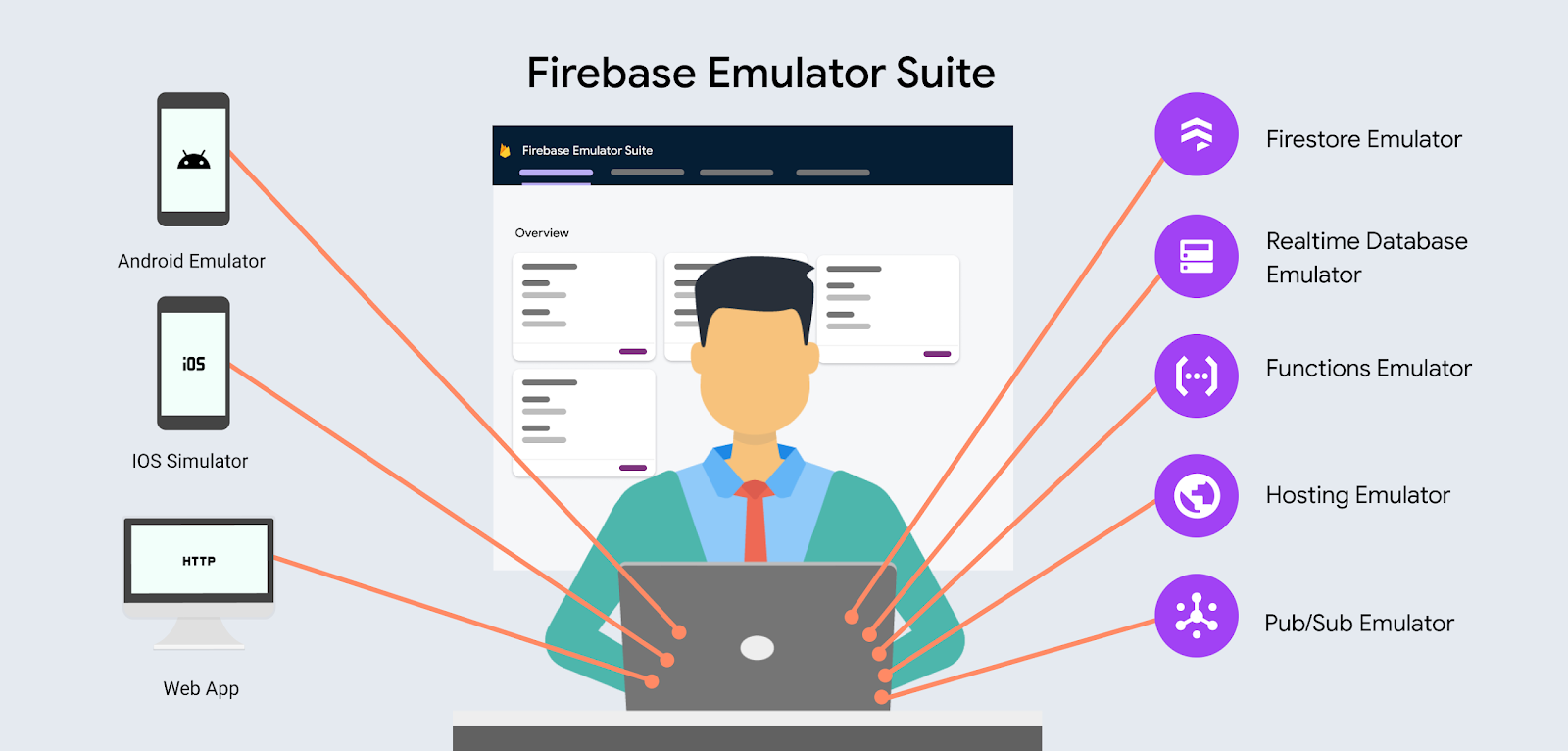
Today we are extremely excited to introduce the Emulator UI to the Firebase community. The Emulator UI is a local web app that allows you to manage local emulators that make up the Firebase Local Emulator Suite.

Last year we released the Emulator Suite to simplify Firebase debugging and development. Until now, the Emulator Suite has only been exposed through the Firebase CLI. Today, the Emulator UI makes it even easier to develop locally with Firebase.
Why a local first UI?
The Emulator UI aims to give you the freedom to develop on Firebase without concerns about billing or breaking a shared environment.
Need to create a function that triggers on the creation of a Firestore document? You can write that code, run it locally, and then create a document in the Emulator UI and see the trigger fire. What’s better is that you can even see the logs of the local function to help with any debugging or even just to ensure a successful invocation. The goal is to provide you the safety of developing and testing your code without interfering with shared environments, waiting on deploys, or incurring billing costs.

The Emulator Suite doesn’t just help with developer productivity, it also aims to help with team productivity as well. Having a local first environment also allows you to onboard new developers to your team without them needing to manage a cloud-connected Firebase project. Just run a few CLI commands and the Emulator Suite is up and running with local instances of Firebase services.
Local first development
One of the biggest goals of the Emulator UI is to provide you with a local first workflow. Firebase has always been an online connected service. Most development required managing multiple projects, usually one for production and several others for prototyping, staging and development. The Emulator UI allows you to shift away from needing the online connected project and lets you start your development workflow with local instances.
Features to boost productivity
The Emulator UI is not an exact copy of the online Firebase console. It’s tailored for the functionality you need while developing. Here’s just a small list of capabilities of the Emulator UI:
- Boots up in seconds
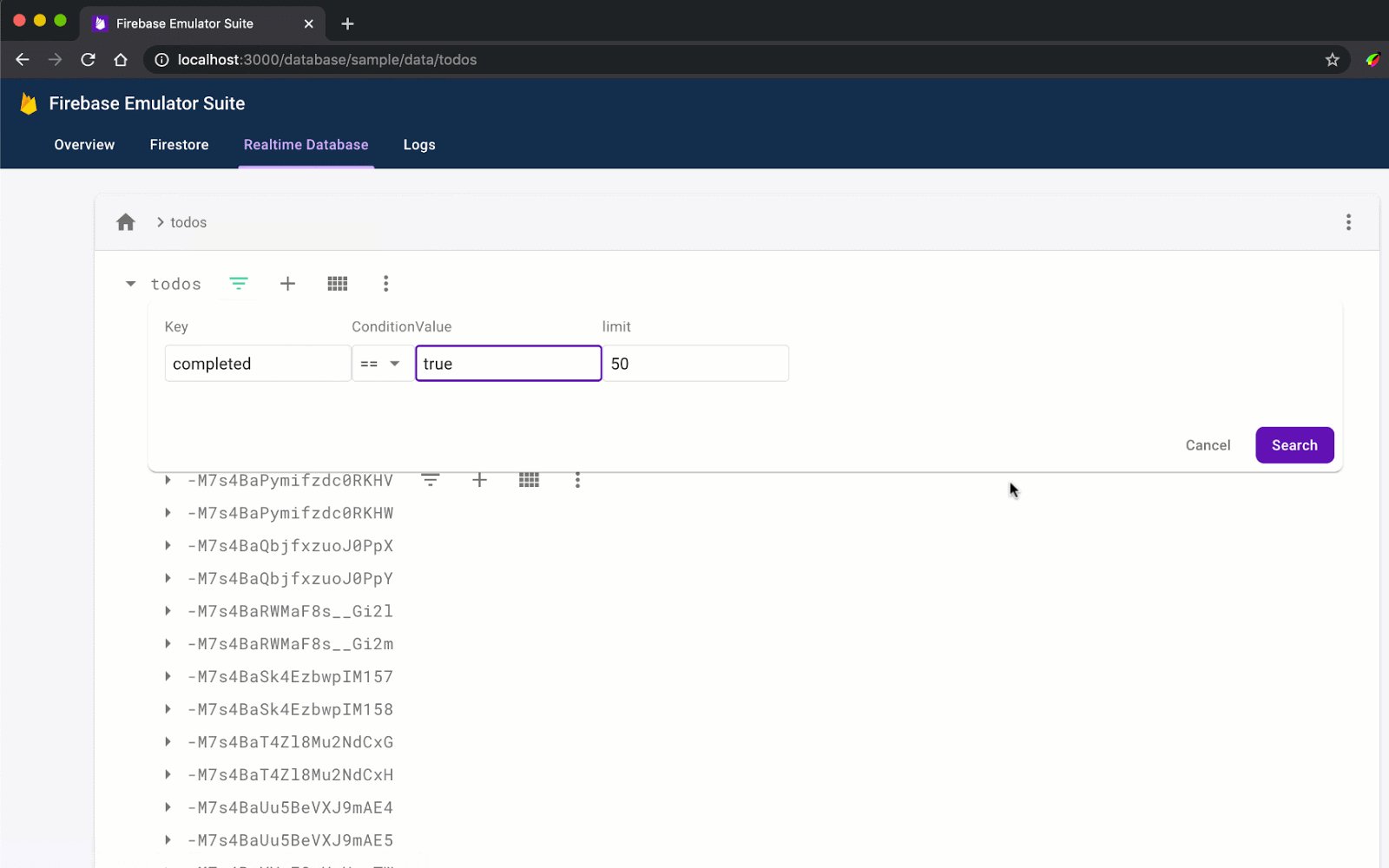
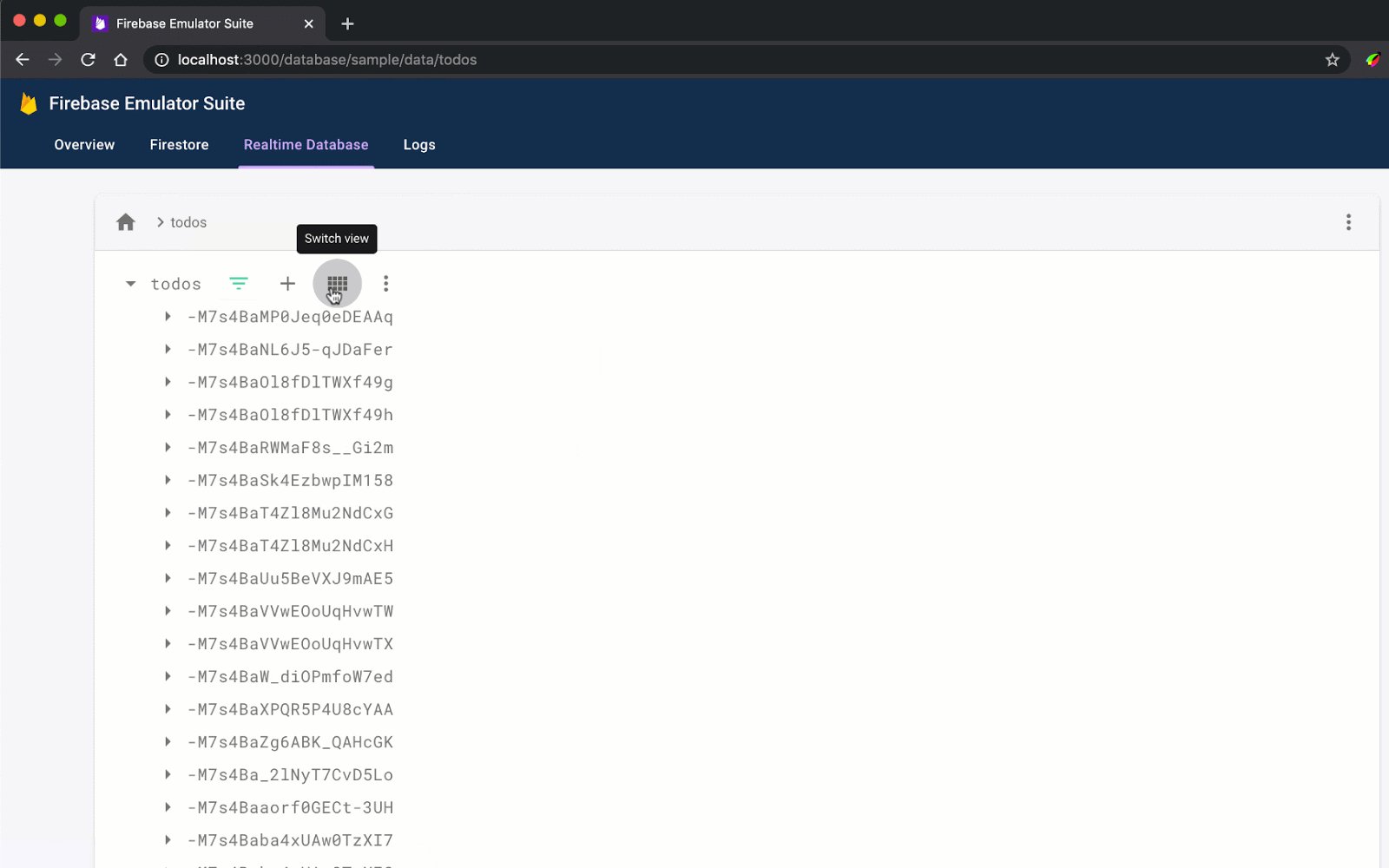
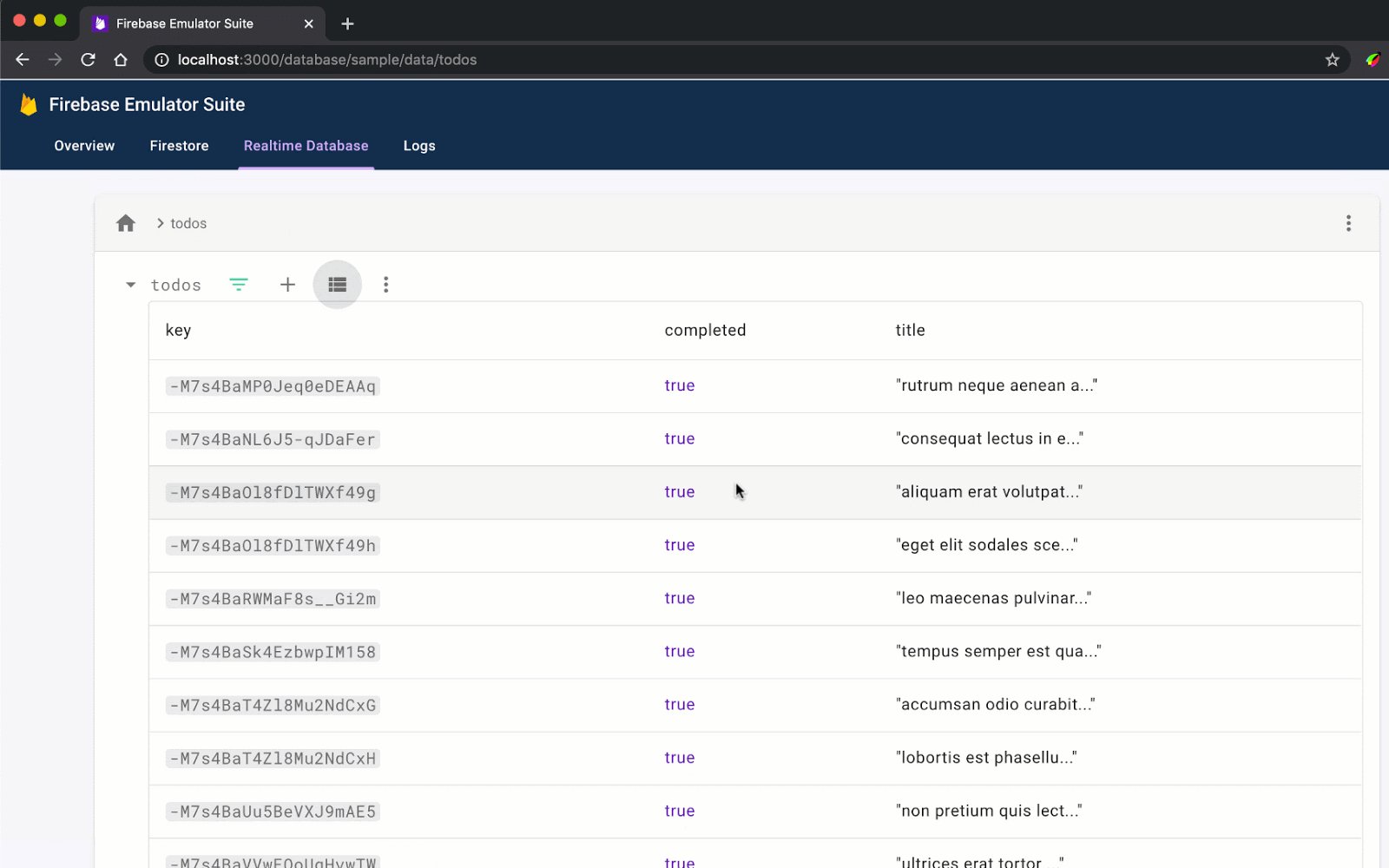
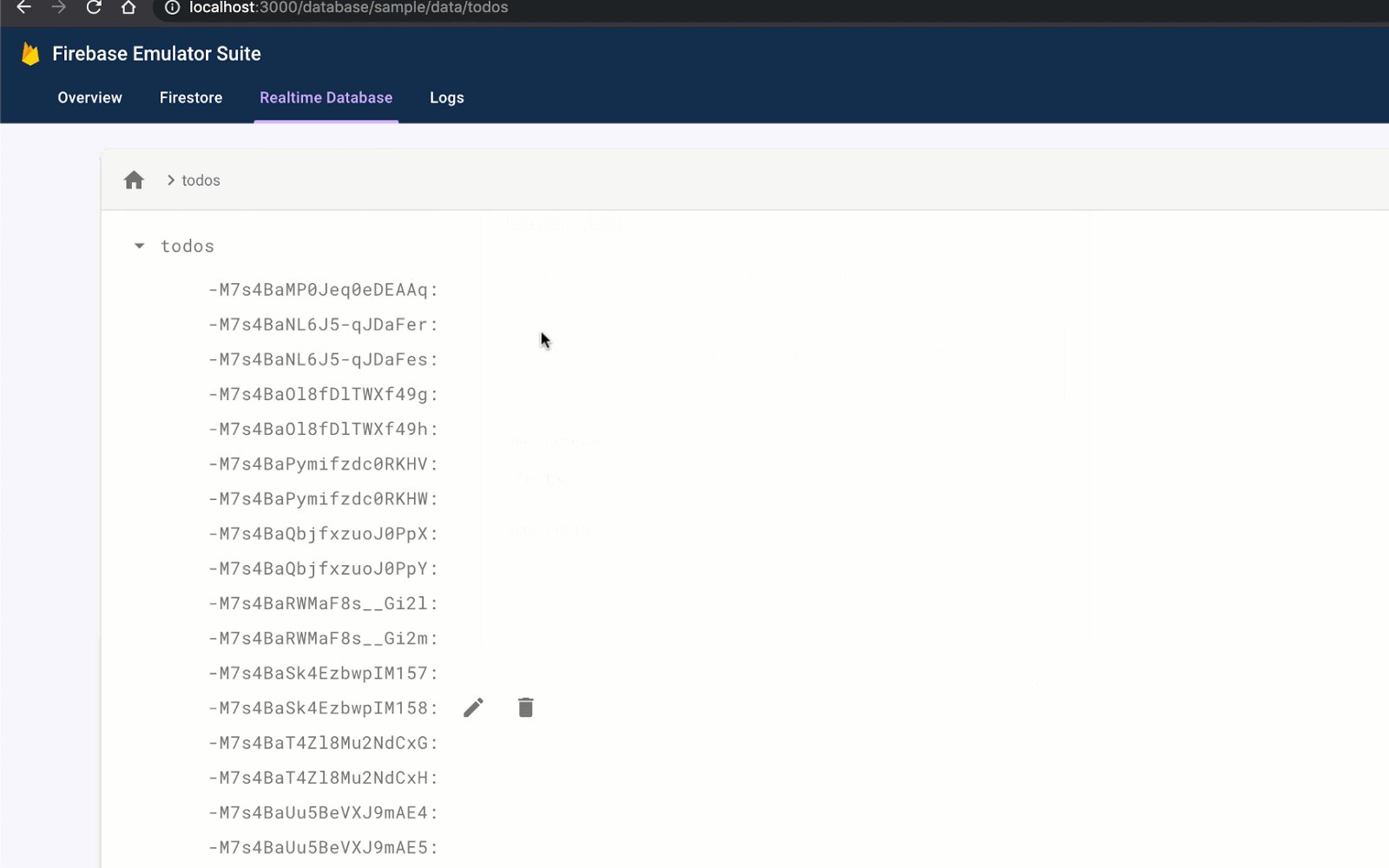
- Advanced data editing in Firestore and Realtime Database

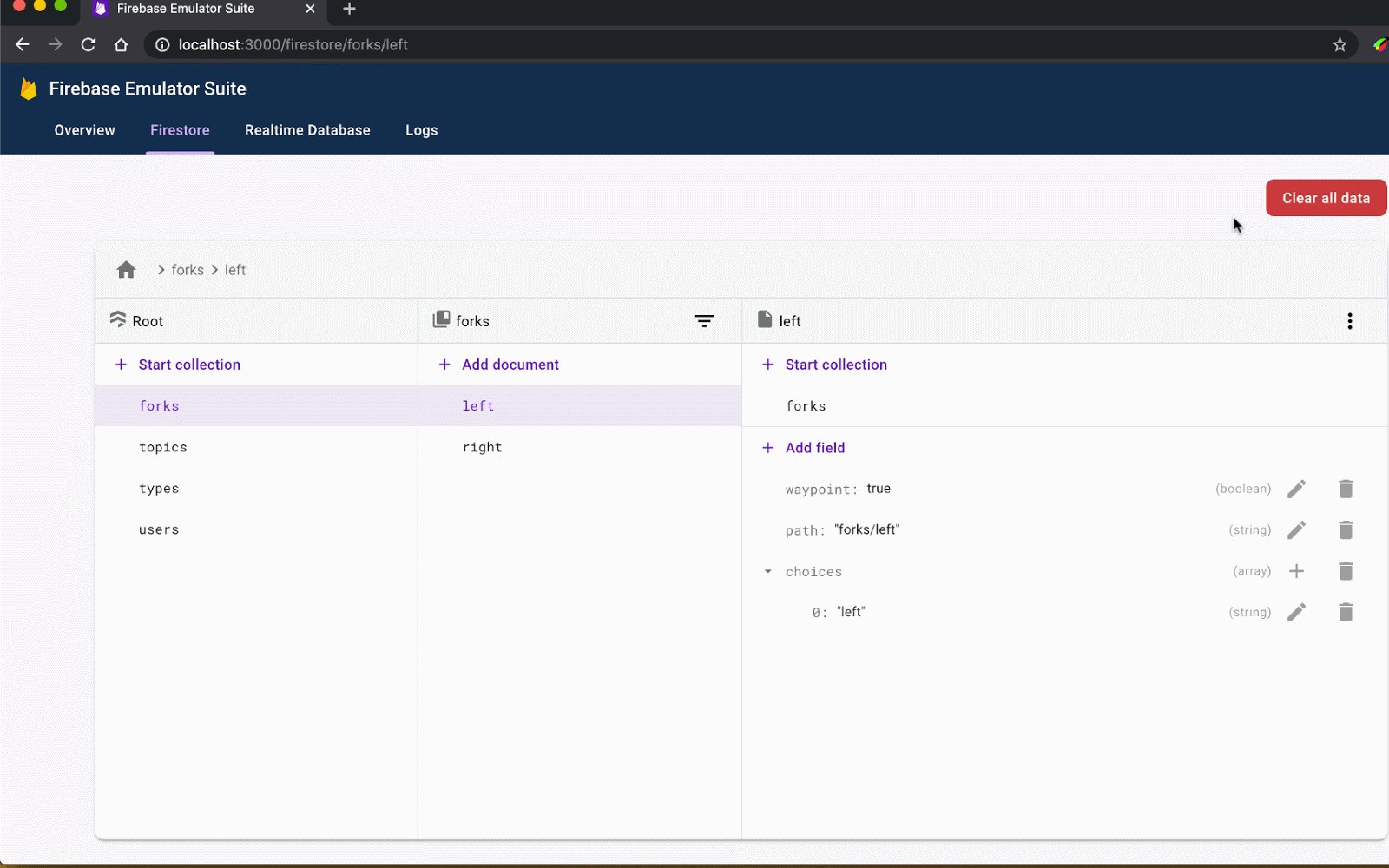
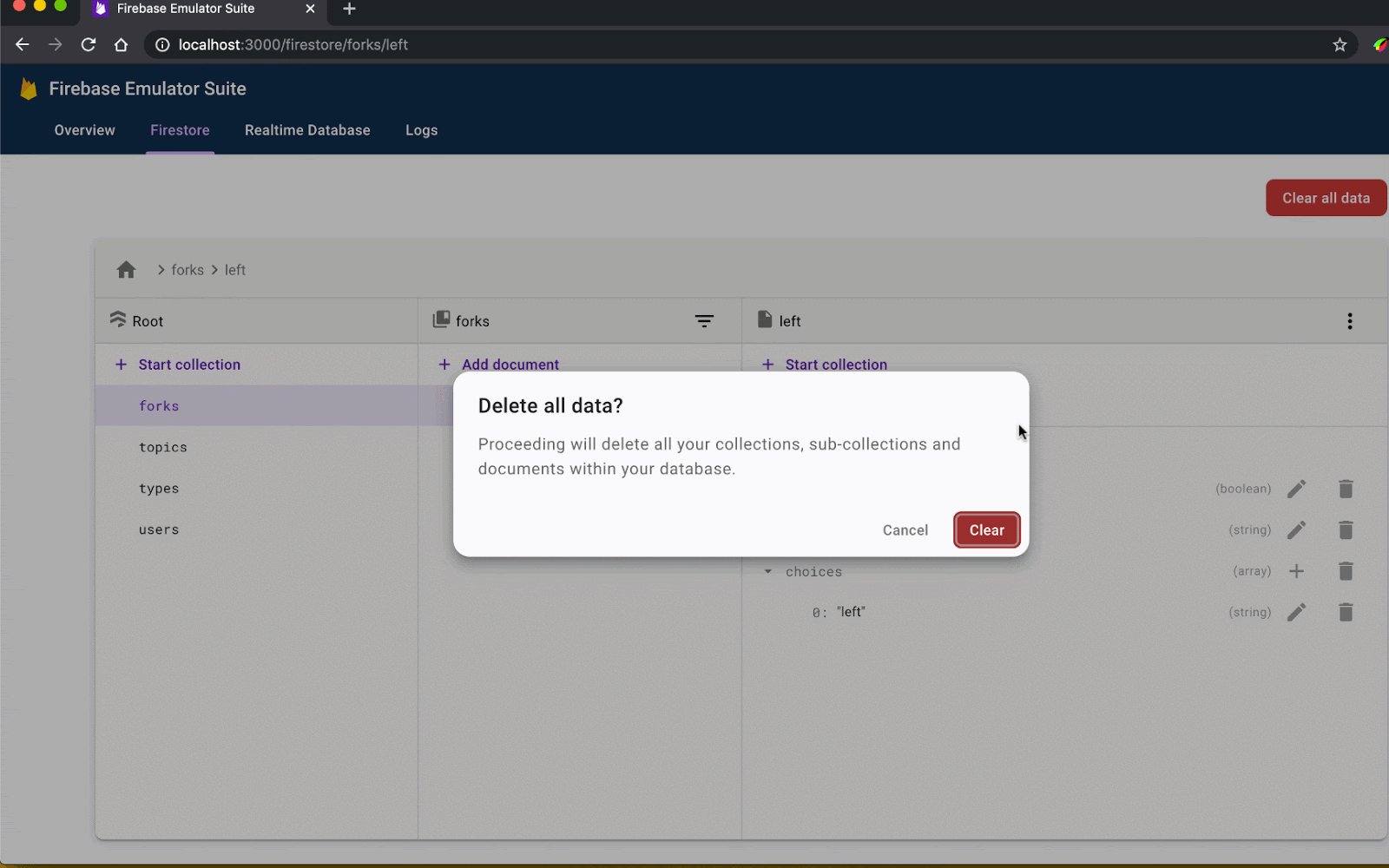
- Clear all data in Firestore with just one click! (Well, two clicks.)

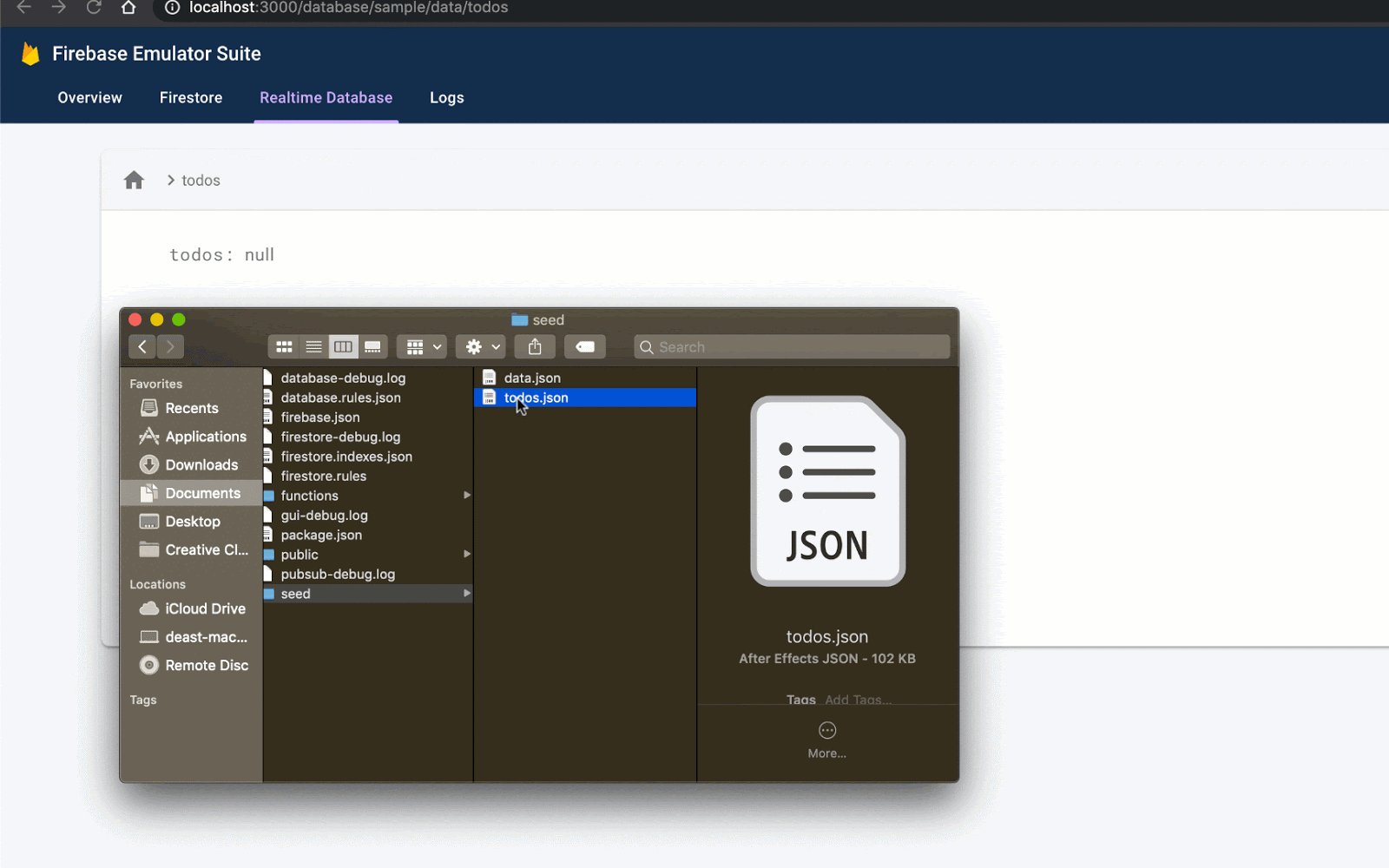
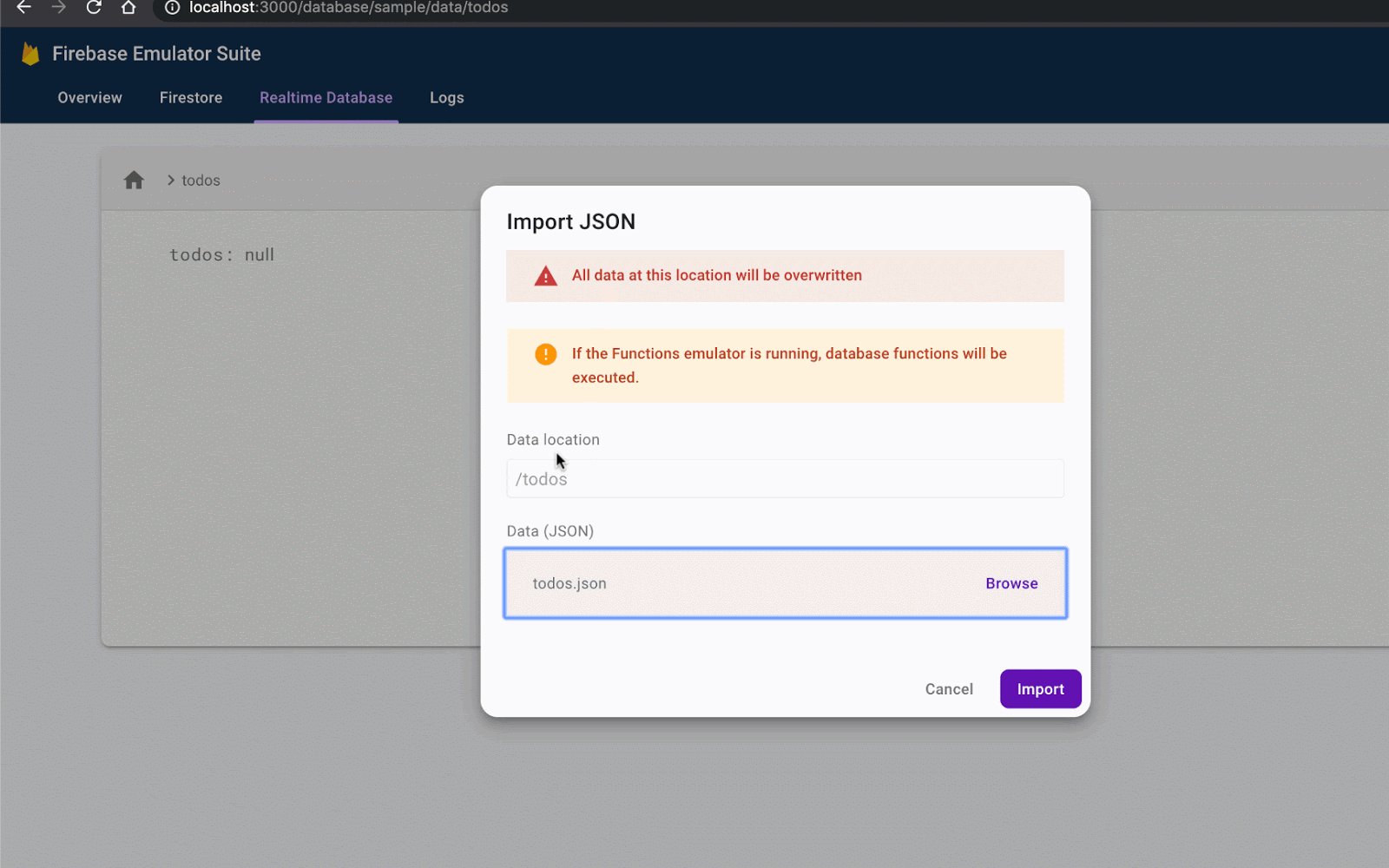
- Drag and drop JSON uploads in the Realtime Database

- See all local running instances
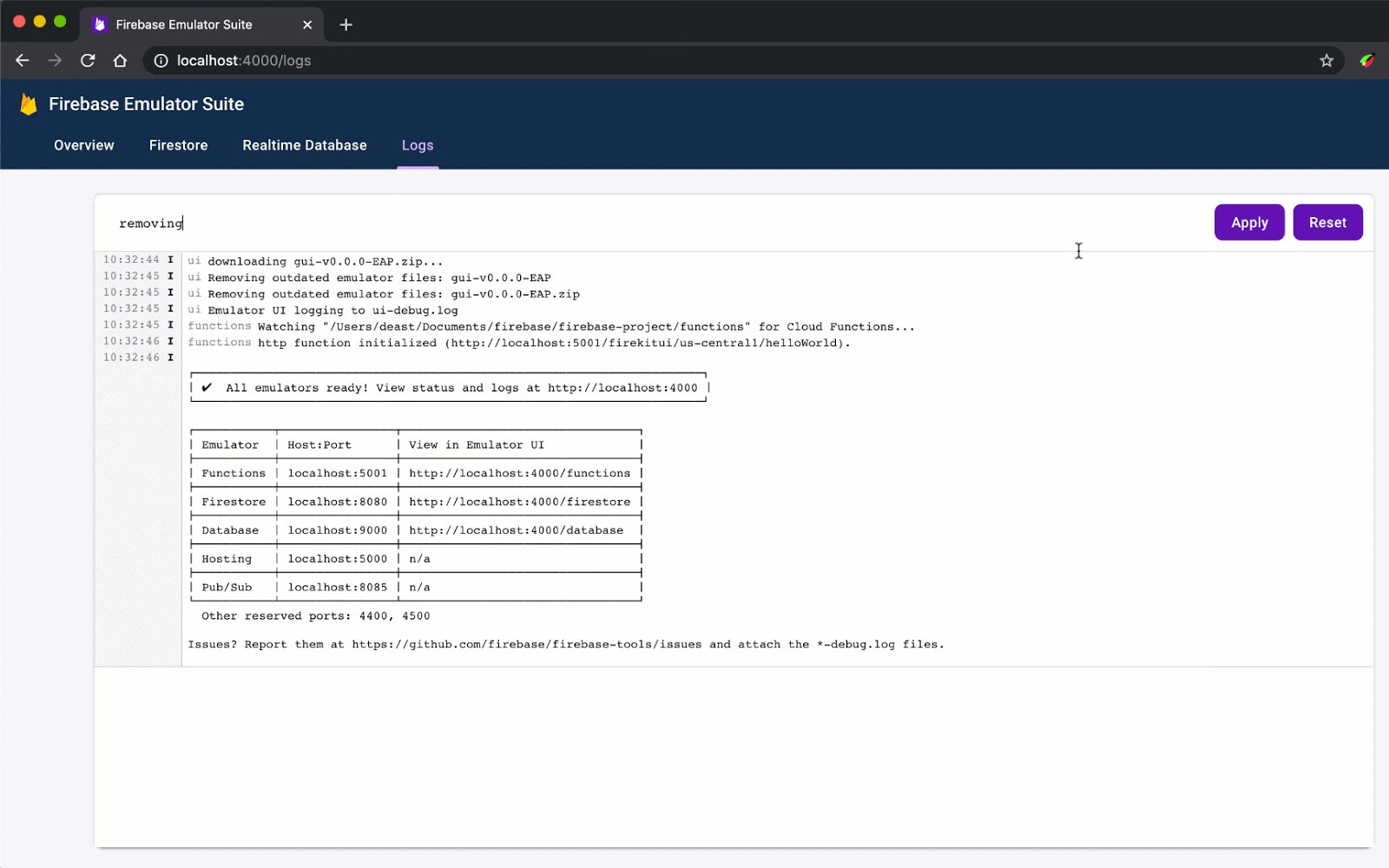
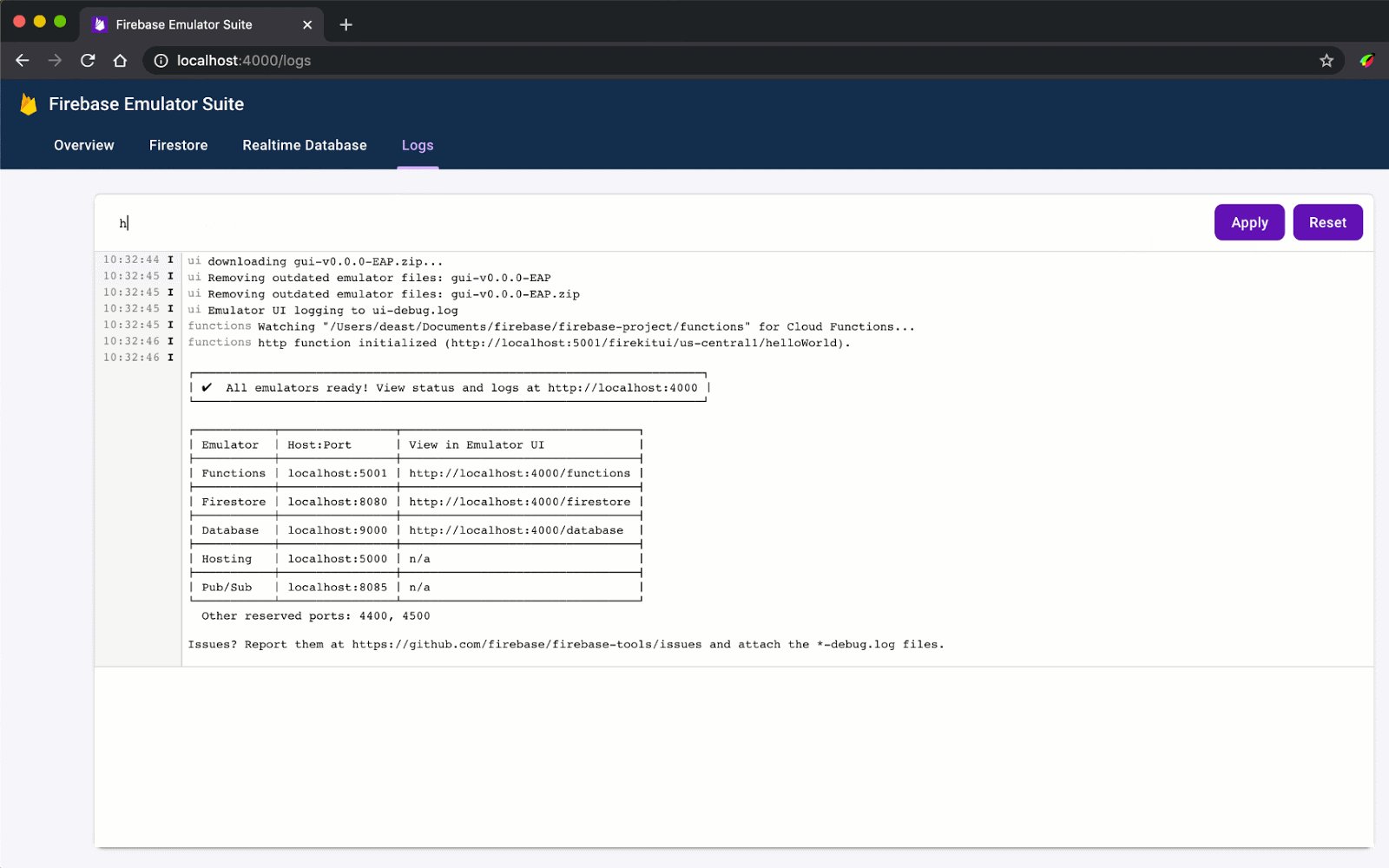
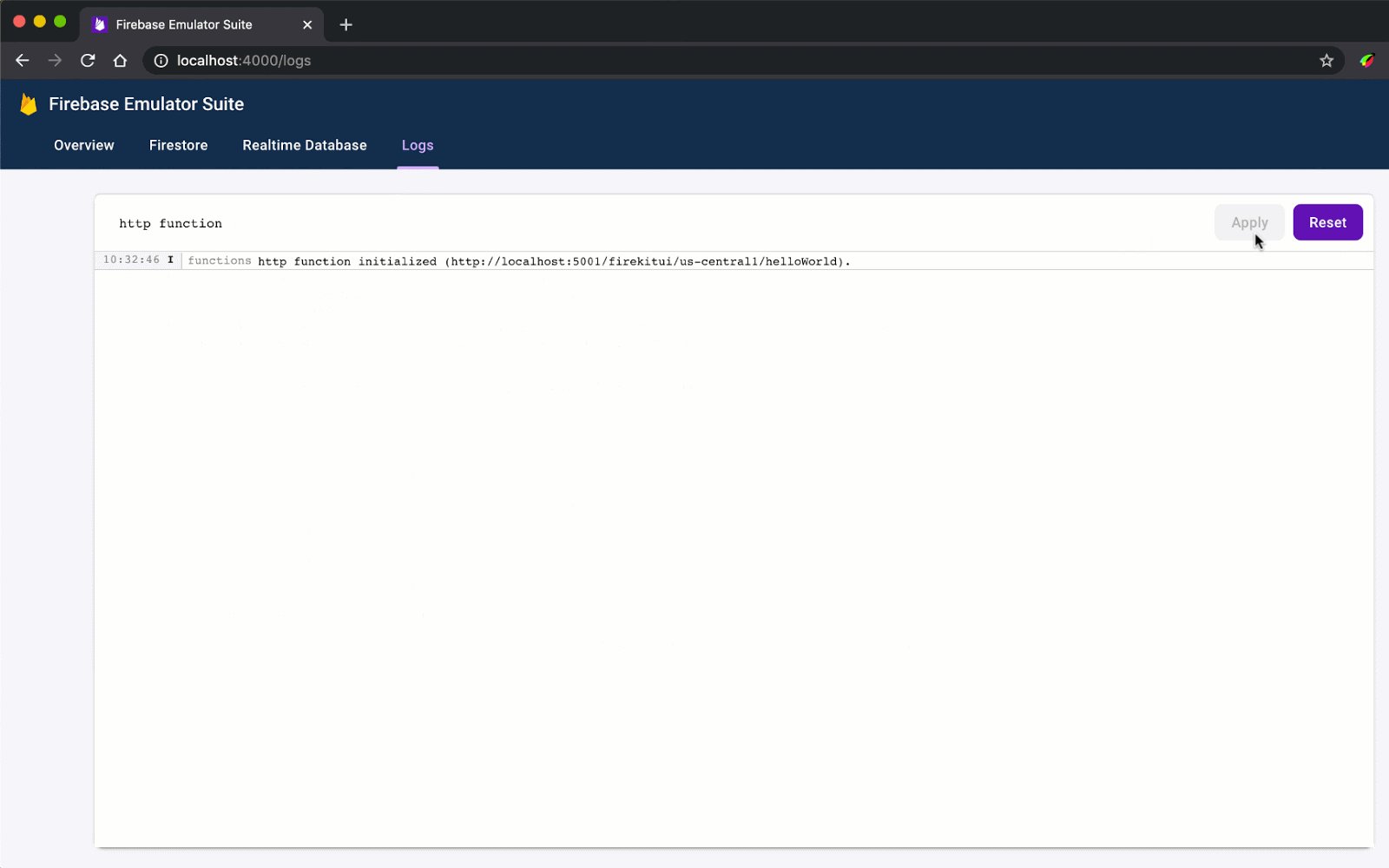
- Advanced searching/filtering of Cloud Function logs (this one you’ve got to see for yourself)

- Fast-loading data (remember, it’s all local!)
- Test cross-service functionality (fire a trigger with a UI change)
- Instant code reload of Cloud Functions
- Instant code reload of Security Rules
…and there’s still more to come! We have plenty of features to simplify development planned for the future.
New design for local development
The emulators were designed to run locally. This means it has a looser set of restrictions on managing your data. We want to provide you the freedom to quickly delete and restore data without having to click through a million prompts. But we also don’t want you to confuse a local environment with a production one. We took steps to clarify that you are operating in a local environment.
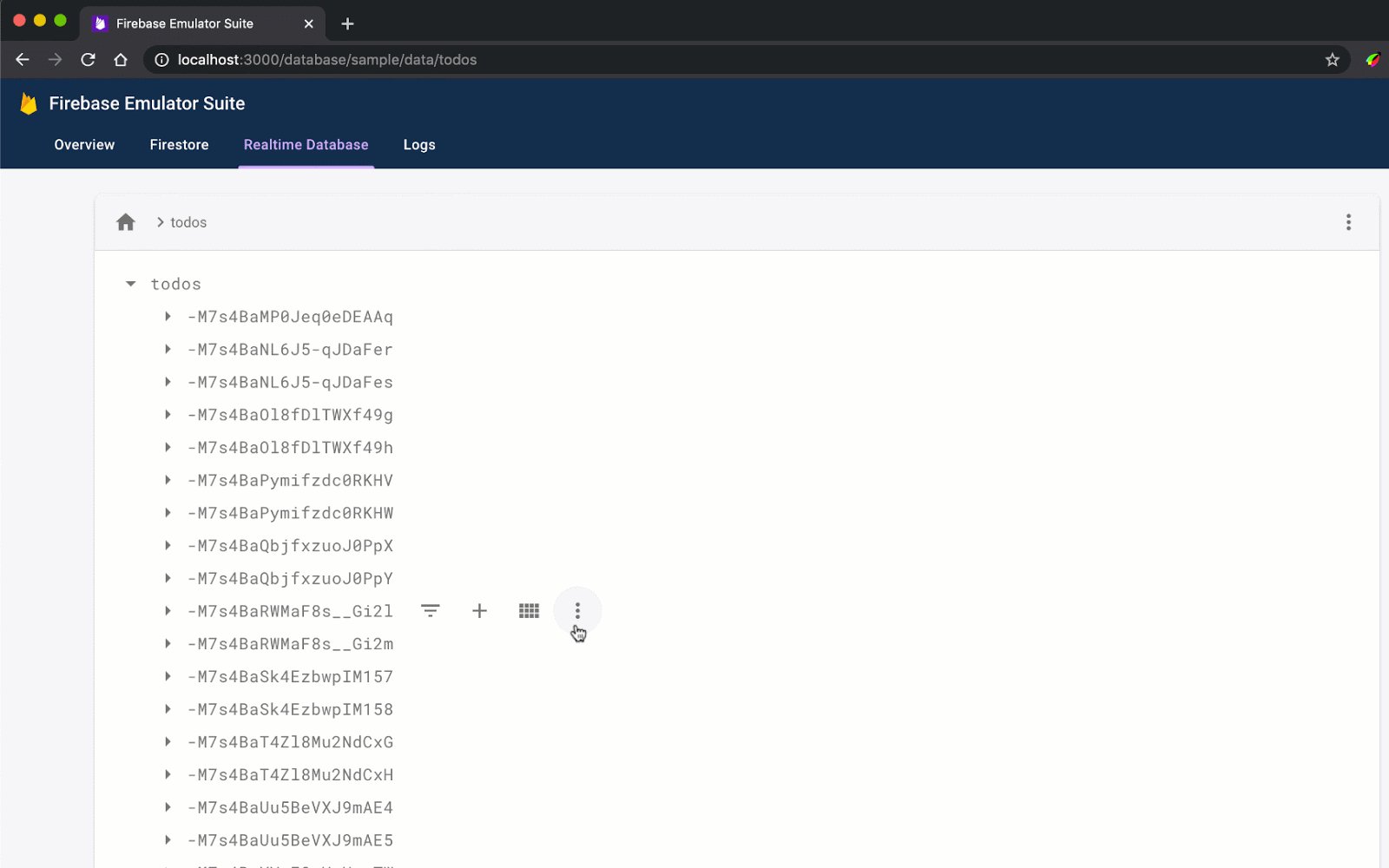
The Emulator UI introduces a new color into the Firebase palette. You’ll notice as you navigate around, purple is the new primary color for all buttons, hover and selected states, and other primary actions in UI components. Even the favicon is purple! The online Firebase console uses a blue as the main active state color. With just a quick glance you’ll be able to see the difference.
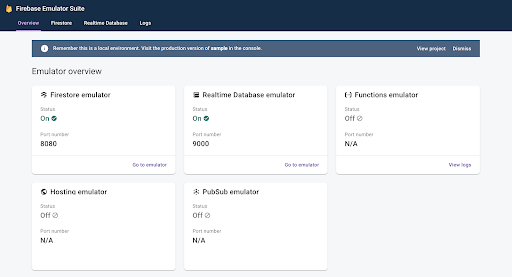
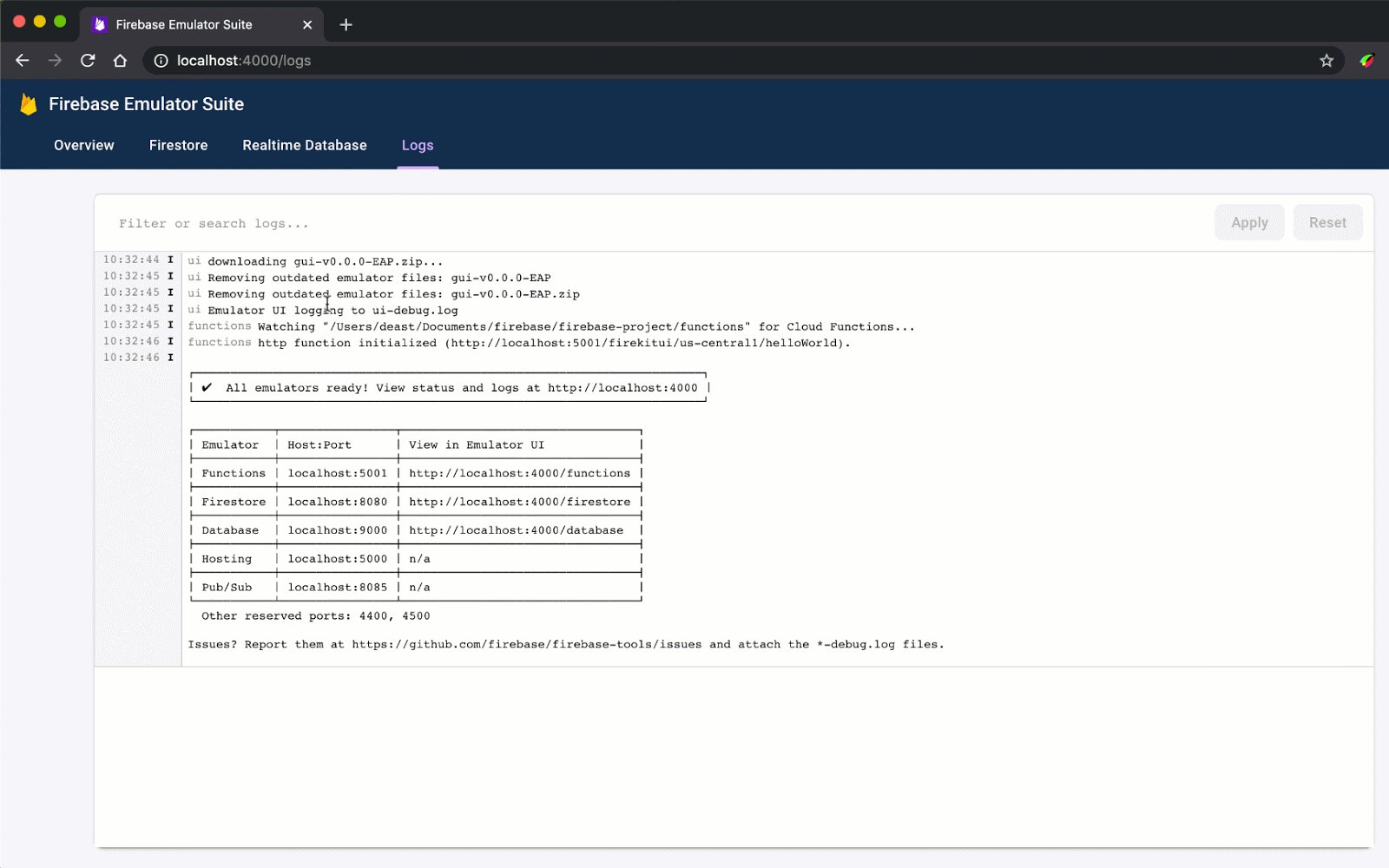
We also moved the navbar to the top for quick navigation. The Overview page displays the local ports of each instance as a reminder as well. We also provide a link to get your production/managed Firebase project, to help establish you are in a local environment versus a production one.
pssst… If you spend enough time in the Emulator UI, you also might find some new features in the Realtime Database data viewer.
Getting started
Make sure you update the Firebase CLI to version 8.4.0 and run the following command:
firebase init
Select the products you need to initialize. Which means if this is a first time setup, you’ll need to set up each Firebase product you need, such as Cloud Functions, Firestore and Realtime Database rules, as well as Hosting sites. Once everything you need is initialized, run the following command:
firebase emulators:start
This will start the Emulator UI on localhost:4000 by default. Open your browser to that URL and you’ll see the Emulator UI up and running.
Let us know what you need!
We are so excited to see the community use the Emulator UI. Our hope is that it boosts your productivity and happiness when working with Firebase. But this is just the first step. We want to know what you are looking for in the Emulator Suite. Send us a tweet! We’d love to hear from you.