efficient way. Cloud Functions was there every time we needed to send and receive data and orchestrate back-end functionalities. And Firebase Performance Monitoring and Google Analytics for Firebase gave us insights into how users were experiencing the app in real time.
This powerful combination of complementary products made creating Firebase QuickDraw a fun journey for our team, we learnt a lot while gaining a better understanding of the development process our customers experience. We hope the many people who attended I/O and played our game had fun too!