Perhaps you’re already familiar with Firebase Dynamic Links — smart URLs that take the user to any location within your iOS or Android app, even if your user needs to install the app first. Over the last couple of months, the team has made some nice improvements to Dynamic Links, particularly on the iOS side of things, that will make it easier for you to use them in your apps. Let’s take a look at what’s new!
New features
Better App Preview page
A while back, the Dynamic Links team added an App Preview page for situations where a user clicked on a link and didn’t have the app installed on iOS. We added this because some apps — particularly popular social ones — tended to ignore the JavaScript redirect that took users to the App Store. So these App Preview pages provided a way to ensure that users still ended up at the App Store, like you intended. It was also a nicer experience for many users, because they were better prepared to see the App Store come up.
That said, our initial page was a little… spartan. Since introducing this page, we’ve made a few improvements to dress it up with graphics and assets taken either from your app store’s listing in the app store, or from preview assets that you can specify directly. We’ve found this has lead to a significant bump in the number of users who continue to click through to the app store. And it looks better, too.

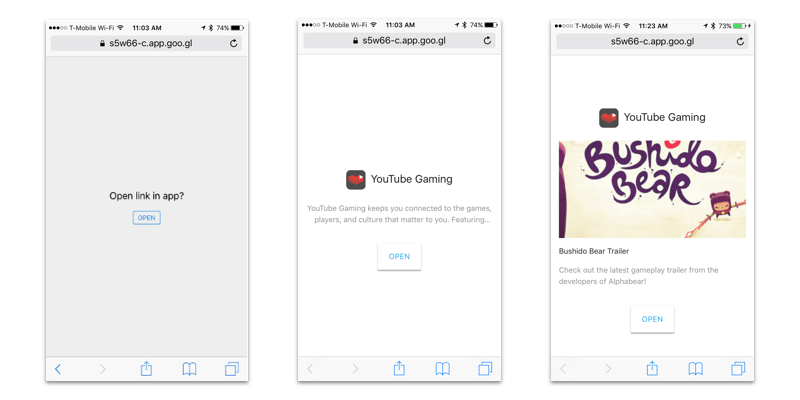
App Preview pages: Before, the newer default version, and one with custom assets
Of course, if you’re still not excited about the idea of having an App Preview page, you’re always welcome to remove it. You can do this by adding [efr=1](https://firebase.google.com/docs/dynamic-links/create-manually#ddl_parameters) to the dynamic link URL you’re generating, checking the “Skip the app preview page” checkbox in the Firebase Console, or using the forcedRedirectEnabled parameter in the iOS and Android builder APIs.
Better error messages — now with links!
In many cases now, when you encounter error messages in your Dynamic Links implementation, we’ll provide you with direct links to our documentation that describe in more detail exactly what these errors mean, and how to fix ‘em. Wow! Who knew links could be used as a way to redirect users to more content that’s of interest to them? Oh, wait. We did. That’s our entire product.
Self-diagnostic tools on iOS
While we’re on the subject of making it easier for you to implement Dynamic Links, we’ve also included self-diagnostic tools with the Dynamic Links library on iOS. By calling DynamicLinks.performDiagnostics(completion: nil) anywhere within your code, the Dynamic Links library can analyze your project and let you know if it detects any common errors with your setup. It also gives you some helpful information that you should send to our troubleshooting team, if you ever need to reach out to them.
More detailed analytics
In the past, when you generated a short Dynamic Link via the console, we were able to tell you how many times per day that link was clicked. While that was nice and all, we’ve recently boosted our analytics reports to include some more detailed information. Now we can tell you how many times per day a user re-opened your app because they clicked on a Dynamic Link, as well as how many times per day your short Dynamic Link resulted in a user opening up your app for the first time. This holds true both for the analytics you get from the Firebase Console, and also for the analytics you can retrieve using our REST API.

And, as always, if you want to add in utm parameters to your Dynamic Links, Google Analytics for Firebase can make sure it attributes any important conversion events to the Dynamic Link that brought the user to your app in the first place.
Give ‘em a try!
All of these changes are on top of a bunch of other improvements we’ve made to Firebase Dynamic links over the past few months, including:
- Adding a REST API for retrieving analytics information on your short Dynamic Links, in case you want analytics information but just don’t feel like visiting the Firebase Console
- A link debugging page that shows you, through a pretty fantastic flow chart, exactly what will happen in every situation when a user clicks on a dynamic link
- Better tools on iOS and Android to build dynamic links on the fly
So if you haven’t tried Firebase Dynamic Links lately, this would be a great time to give ‘em a try! You can check out all of our documentation to get started, and you can always reach us through our support channels.
