At Google I/O this year, we announced the public preview of Firebase App Hosting: our next-generation hosting product, designed specifically for server-rendered web apps! Firebase App Hosting is a secure, serverless solution that manages everything from the build, the CDN, to server-side rendering.
Since the release, we’ve been hard at work enhancing App Hosting– from fixing bugs to shipping new features. This post is the first in a series where we’ll be sharing ongoing improvements, new features, and the ways we’re expanding App Hosting to help you build and deploy an even wider range of apps.
With this latest release, Firebase App Hosting now supports
- Wildcard subdomains as custom domains
- Nx monorepo tooling
- Creating more than one backend per project in the Firebase console
- Using Firebase Auth in Next.js middleware
- Deploying a subdirectory of a GitHub repo
Keep reading for more of the details.
Wildcard subdomains
When you deploy a web app with App Hosting, you’ll likely want to use your own unique, brand-centric domain name, like example.com. You can map a custom domain to your Firebase App Hosting backend by following instructions in the Firebase console.
Sometimes, you might want to map many subdomains of your custom domain name to a single App Hosting backend (e.g. foo.example.com and bar.example.com). We’re excited to share that you can now map wildcard subdomains (e.g.*.example.com) to your App Hosting backend in the Firebase console! This is useful if you’re building a multi-tenant application and have hundreds, or even thousands, of subdomains that you want to map to a single backend.
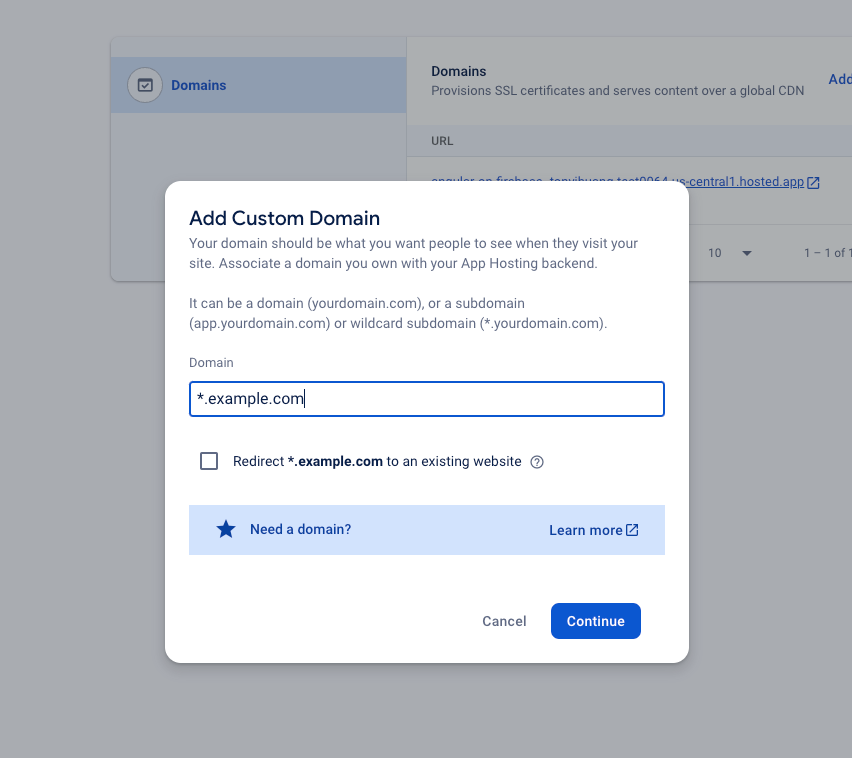
To add a wildcard subdomain to your backend, select Add a domain from the Settings tab of your App Hosting backend.
Then, enter the wildcard subdomain in the Domain input field, using asterisks.

Once the wildcard subdomain is set up, you can use the X-Forwarded-Host header to determine the original hostname in your backend code. This can help with any special logic you may have to handle requests to different subdomains.
// Next.js App Router example
import { headers } from 'next/headers'
export default function Page() {
const forwardedHost = headers().get('X-Forwarded-Host');
if (forwardedHost.split(".")[0] === "admin") {
// Render admin panel
}
// Render user view
}
This feature will be particularly useful for developers working on multi-tenant web apps and we’re excited to see what you’ll build with it!
Monorepo tooling
As codebases grow in complexity, managing dependencies across repositories can become more challenging. That’s why we’re introducing monorepo support for App Hosting, starting with Nx.
Now, App Hosting will automatically analyze your Nx monorepo setup, build your dependencies, and deploy just your target app to your backend, all with just 1 line of config.

To get started, create a new backend via the Firebase Console or CLI and point your backend’s root directory to that of your Nx target. App Hosting will take care of the rest!
Multiple App Hosting Backends
Over the course of developing an application, you may want to have separate staging and production environments, deploy quick changes for debugging, or manage multiple apps across different repos.
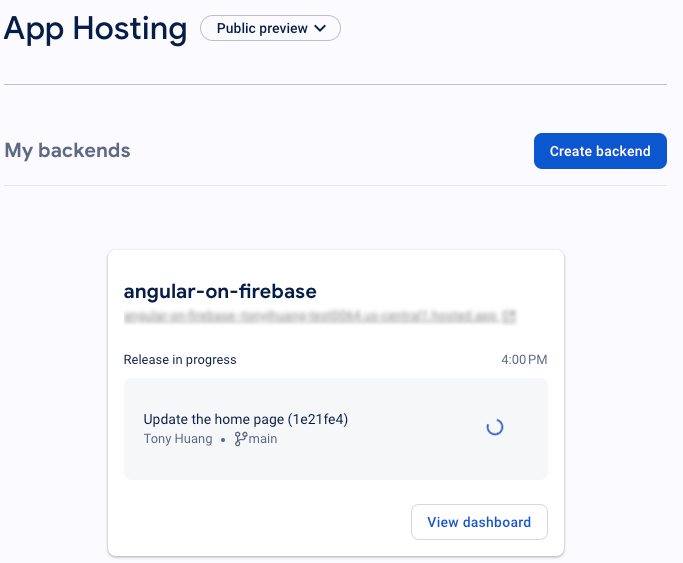
We’re excited to announce that, whatever your use case may be, you can now create & manage multiple App Hosting backends per project within the Firebase Console! To get started, visit your App Hosting dashboard and click Create backend.

Next.js middleware
The recently introduced FirebaseServerApp class can now be utilized in Next.js middleware, allowing you to use the Firebase JS SDK to easily protect routes and redirect traffic without adding complexity to your components.
import { initializeServerApp } from "firebase/app";
import { getAuth } from 'firebase/auth';
import { NextResponse } from 'next/server';
export async function middleware(request) {
// Initialize Firebase using an ID Token provided by a Service Worker
const authIdToken = request.headers.get('Authorization')?.split('Bearer ')[1];
const app = initializeServerApp(firebaseOptions, { authIdToken });
const auth = getAuth(app);
await auth.authStateReady();
// If there is no logged in user, redirect to login
if (!auth.currentUser) {
return NextResponse.redirect(new URL('/login', request.url));
}
// If the user is not an admin rewrite to unauthorized
const idTokenResult = await auth.currentUser.getIdTokenResult();
if (!idTokenResult.claims.admin) {
return NextResponse.rewrite(new URL('/unauthorized', request.url));
}
}
export const config = {
matcher: '/admin/:path*',
}
Next.js middleware, redirects, and rewrites on Firebase App Hosting are served in Cloud Run, behind the CDN. As these won’t protect cached responses, be sure to set appropriate cache control directives for the content you’re rendering. Learn more about keeping your Firebase Authentication state synced between your frontend and backend.
We’re working to better equip the Firebase Javascript SDK for use-cases beyond traditional client-side rendering, such SSR and middleware. If you run into any problems, please file an issue on the firebase-js-sdk GitHub repository.
Steady improvements
We’re always looking for ways to improve App Hosting based on your feedback. Here are some of the other features and bug fixes we’ve rolled out:
- New: Launched a guide on how to deploy multiple environments from a single repo
- New: Builds now default to Node 20, instead of Node 22
- New: Firebase CLI now checks for a valid git branch before creating a new backend
- Fix: Deploying from a subdirectory is now working as intended
- Fix: GitHub connections now share credentials properly between backends created by Console & CLI
- Fix: Fixed a bug that was preventing pushes to tracked branch from triggering automatic rollouts in late May
- Fix: Fixed a bug where builds using pnpm would break when declaring local dependencies in package.json
- Fix: Fixed a bug where a new custom domain sometimes ended up stuck in a pending state
- Fix: Added workaround for Angular 17.3.2 issue where SSR_PORT environment variable was not properly set
What’s next?
That’s all for this month’s update! We hope these new features and bug fixes will help you go even further with Firebase App Hosting. If you’d like a sneak peek into what else the team’s been working on, here are some of the features we hope to unveil in our next update:
- Creating new backends in regions outside of the US
- Support for multiple environments through apphosting.yaml overrides
- Usage and billing metrics in the Console
- More easily discoverable build and rollout failure messages in Console
- Manually triggering rollouts from GitHub using the Firebase CLI
- Continued improvements to Firebase SDKs in NextJS, Angular, and SSR contexts
We’re looking forward to seeing the apps you build with Firebase App Hosting. If you haven’t already, head over to the Firebase console and explore our documentation to deploy your first app.
As always, if you have questions, you can hit us up on any of our support channels, or post questions on Stack Overflow. And if you have ideas for any new features, let us know on User Voice!

