The Firebase team is passionate about empowering Flutter developers and helping them succeed. We understand the unique challenges and opportunities that come with building cross-platform apps using Flutter, and have made great strides in improving how Firebase and Flutter work together so you can deliver high quality experiences to your users. We shared a lot of exciting updates with you at this year’s Google I/O, and here are some of our favorites!
Vertex AI for Firebase SDKs (Public Preview)

With the new Vertex AI for Firebase SDK, you can integrate generative AI experiences into your Flutter apps using native Dart code! Tap into the potential of AI directly in your apps by accessing the Gemini API from Vertex AI. This API for Gemini is provided by Google Cloud’s Vertex AI – a development platform for building and scaling generative AI applications. Vertex AI ensures developers and enterprises benefit from Google’s highest quality standards for privacy, scalability, reliability, and performance.
In the current AI ecosystem, accessing a generative model usually requires setting up a backend using languages like Python, Node.js, or Go, and creating your own server-side API layer for the apps to call. However, mobile and web app developers and their use cases may not require that kind of server-side implementation – and that’s where Firebase’s new client SDKs can help you.
Check out the getting started page for guidance on how to test it out.
WebAssembly Support for Flutter Apps that use Firebase

The Flutter team recently made WebAssembly support available on the Flutter stable channel. Flutter developers can now compile their Dart code into a Wasm module to be loaded and executed in the browser, leading to Flutter web apps that are much faster. We care deeply about enabling our developers to release responsive and scalable web applications so we happily moved our Flutter SDKs for Firebase to js_interop for better performance when you build for Wasm on the web. Compile your Flutter apps that use Firebase to this new web runtime.
flutter build web --wasm
We’ve seen some amazing performance wins with Flutter web applications enabling WebAssembly and now Firebase is here to support those applications too!
Check out the Wasm page on flutter.dev to learn more about WebAssembly and Flutter.
Enhanced Query Capabilities in Firestore
The Firestore team recently added new querying capabilities to make it easier for developers to retrieve exactly the data they need from the database. We know that Flutter developers love Firestore, too so we made sure to quickly make these same capabilities available to your mobile and web apps.
We’ve added support for average() and sum() aggregation queries in Firestore for Flutter developers. For operational workloads, these functions can eliminate the need to query and aggregate client side greatly improving cost and performance. You can also leverage these functions for simple analytical workloads, reducing the need to export data into a separate database.
Firestore now also supports having range and inequality conditions on multiple fields in a single query, removing the long-standing query limitation that all inequality filters must reference the same field. You can now use range or inequality filters on multiple fields like the following query:
db.collection("products")
.whereGreaterThanOrEqualTo("price", 100)
.whereGreaterThanOrEqualTo("rating", 4);
Adding this support provides you with more flexible and cost-efficient querying, enabling you to build a more diverse range of applications using Flutter and Firestore.
Check out the documentation on aggregation queries and multiple inequality queries to learn more.
FlutterFire CLI Improvements
We recently added a new install command to the FlutterFire CLI, making it even easier to add Firebase to your Flutter app.
The new command ensures that all the versions of all Firebase SDKs you use in your Flutter app are compatible, based on a bill-of-materials (or BoM) that we now also publish with every release. You can look up different BoM versions directly in the Firebase Release Notes webpage and in our GitHub repository in the VERSIONS.md file. For example, to install FlutterFire BoM 1.0.0 (2024-05-07), all you need to do is execute the following command:
flutterfire install 1.0.0
And you can always upgrade to the latest available version of the BoM with:
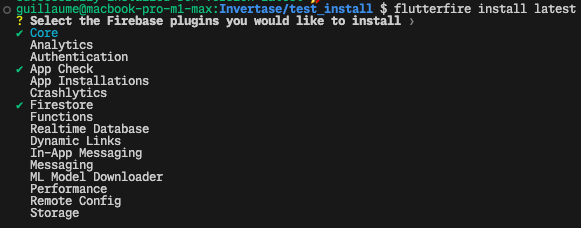
flutterfire install latest
You will be prompted to choose the plugins you want to install. Any plugins that are already installed will be preselected in the list.

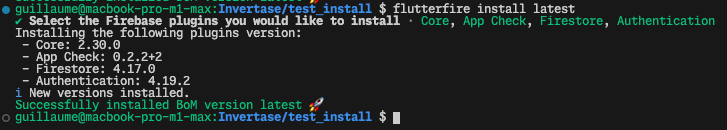
The select Firebase plugins will automatically be installed using compatible versions thanks to the BoM!

Note that you still will have the option to modify any of those versions using pubspec.yaml if you choose to do so.
One more thing! You can also target a specific branch with the install command. Some examples are below.
flutterfire install main
flutterfire install master
flutterfire install git:<branch-name>
Returning to a version without branch overrides is as simple as
flutterfire install <version-number>
These CLI improvements save you time and effort when integrating Firebase into your Flutter projects!
What’s Next
Firebase is committed to providing developers with the tools they need to build exceptional mobile apps. We’re excited to see the innovative ways you’ll leverage these features to create outstanding user experiences. Stay tuned for more updates, and be sure to check out the Firebase release notes to keep up with all the latest developments.
Your feedback is invaluable. Please report bugs, request features, or contribute code directly to the FlutterFire repo. We also encourage you to participate in Firebase’s UserVoice to share your ideas and vote on existing ones. We look forward to hearing your feedback on these updates!

