We know that the web is one of the largest platforms developed on across the globe. We want to meet developers where they are, no matter what platform that may be using.
At I/O earlier this year, we announced Firebase Performance Monitoring for web. It was our next big step in bringing the complete suite of Firebase products to the web. And just a few weeks ago, at the Firebase Summit, we announced support for web apps in Google Analytics, Cloud Messaging and Remote Config! These new features give you insight into your web users, what they are doing inside your app, and help you create personalized experiences for them - just like you already do on native. Let’s take a closer look at all that is new for web developers in Firebase.
Google Analytics
At the heart of a successful app and business strategy lies data. Analytics helps you understand how your user base is growing, who these users are, and what actions they are taking in your app. You can then use these insights to build tailored experiences that will delight, engage and retain your users.
If you’re already comfortable using Google Analytics for your native apps, the web version of Analytics should look very familiar to you. But if you are new to Firebase, there are a few key components in Analytics we want to highlight:
-
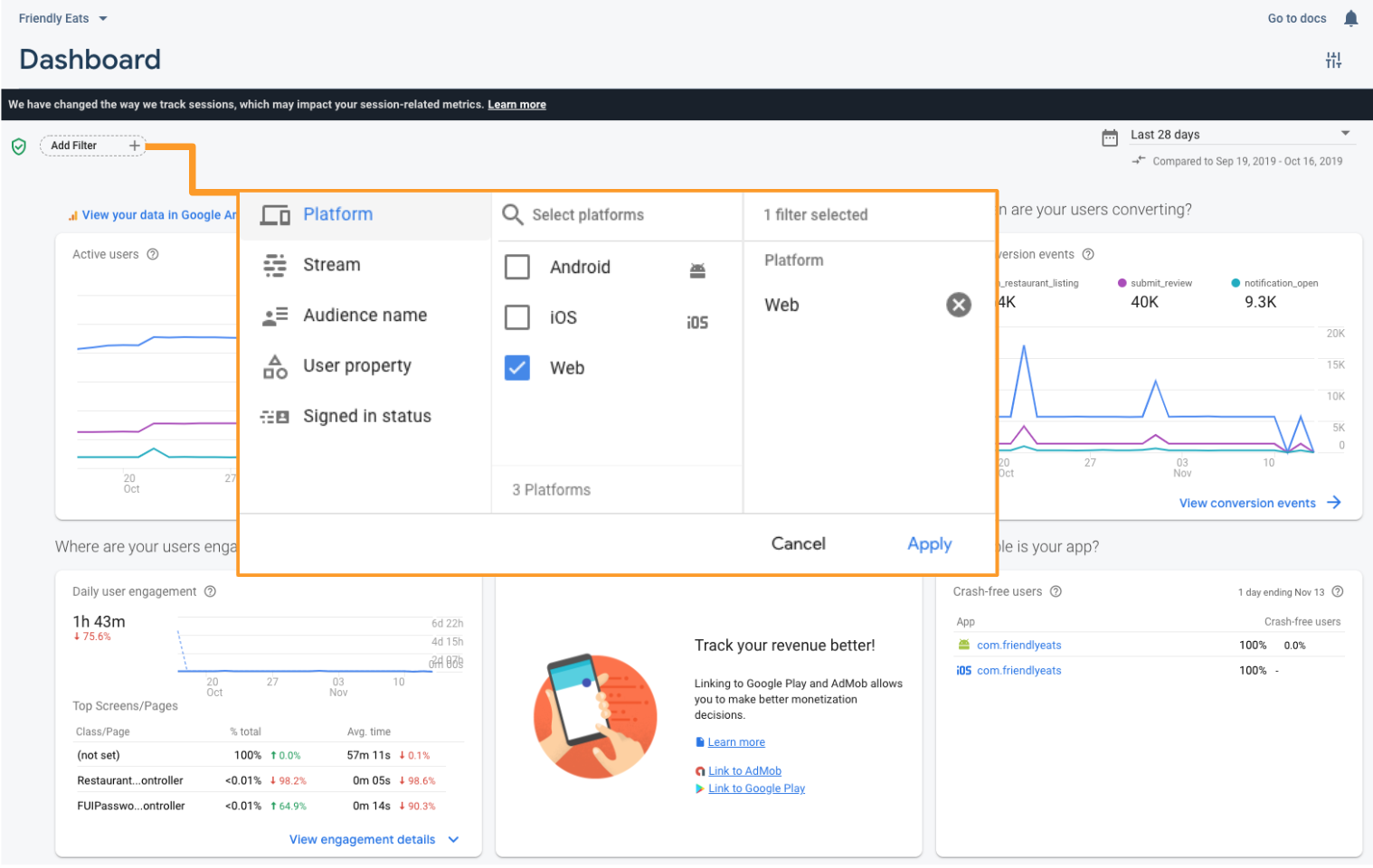
The Analytics Dashboard, which displays key performance indicators such as daily or monthly active users, revenue, and session engagement metrics. Also, these can be filtered along multiple dimensions such as app version, device model or any of your app data streams - and now web data is one of them too.

analytics dashboard -
Detailed events reports allow you to dive one level deeper by giving you event-level insight into any event you are logging as well as any associated registered parameters
-
Retention reports that help you see how well you are retaining your users
-
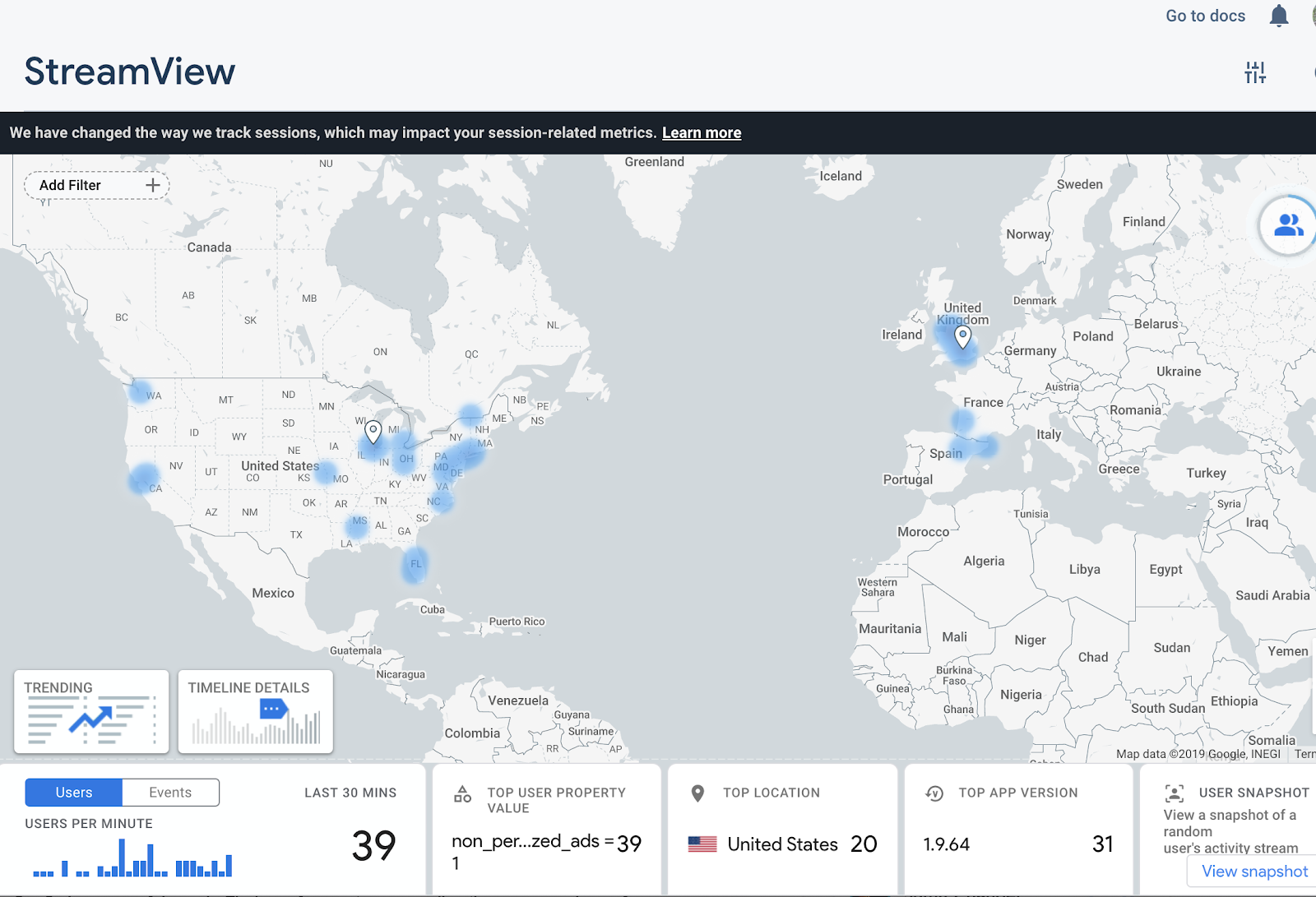
StreamView, which gives you an overview of where and when user engagement is happening in real time

StreamView
Analytics also has a feature called audiences, which provides a way to segment users along attributes that are meaningful to you. For example, you can create an audience comprising all the users who performed a specific sequence of events in your app. These audiences now also work for users on the web, and membership can even be evaluated across multiple platforms by setting the user_id in the Analytics SDK.
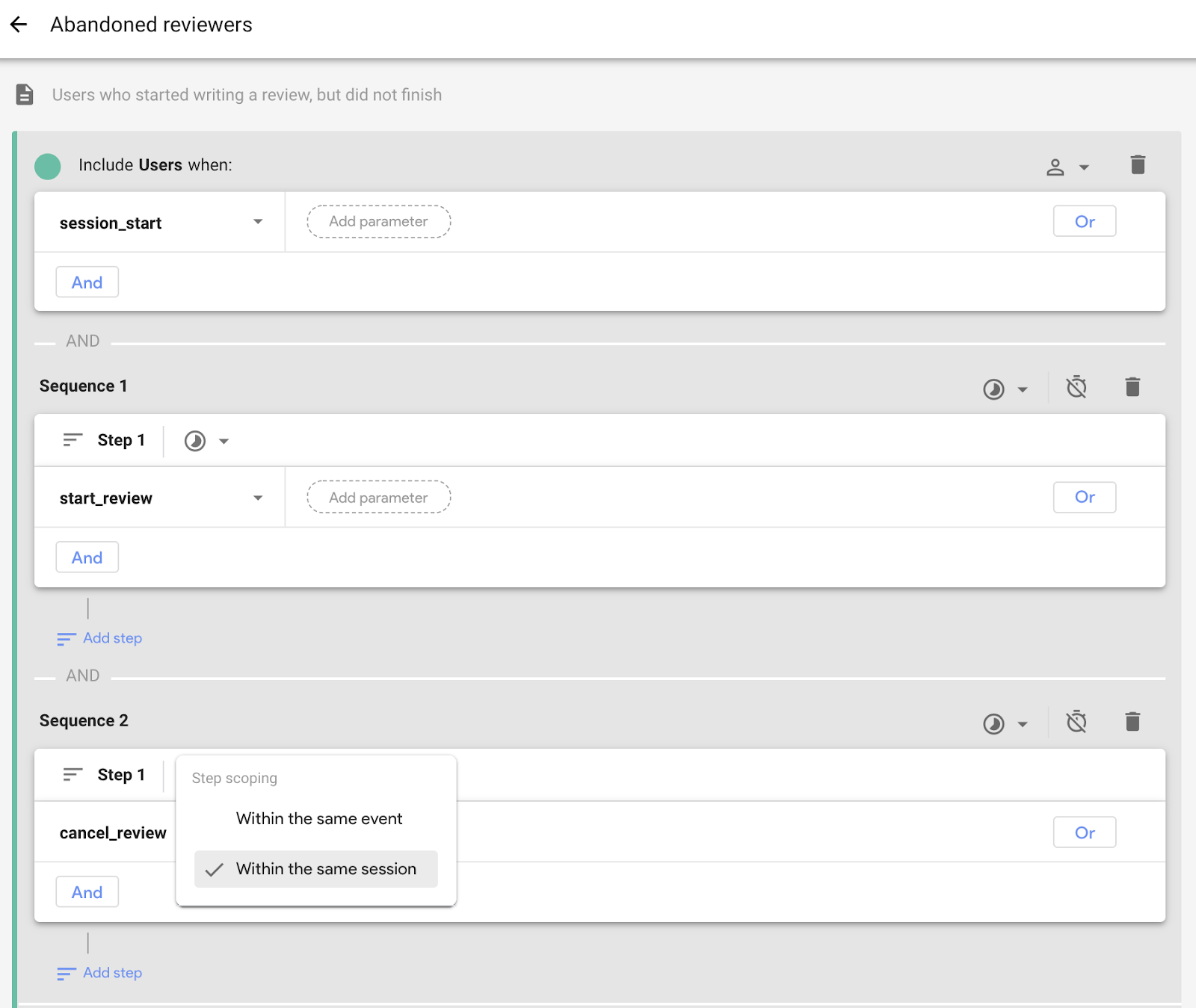
Let’s take the example of an e-commerce app and a product review feature. One important thing to track in such an app is users who started writing a product review, and then left without completing it. Using audiences, we can create a user segment that represents exactly this group of users.
Example sequence of events “Started session” > “Started review” > “Canceled review”
We can create an audience representing that sequence in the Audience builder shown in the screenshot below:

In the next two sections we will show you how to combine audiences with Remote Config & Cloud Messaging to create personalized experiences for your users.
Remote Config
Remote Config (now works on web) gives you the power to alter your app for any segment of users without requiring you to release a new build. For example, you can segment users by geo and date (like Christmas) and infuse a holiday color palette into your app.
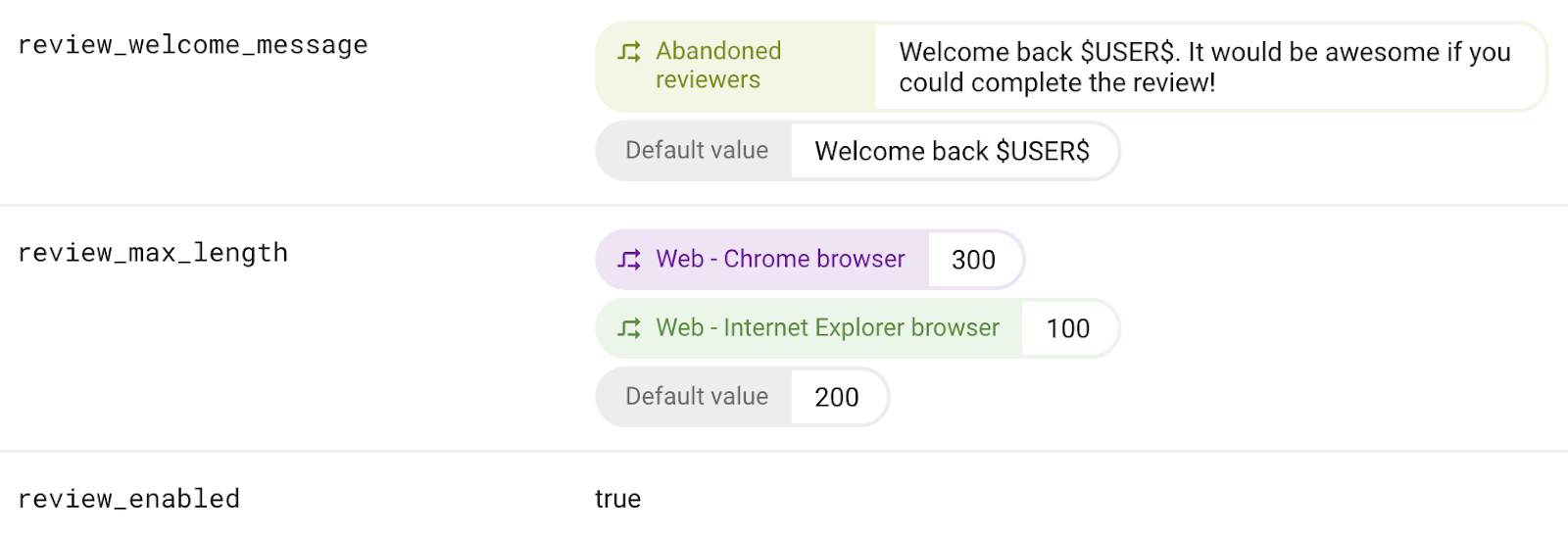
Going back to the product review example, say you want to show a custom message when any user who’s part of the “Abandoned reviewers” audience opens the app. You can now use that audience as the targeting condition for your Remote Config parameters across both your web and native apps. You could even strategically roll out new features to target audiences across web and native, so you can monitor regression and roll it back if you run into any issues.

Cloud Messaging
Cloud Messaging has already been available for web for quite some time. What’s new is that FCM for web is now integrated with Google Analytics, which allows you to send targeted notifications to your users based on their behavior in your app. You can do this by leveraging both new web specific signals (like browser type) and Google Analytics’ custom audiences and user properties. It’s another great way for you to personalize your users’ app experiences.
What’s also new is that campaigns can be easily configured in the Firebase console. Additionally, the funnel report that tracks campaign success also now works for web campaigns. All you need to do is specify an Analytics conversion event when setting up your campaign and the report will track success automatically.
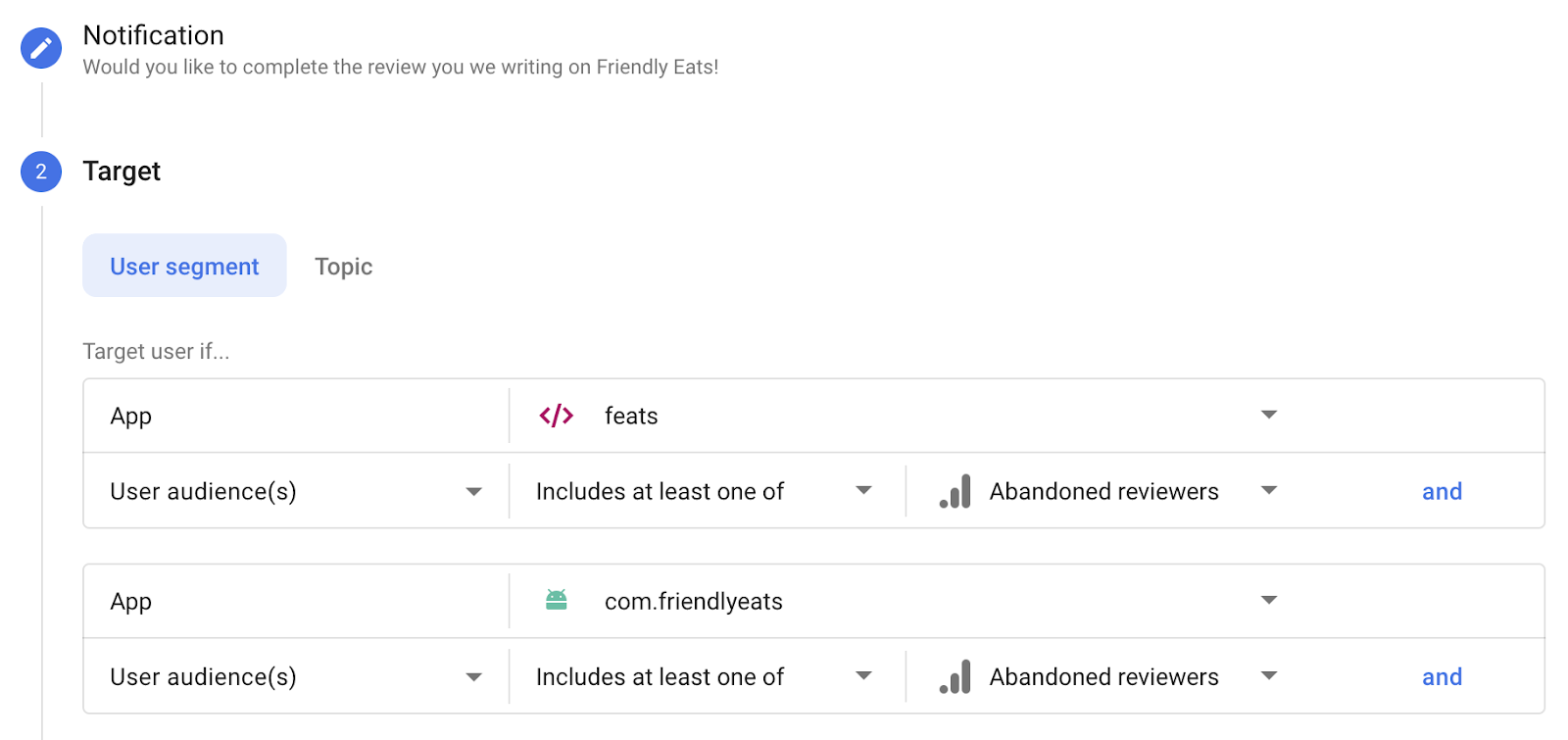
Let’s go back to our favorite product review example. Now that we have a way to identify the audience who haven’t completed their reviews, we can re-engage them with tailored notifications for users on the native app as well as users on the web app. Since the audience is already being populated by Google Analytics with these user segments, you now simply have to go to Firebase Cloud Messaging in the Firebase console and create a campaign which sends a message to these audiences on their respective platforms.

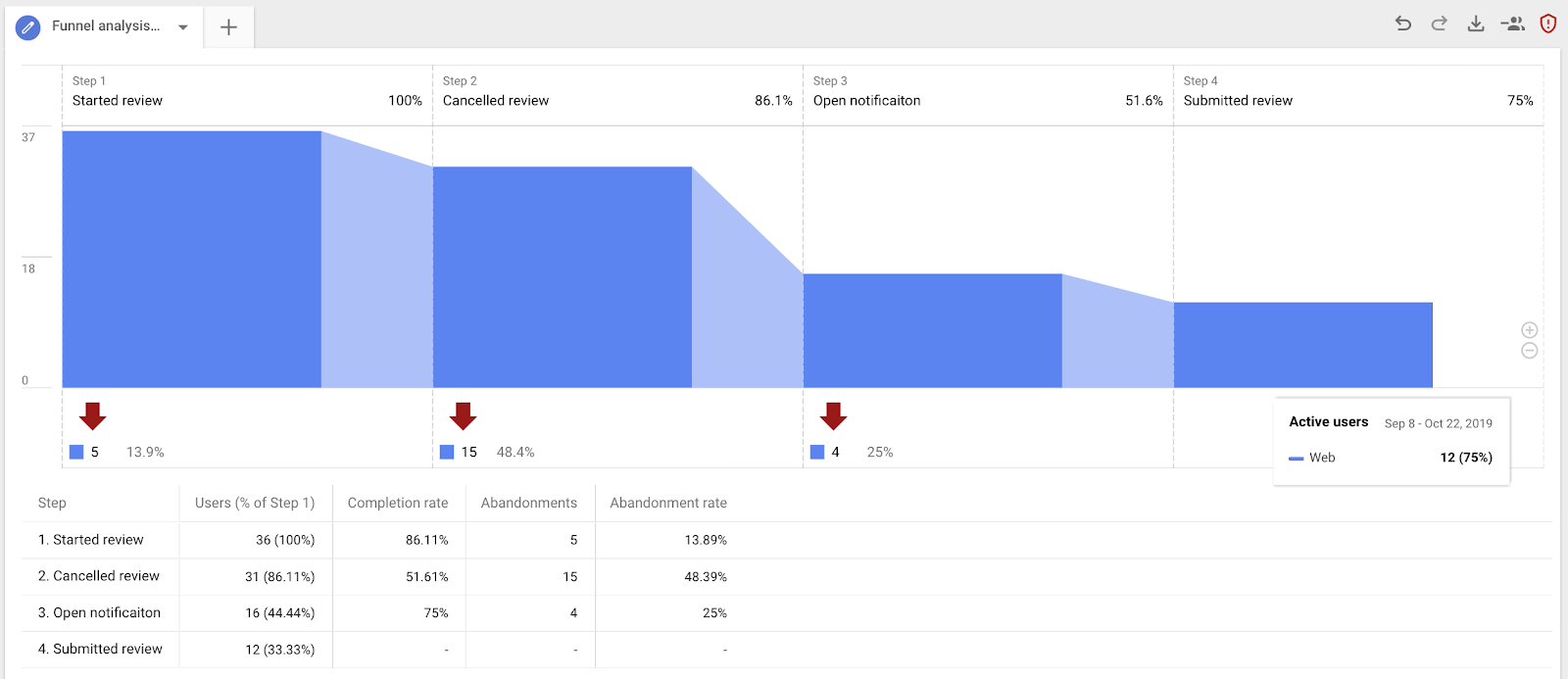
Once we’ve started our messaging re-engagement campaign, we can use Google Analytics to create closed funnels to view the performance of the engagement workflow on any specific platform.

How to get started with all the new web features
To use any of what we just described you, take a look at the instructions for implementing and integrating the web analytics SDK here. One important note is that if you are already using analytics for your native apps, you will first need to upgrade to the full Google Analytics experience in order to access web analytics. The Remote Config SDK for web is currently in Beta and you can access it here. To get started with FCM for web, simply follow the instructions here.
Wrap up
We hope you’re as excited about these new web features as we are. The above example illustrates one way you can use the new web analytics features to improve your web app experience and engage users, but there are many more ways these features can be used together. We can’t wait to hear what use cases you’ve implemented in your own web apps. As always, you can reach out to us on StackOverflow and through our official support page to let us know and give us feedback. Happy Developing!