
Stability and performance are the core of every successful app, and first impressions matter to app users in today’s competitive app marketplace. That’s where adding Firebase Crashlytics to your app or game can help whether you’re developing for Android or iOS, building with Flutter or working on a Unity game.
The Firebase Crashlytics team have been spending a lot of time over the past few months working on ways to make understanding your app crashes and stability easier. Read on to learn about recent updates we’ve made across Crashlytics.
Improved crash reporting for Flutter apps
App publishers need a comprehensive suite of tools to build, release, and operate apps. Firebase provides cross-platform products and services that help with each of these phases, and Flutter supports developing cross-platform UIs using a single codebase. So naturally, Firebase’s cross-platform services complement Flutter’s cross-platform UI framework, and we’re focusing on making their integration work better together - including major improvements to ensure that Firebase Crashlytics supports Flutter apps.
First off, we updated the Crashlytics Flutter plugin so that you can track fatal errors on-demand, giving you the same set of features that are available to native iOS and Android developers. This includes important alerting and metrics like “crash-free users” that help you stay on top of your app’s stability. Here’s a sample of the code for automatically catching all errors thrown within the Flutter framework:
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
// Pass all uncaught errors from the framework to Crashlytics.
FlutterError.onError = FirebaseCrashlytics.instance.recordFlutterFatalError;
runApp(MyApp());
}
We also revamped our backend analysis so that your Flutter crashes are now grouped more intuitively by common underlying characteristics, which makes it faster to triage, prioritize, and fix issues. Lastly, we streamlined the plugin setup process – you no longer need to open any platform-specific IDEs. Getting started with Crashlytics and Flutter can now be done in just three steps!
To take advantage of all these updates, make sure you’re using the latest version of the Crashlytics Flutter plugin. Visit our documentation to learn more!
Increased developer productivity with Firebase Crashlytics insights in Android Studio
Even with detailed and real-time crash reports, troubleshooting usually requires you to jump between the Crashlytics dashboard and your IDE to locate the error and debug it. We know this can be a frustrating experience because it’s difficult to look at stack traces in a browser and then navigate through your code to find the right place to set your breakpoint. That’s why we built the new App Quality Insights window in Android Studio. You can now see Crashlytics reports within the context of your local Android Studio project, allowing you to discover, investigate, and reproduce issues more easily. The new tooling also highlights problematic lines of code that have appeared in crash reports so you can fix issues while you’re working in your code.

If you’ve already added Firebase and Crashlytics to your app, sign in to your Developer account in Android Studio by clicking on the avatar icon in the top right. After you sign in, click on the App Quality Insights tool window. You should see the Issues, Sample Stack Trace, and Details panels populate with reports from Crashlytics. If you encounter any problems or have feedback, feel free to file a bug report.
If you’re not yet using Crashlytics in your app, check out our getting started guide.
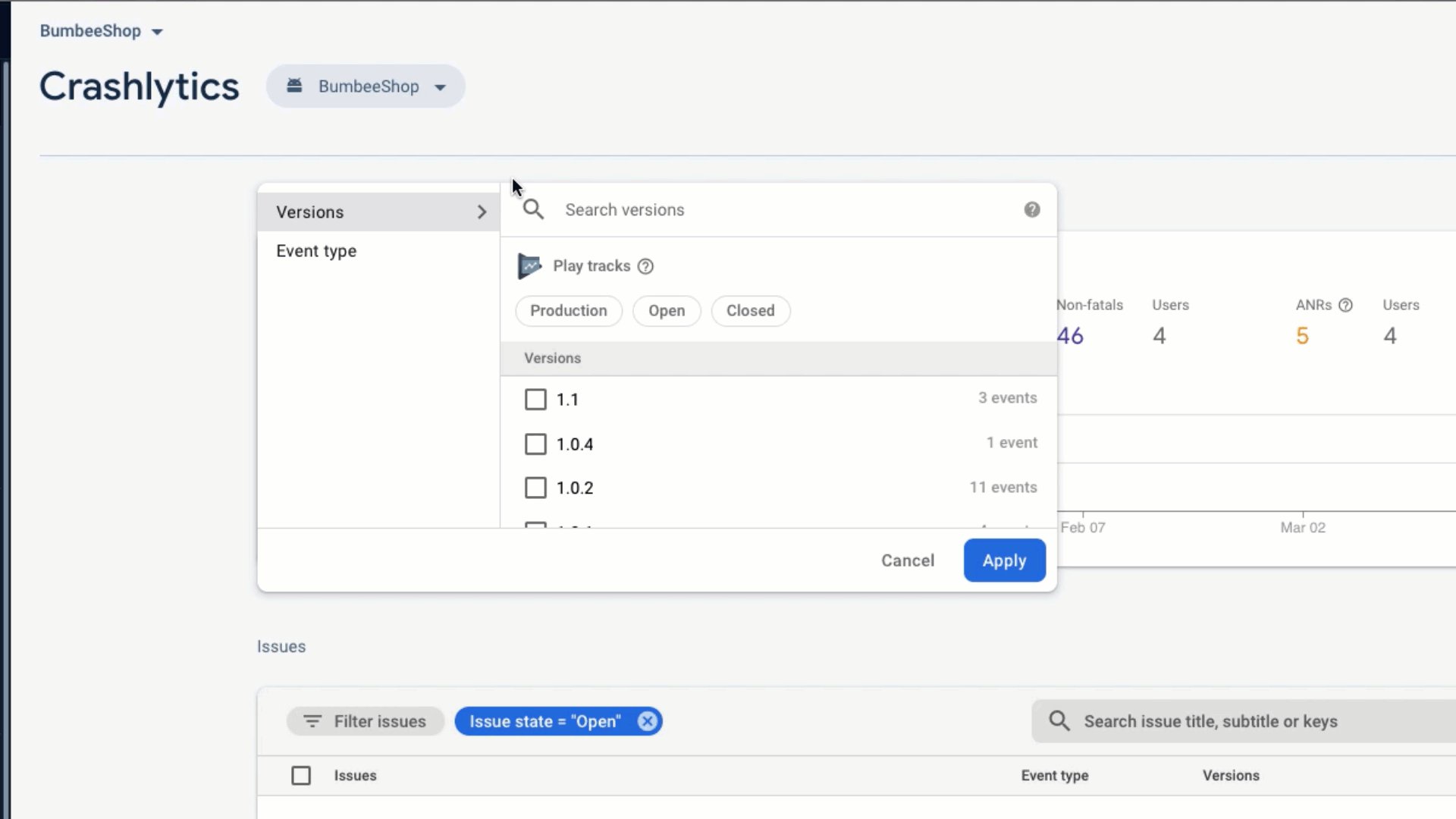
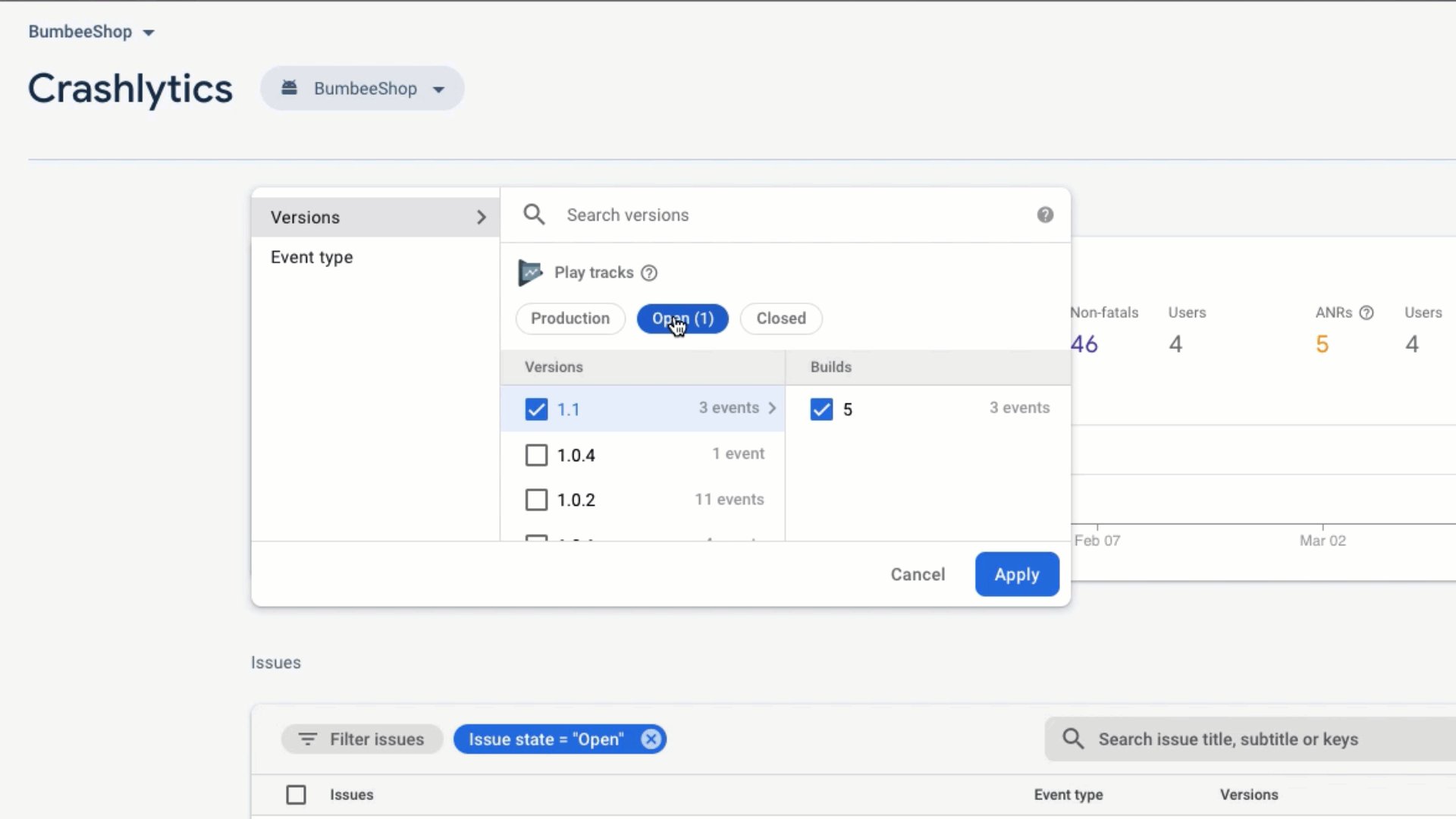
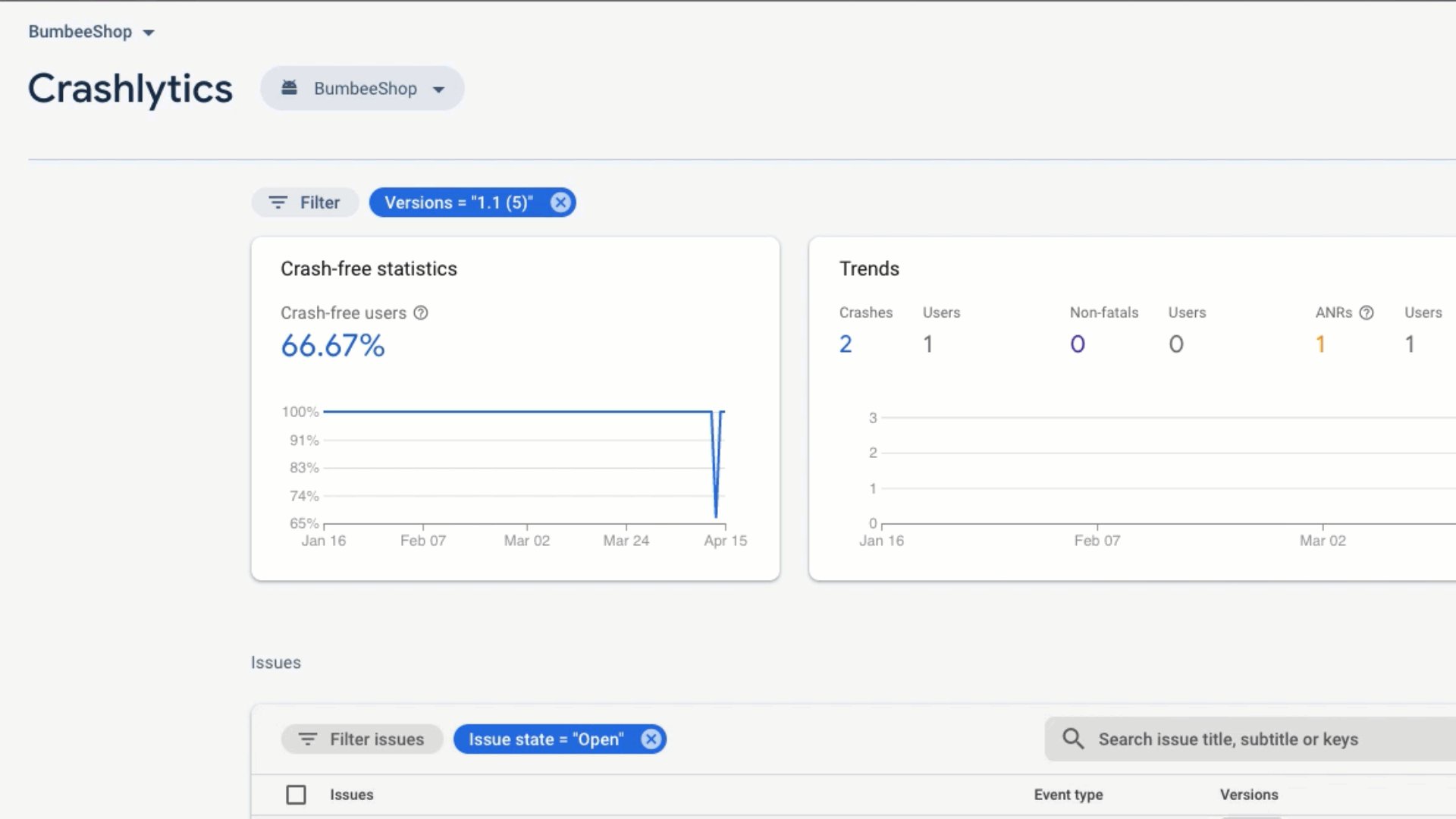
Filtering of crashes by Google Play track
You can now filter your app’s crash reports by Google Play tracks directly in the Crashlytics dashboard. This filtering allows you to better focus your dashboard on builds in specific phases of your release.

To get started, all you need to do is link your Firebase Android App to your Google Play developer account.
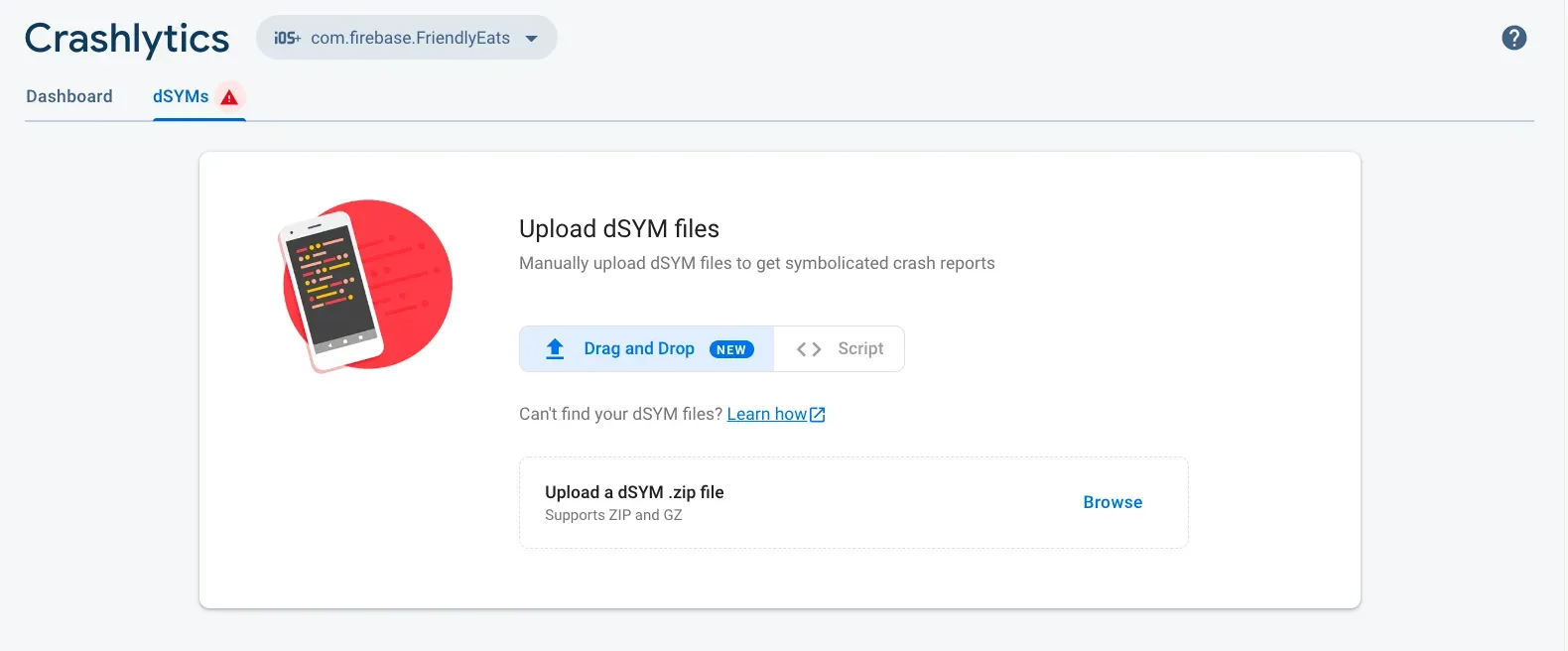
dSYM file “Drag and Drop”

We heard the pain point from our iOS developers: uploading dSYMs can be difficult. We wanted to make it easier. Now iOS developers can use the Firebase console’s “Drag and Drop” option to manually upload a zip archive containing their dSYM files.
Visit the Crashlytics dSYMs tab in the Firebase console to learn more and try out the drag and drop feature for yourself.
IL2CPP & Unity crash handling
We improved Unity crash handling. Let’s break it down by Android and iOS:
Android
Fatal crash reporting is here. With the Crashlytics Unity SDK 8.6.1+, stack traces look more like C# stack traces and there’s a smarter grouping strategy that groups on C# code. By uploading symbol information at build time, developers can also see symbolicated stack traces for native library crashes in the Crashlytics dashboard. See the Getting Started with Crashlytics Unity guide for more details.
iOS
Crash data is automatically symbolicated in the Firebase console. No need to do anything except make sure you’re using the latest Unity package.
Streamlined onboarding
New to Crashlytics? Starting a side project and want to add crash reporting? Adding a new platform to your portfolio?
Our Crashlytics engineers and developer relations team have been working hard behind the scenes to simplify the Crashlytics onboarding flow. See the Get started with Firebase Crashlytics guide for the streamlined experience. As soon as you start sending crashes to the Crashlytics SDK, you’ll see those events appear in the Crashlytics dashboard.
We’ve also expanded our Test your Crashlytics implementation guide to help troubleshoot difficult setups.
Conclusion
Phew! That’s a lot of new features. To recap, Crashlytics now includes:
- Official Flutter support
- Insights directly in Android Studio
- Integration with Google Play
- A dSYMs drag and drop tool
- Improved Unity crash reporting
- Simplified onboarding
…and there’s much more to come!
We would love to hear your feedback on everything that’s new in Firebase Crashlytics from the past year. Stay up to date on the latest releases, best practices, and more by subscribing to our YouTube channel, reading The Firebase Blog, or following us on Twitter.

