July 11 Edit: An earlier version of this blog post said that Firebase Crash Reporting will continue to be functional until September 8th, 2018 - at which point it will be retired fully. To clarify, that means that Firebase Crash Reporting will be accessible on September 8, 2018 and will no longer be accessible on September 9, 2018.
Back in October, we were thrilled to launch a beta version of Firebase Crashlytics. As the top ranked mobile app crash reporter for over 3 years running, Crashlytics helps you track, prioritize, and fix stability issues in realtime. It’s been exciting to see all the positive reactions, as thousands of you have upgraded to Crashlytics in Firebase!
Today, we’re graduating Firebase Crashlytics out of beta. As the default crash reporter for Firebase going forward, Crashlytics is the next evolution of the crash reporting capabilities of our platform. It empowers you to achieve everything you want to with Firebase Crash Reporting, plus much more**.**
This release include several major new features in addition to our stamp of approval when it comes to service reliability. Here’s what’s new.
Integration with Analytics events
We heard from many of you that you love Firebase Crash Reporting’s “breadcrumbs” feature. (Breadcrumbs are the automatically created Analytics events that help you retrace user actions preceding a crash.) Starting today, you can see these breadcrumbs within the Crashlytics section of the Firebase console, helping you to triage issues more easily.
To use breadcrumbs on Crashlytics, install the latest SDK and enable Google Analytics for Firebase. If you already have Analytics enabled, the feature will automatically start working.

Crash insights
By broadly analyzing aggregated crash data for common trends, Crashlytics automatically highlights potential root causes and gives you additional context on the underlying problems. For example, it can reveal how widespread incorrect UIKit rendering was in your app so you would know to address that issue first. Crash insights allows you to make more informed decisions on what actions to take, save time on triaging issues, and maximize the impact of your debugging efforts.

From our community:
“In the few weeks that we’ve been working with Crashlytics’ crash insights, it’s been quite helpful on a few particularly pesky issues. The description and quality of the linked resources makes it easy to immediately start debugging.”
- Marc Bernstein, Software Development Team Lead, Hudl
Pinning important builds
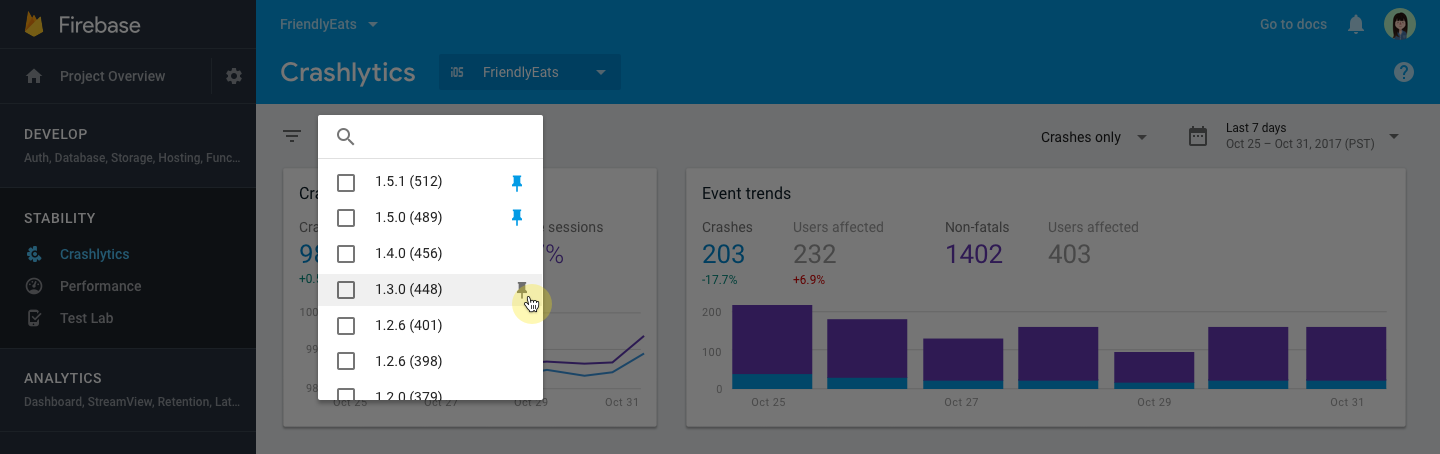
Generally, you have a few builds you care most about, while others aren’t as important at the moment. With this new release of Crashlytics, you can now “pin” your most important builds which will appear at the top of the console. Your pinned builds will also appear on your teammates’ consoles so it’s easier to collaborate with them. This can be especially helpful when you have a large team with hundreds of builds and millions of users.

dSYM uploading
To show you stability issues, Crashlytics automatically uploads your dSYM files in the background to symbolicate your crashes. However, some complex situations can arise (i.e. Bitcode compiled apps) and prevent your dSYMs from being uploaded properly. That’s why today we’re also releasing a new dSYM uploader tool within your Crashlytics console. Now, you can manually upload your dSYM for cases where it cannot be automatically uploaded.

Firebase’s default crash reporter
With today’s GA release of Firebase Crashlytics, we’ve decided to sunset Firebase Crash Reporting, so we can best serve you by focusing our efforts on one crash reporter. Starting today, you’ll notice the console has changed to only list Crashlytics in the navigation. If you need to access your existing crash data in Firebase Crash Reporting, you can use the app picker to switch from Crashlytics to Crash Reporting.
Firebase Crash Reporting will continue to be functional until September 8th, 2018 - at which point it will be retired fully.

Upgrading to Crashlytics is easy: just visit your project’s console, choose Crashlytics in the left navigation and click “Set up Crashlytics”:
 ]
]
Linking Fabric and Firebase Crashlytics
If you’re currently using both Firebase and Fabric, you can now link the two to see your existing crash data within the Firebase console. To get started, click “Link app in Fabric” within the console and go through the flow on fabric.io:

If you are only using Fabric right now, you don’t need to take any action. We’ll be building out a new flow in the coming months to help you seamlessly link your existing app(s) from Fabric to Firebase. In the meantime, we encourage you to try other Firebase products.
We are excited to bring you the best-in class crash reporter in the Firebase console. As always, let us know your thoughts and we look forward to continuing to improve Crashlytics. Happy debugging!
