Google I/O 2024 is here, and just like in previous years, we have many new products and features to tell you about. But first, a look back. For years, millions of you developers have been using Firebase to accelerate your app development and run your apps with confidence. From Realtime Database to Remote Config, we’ve been obsessed with helping you speed up and simplify your work so that you can make your app the best it can be. And now, we’re building on this journey and evolving Firebase to enable you to rapidly build and run modern, AI-powered experiences in your apps across platforms.

With this, we’re excited to announce many new product and feature updates to make AI accessible throughout your app development journey… and a shiny new logo to reflect the evolution in Firebase!
Build AI-powered experiences
Bring PostgreSQL to Firebase with Firebase Data Connect
We started Firebase back in 2012 with a single product: a NoSQL database that you could access directly from your web and mobile apps. And while we still love NoSQL databases–such as our own Firestore and Realtime Database–for the scalability they offer, sometimes you have a use-case that just screams for a relational data model. And over the past few years we’ve seen a healthy ecosystem of SQL-based backend services spring up. Listening to your feedback, we’re excited to bring PostgreSQL to Firebase with a brand new product called Firebase Data Connect in private preview.

That’s right, you can now connect your app directly to a Postgres database hosted on Cloud SQL with Firebase. With Data Connect, you define your data model, the queries you want to allow on that model, and the mutations you want to allow – all in a concise language based on GraphQL.
type User @table {
firstName: String!
lastName: String!
email: String!
country: String!
}
query GetUsers @auth(level: USER) {
users {
id
firstName
lastName
}
}
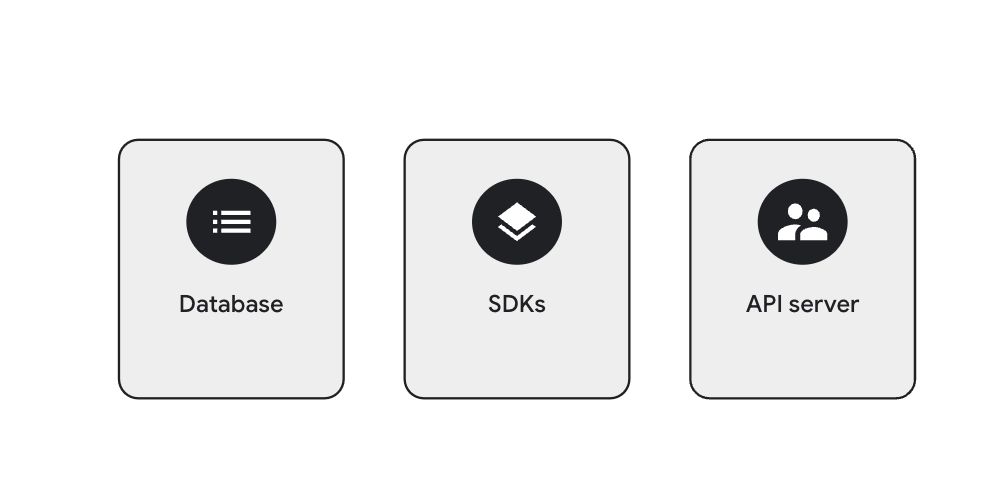
Based on this information, Data Connect then generates:
- A Postgres database in Cloud SQL
- An API server that runs on Google’s enterprise-ready infrastructure and controls access to the data
- Strongly-typed SDKs for use in your mobile and web apps

We call this a Query Defined Infrastructure, as your database, API server, and SDKs are all generated from the data model, queries and mutations. This means that they’re always going to be in sync with each other. So if you change the schema, Data Connect migrates your database, upgrades the API server, and generates new SDKs - all automatically.
Even better, Data Connect can also auto-generate vector embeddings based on values in your database and a model you configure, and execute KNN queries on that - making it easier than ever to build generative AI features into your apps, without needing a separate vector database.
Data Connect will be rolling out over the coming months, so join the preview waitlist to get access and share your feedback!
And to learn more about Data Connect:
- Watch “Building better data-driven apps with Firebase and Google Cloud” (coming on May 16)
- Read the documentation
In addition to bringing you Data Connect today, we’ve also made many updates to Firestore in the past year, including allowing multiple new types of queries. And now you can also store vector values in your Firestore documents, and query to get the K nearest neighbors (KNN) for a given vector value.
Integrate generative AI best practices and patterns with Firebase Genkit
Firebase Genkit is an AI integration framework to help make building sophisticated AI features feel easy and familiar. With Genkit, now in beta, you can build faster with AI libraries and plugins, with access to powerful AI models, vector stores, evaluators, tools, and more to compose flows that use patterns like RAG. Genkit also includes developer tooling that enables you to run, evaluate, and debug your AI features locally.

Together, you can deploy and scale with Cloud Functions for Firebase or Cloud Run. We have plugins to help you export data to Cloud Monitoring & Logging and integrate with Firebase Authentication, App Check, and Firestore.
Server-side development in TypeScript is supported now, with Go support coming soon. Check out the Genkit docs to learn more!
Easily access the Gemini API with Vertex AI for Firebase SDKs
Genkit helps you build server-side AI integration, but sometimes you may also want to call an AI model directly from your app client. This is where the new Vertex AI for Firebase SDKs come in. The SDKs are available in your favorite languages–Kotlin, Swift, Dart, and JavaScript–enabling you to harness the capabilities of the Gemini API from Vertex AI directly from your mobile and web apps.
The SDKs are integrated with App Check to help safeguard against serious threats, like billing fraud, phishing, and app impersonation. App Check attests that incoming traffic truly originates from your app running on a legitimate device. Any traffic without valid credentials is blocked, allowing you to confidently and securely call the Vertex AI Gemini API directly from your mobile or web app.
The Vertex AI for Firebase SDKs are available in public preview today. Check out the docs to learn more and get started!
Deploy modern web apps with the next-generation Firebase App Hosting
Another big step in evolving Firebase is bringing you our next-generation Firebase App Hosting, designed from ground up to help you build and deploy modern, AI-powered web apps.
Firebase App Hosting, now in preview, is a framework-aware, serverless web hosting solution that manages everything from the CDN to server-side rendering. It has built in support for modern frameworks such as Angular and NextJS. It’s also built on enterprise-grade Google Cloud services, like Cloud Run, making it scalable, flexible, and secure. App Hosting automatically sets up the infrastructure needed to build and run your full-stack web app based on what it detects in your source code. And you can set it all up from the Firebase console.

Check out the docs to learn more and get started with Firebase App Hosting.
Release and monitor your app with Firebase
In addition to helping you more rapidly build modern, AI-powered experiences, we are also evolving how Firebase can help you run and operate your apps.
Safely roll out app changes with Remote Config feature rollouts
A unique challenge of developing AI features is the need to evaluate their performance in the real world with real users. But how can you gain confidence that a new feature, particularly a feature built with AI, is ready for your customers without the risk of exposing your whole user base to an unproven feature?
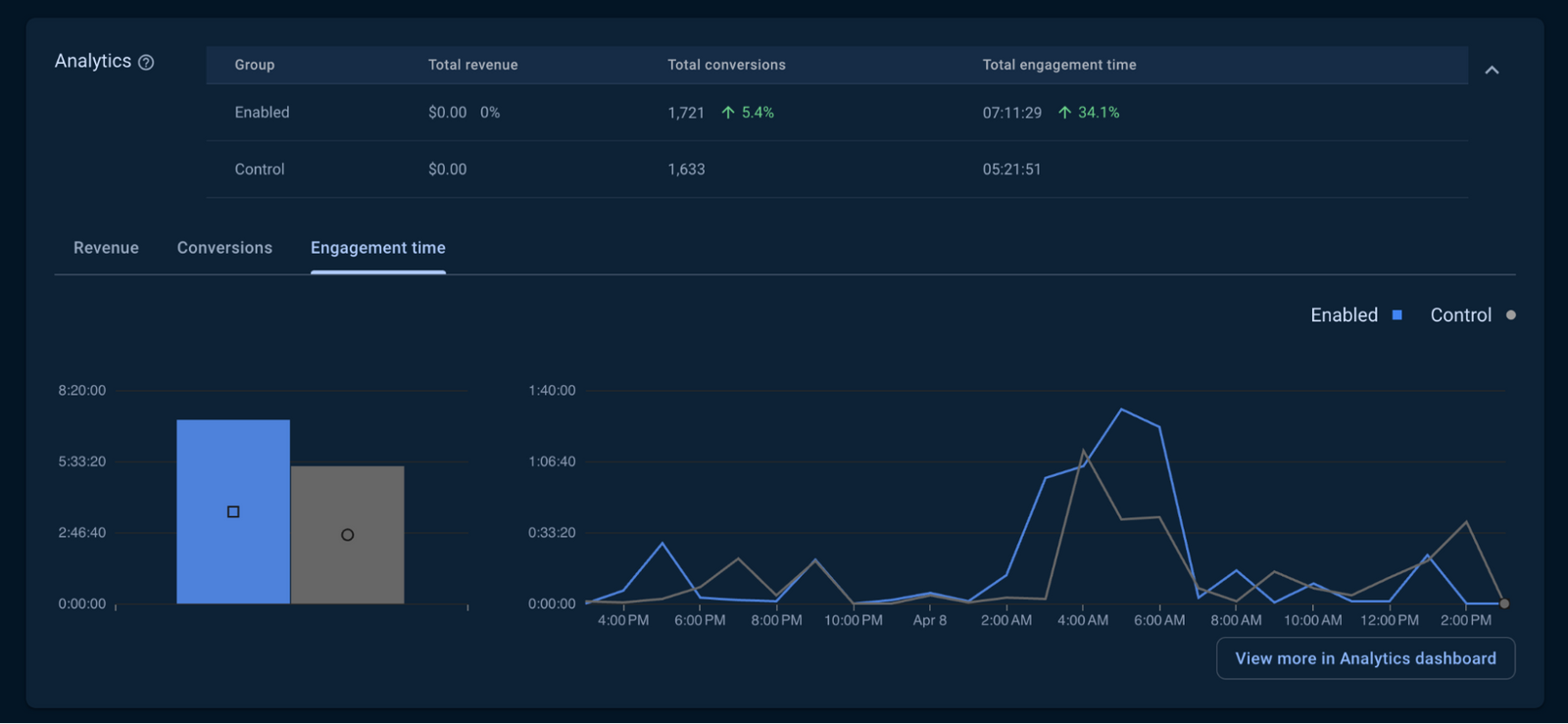
With our new feature rollouts workflow in Firebase Remote Config, we’ve made it easy to perform targeted or incremental rollouts, with integrated monitoring so you can make educated decisions on whether to proceed or roll back. Our integrated monitoring dashboard shows key metrics, such as user engagement and app errors, with an insightful comparison to a holdout group, all in real time.
For example, in the image below, you can see some of the metrics that are tracked in the dashboard. In this specific case, you can see that the engagement time has increased compared to control. Seeing that the change is stable for hundreds of users can give you confidence to roll it out further. And you can increase the rollout and gather more data before a full launch - all in the same place!

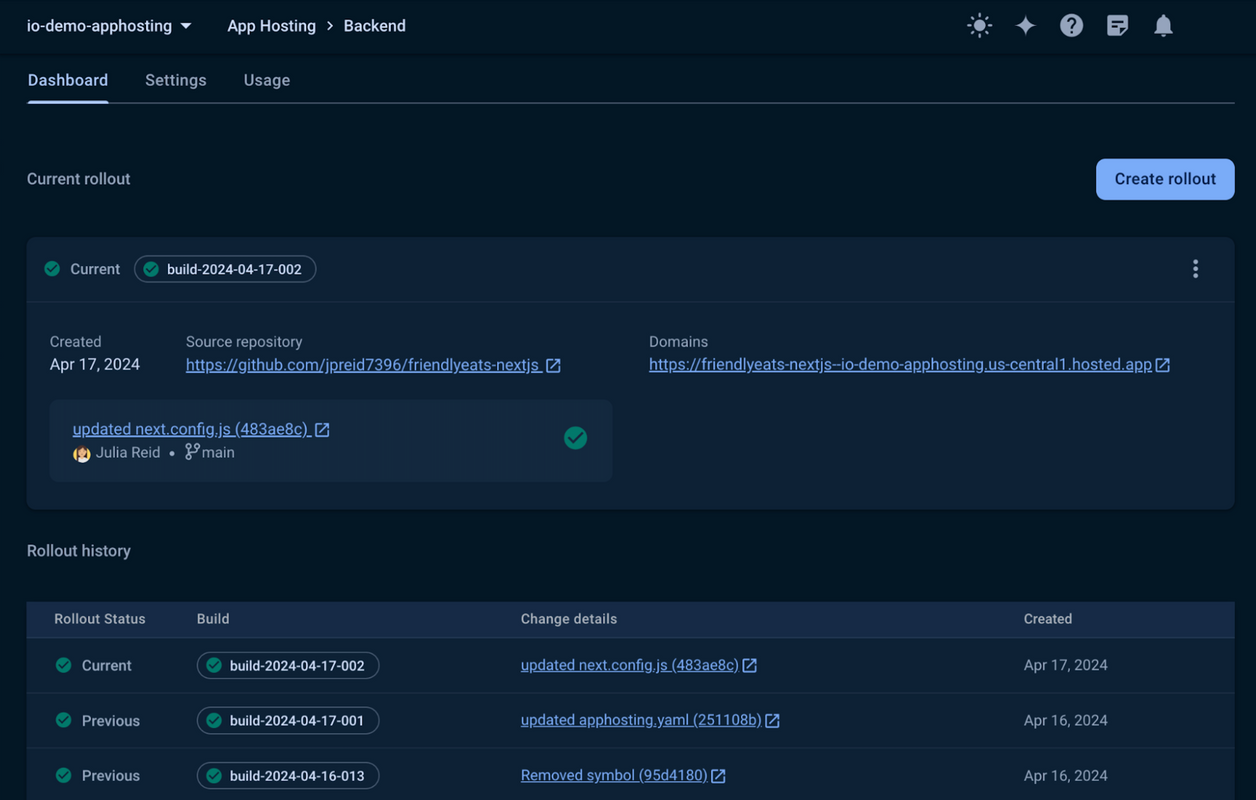
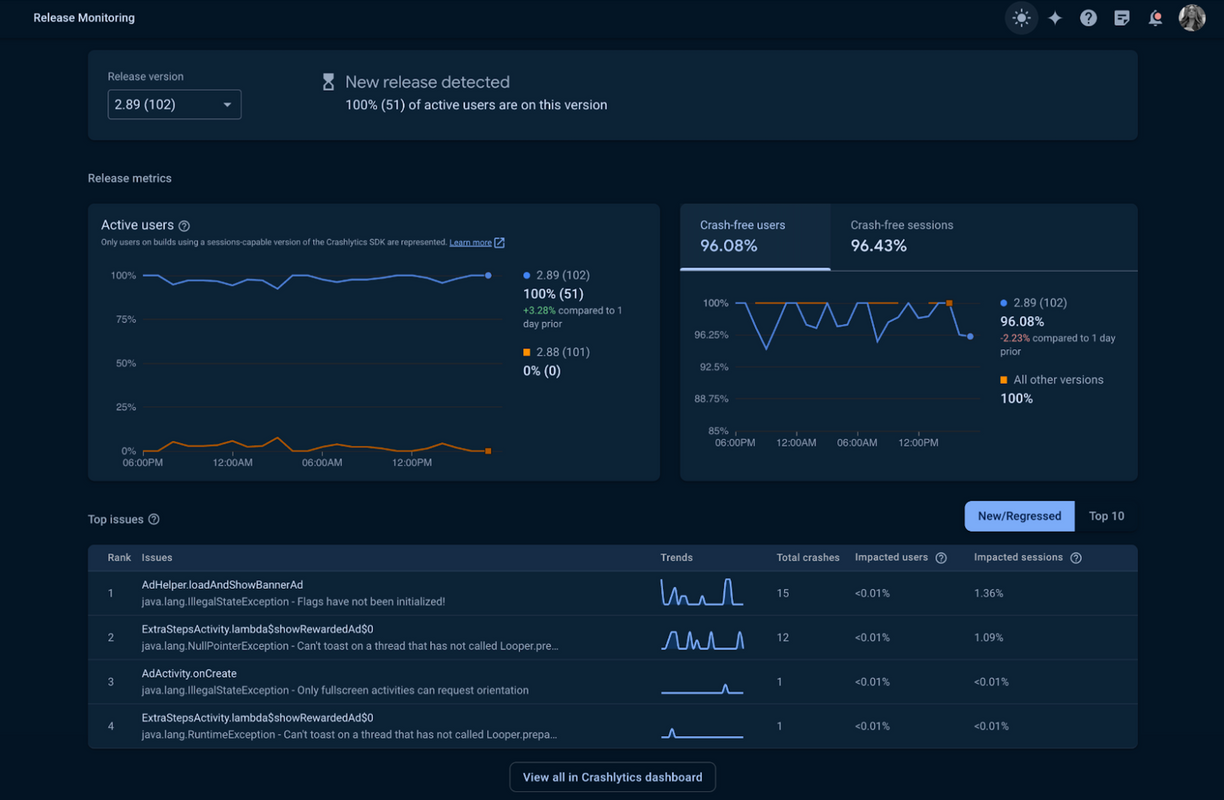
Monitor your releases in one place
In addition to helping you push new app config changes with Remote Config feature rollouts, we have also revamped the dashboard to help you monitor new app version releases. The new Release Monitoring dashboard, powered by Crashlytics, helps you see all of the most important data about your latest app release, in real time in a single place.
With data rolling in real time, you’ll be able to spot issues in your app right away and understand the impact they have on your user’s experience.
The image below shows what information you can find in the new dashboard: from version adoption and active users, to crash-free users and sessions. The new dashboard also allows you to compare the live metrics from your latest release with up to two of your previously released builds. This gives you the context you need to understand your app’s historical stability.

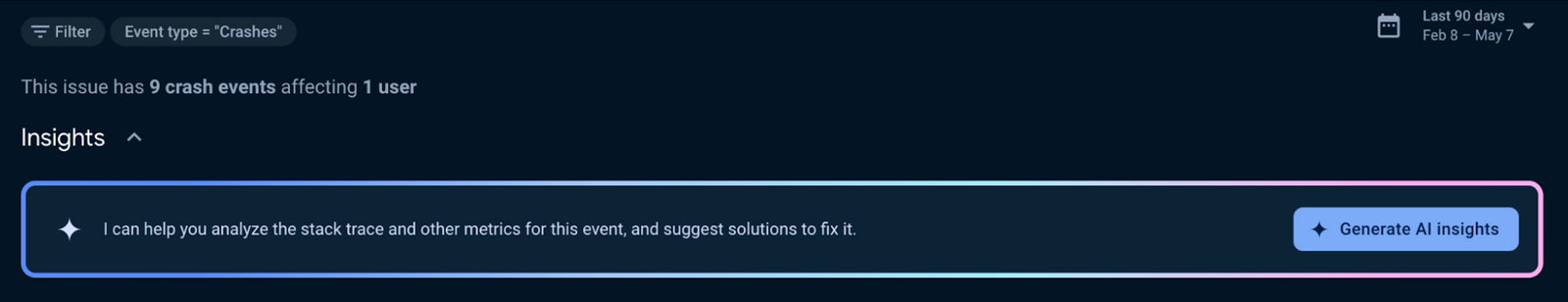
Use Gemini in Firebase for data insights and AI assistance in Crashlytics
A few weeks ago, we released Gemini in Firebase in public preview. Gemini in Firebase provides highly specialized and targeted assistance for Firebase developers, swiftly delivering answers to questions about Firebase products and features. Today, we’re making Gemini in Firebase generally available and expanding it to include AI assistance in Crashlytics!
When clicking into certain issues in Crashlytics, you’ll find the new “Generate AI insights” button.

This feature uses Gemini to analyze crashes or errors and provide you with information that will help you get bugs fixed as soon as possible. Depending on the issue you’re requesting insights for, you can receive an explanation on what’s happening, tips on how to debug the issue, actionable next steps, best practices to avoid similar problems, and links to the documentation. Check out this blog post to learn more about it!
And if you’re an Android developer, you can also generate similar summaries and recommendations directly in the latest Canary build of Android Studio, via the App Quality Insights window. This removes the need to jump across surfaces, which saves you time and improves your productivity.
Gemini in Firebase is available at no cost until July 30, 2024. For more information, see Firebase pricing plans.
What’s next
Thank you all for trusting Firebase and allowing us to take part in your app development journey over these years. We’re excited to share these updates with you, and show you how we’re evolving Firebase to help you build and run modern, AI-powered experiences. We look forward to continuing gathering your feedback and working hard on our mission in helping you make your app the best it can be!
To get started with the new updates, check out the documentation for each of them, update to the latest SDKs and start building!
We’ve also published new materials to help you get started! Check out the new Firebase codelabs and the series of YouTube Shorts where we highlight all the launches you just read about in this article and many more! Also, make sure you come back to this blog regularly as we’ll be publishing new blog posts deep diving into each of these launches.
And don’t forget to check out all the talks that will be available on the Google I/O website on May 16th!


