VPCs are an amazing feature of Google Cloud that allows you more control over what devices and users can access your systems. We added the ability to access Firestore via the VPC configuration, making it easier to use Firestore within highly secured systems.
These are just some of our releases from 2022!
Welcome to 2023! Here at Firebase we are incredibly excited for this upcoming year and all the things we have planned. But before we kick off this year on the blog, we wanted to look back and recap some awesome things that our awesome Firebasers launched in 2022.
1 / January
When you use Firebase in a cross-platform app, you have to specify the configuration details that allow the app to connect to your Firebase project for each platform. Traditionally this means adding a Google-Service.info.plist file for iOS, a google-services.json file for Android, and in a JavaScript code snippet for web apps.
If you build your web or mobile apps using Flutter, you can now specify all your configuration data directly inside your Dart code, without having to add the configuration files to the native projects. This makes it much faster to get started and is one of the many recent improvements to using Flutter and Firebase together.
Firebase.initializeApp(
options: const FirebaseOptions(
apiKey: "AIzaSyBI2JTrQDoDxhxGD7YApl5ts8gwMI1e6hs",
authDomain: "bloggybase.firebaseapp.com",
databaseURL: "https://bloggybase-default-rtdb.firebaseio.com",
projectId: "bloggybase",
storageBucket: "bloggybase.appspot.com",
messagingSenderId: "1096316194435",
appId: "1:1096316194435:web:584fcc913955d180b0d5b6"
)
)
We kept it going with even more Flutter updates! The Realtime Database added a children property to each snapshot to make iteration much easier.
query.onValue((event) {
event.snapshot.children.forEach((child) {
print(child.value);
});
})
Test Lab's unified view of test matrix results saves you time debugging test failures. This new test case-centric view lets you:
- See at a glance which test cases failed, were flaky, or skipped
- Search, filter, and easily navigate between test cases that were run on different devices or that ran multiple times
To use the new test results view, go to the Test Lab page in the Firebase console, open a project and then open a test result. To see test matrix results, you need to have recently run tests. This feature doesn't appear for Robo and Game Loop tests.
Firebase SDK health metrics are now published in our documentation! The first set of published metrics are SDK sizes for Firebase iOS SDKs, Android SDKs, and JavaScript SDKs.
2 / February
Did you want more Firestore features? Well we did just that with the Key Visualizer. Enable this tool in the Cloud Console and it give you a heatmap of your access patterns after a two hour measurement session.
When you're writing Cloud Functions you commonly need to define environment variables and secrets that live outside of your source code. To make this task easier, we added support for reading .env files as well as support for managing secrets.
// Responds with "Hello Earth and Humans"
exports.hello = functions.https.onRequest((request, response) => {
response.send(`Hello ${process.env.PLANET} and ${process.env.AUDIENCE}`);
});
Firebase has had the ability to export data to BigQuery for quite some time. However, here we added the ability to store your data in regions outside the United States to meet data residency requirements.
Our pre-built Authentication UI toolkit for Flutter added supported for three more languages: Portuguese, Italian, and Dutch. Now you can target more users in their native languages in your app.
In preparation for the GA launch of App Distribution, we launched a new security feature for App Distribution that adds a two-step verification process to the developer contact email update flow. We send a verification email to the new email with a link to confirm the change, which prevents developers from using an email that they don’t own.
You can now include more traffic source dimension details in Google Analytics reporting, we improved support for DCLID collection, and you can now attribute conversions from Display & Video 360 and Search Ads 360 with Google Analytics.
In less than 6 months our v9 modular JavaScript SDK has become the most used version among npm developers! This is such a huge accomplishment because version 9 was specifically designed for these users. In addition the JS SDK usage is higher than it has ever been with over 1.3 million weekly downloads of Firebase on npm!
3 / March
We added support for new endpoints for the Cloud Storage Emulator specifically for using it with our Admin SDKs. With this release you can now use:
rewriteTo()copyTo()createReadStream()list()getFiles()exists()
We highly recommend using the Emulator Suite when developing and we want to make sure it's the easiest choice for doing so.
Our pre-built Authentication UI toolkit for Flutter added supported for three more languages: German, Turkish, Hindi, and Bahasa. Now you can target more users in their native languages in your app.
Mobile users expect their apps to be fast and responsive, and apps with a slow startup time, especially during coldstart, can leave them feeling frustrated. Firebase Performance Monitoring is a tool that helps you gain insight about various app quality signals, including startup time of your application. This article gives a deep dive into the Firebase Performance Monitoring tool and its impact during an Android application’s cold start.
An issue has had a regression when you've previously closed the issue but Crashlytics gets a new report that the issue has re-occurred. Crashlytics automatically re-opens these regressed issues so that you can address them as appropriate for your app.
You can now configure triggers on FireAlerts through Eventarc and forward events to be handled programmatically in Cloud Functions and/or Cloud Run.
This means you can trigger FireAlerts events by from systems like Slack, Jira, PagerDuty integrations, Discord, or even their internal ticket system, and customize event delivery to your needs.
Your code can also react to the alerts from Firebase, and even make calls back to Firebase, for example to silence a Crashlytics alert.
You can now explicitly specify the type for DocumentReference.getDocument(as:) and DocumentSnapshot.data(as:) calls in Swift to simplify mapping between documents and objects in your code.
private func fetchBook(documentId: String) {
let docRef = db.collection("books").document(documentId)
docRef.getDocument(as: Book.self) { result in
switch result {
case .success(let book):
// A Book value was successfully initialized from the DocumentSnapshot.
self.book = book
self.errorMessage = nil
case .failure(let error):
// A Book value could not be initialized from the DocumentSnapshot.
self.errorMessage = "Error decoding document: \(error.localizedDescription)"
}
}
}
Firebase Performance Monitoring has been updated to include powerful new alerts. You can easily set up and customize such alerts for the most critical parts of your app. And now, you can discover when your users are having speed or latency issues faster than ever before.
To learn more about how to set up and customize these new alerts, see Set up alerts for performance issues in the documentation.
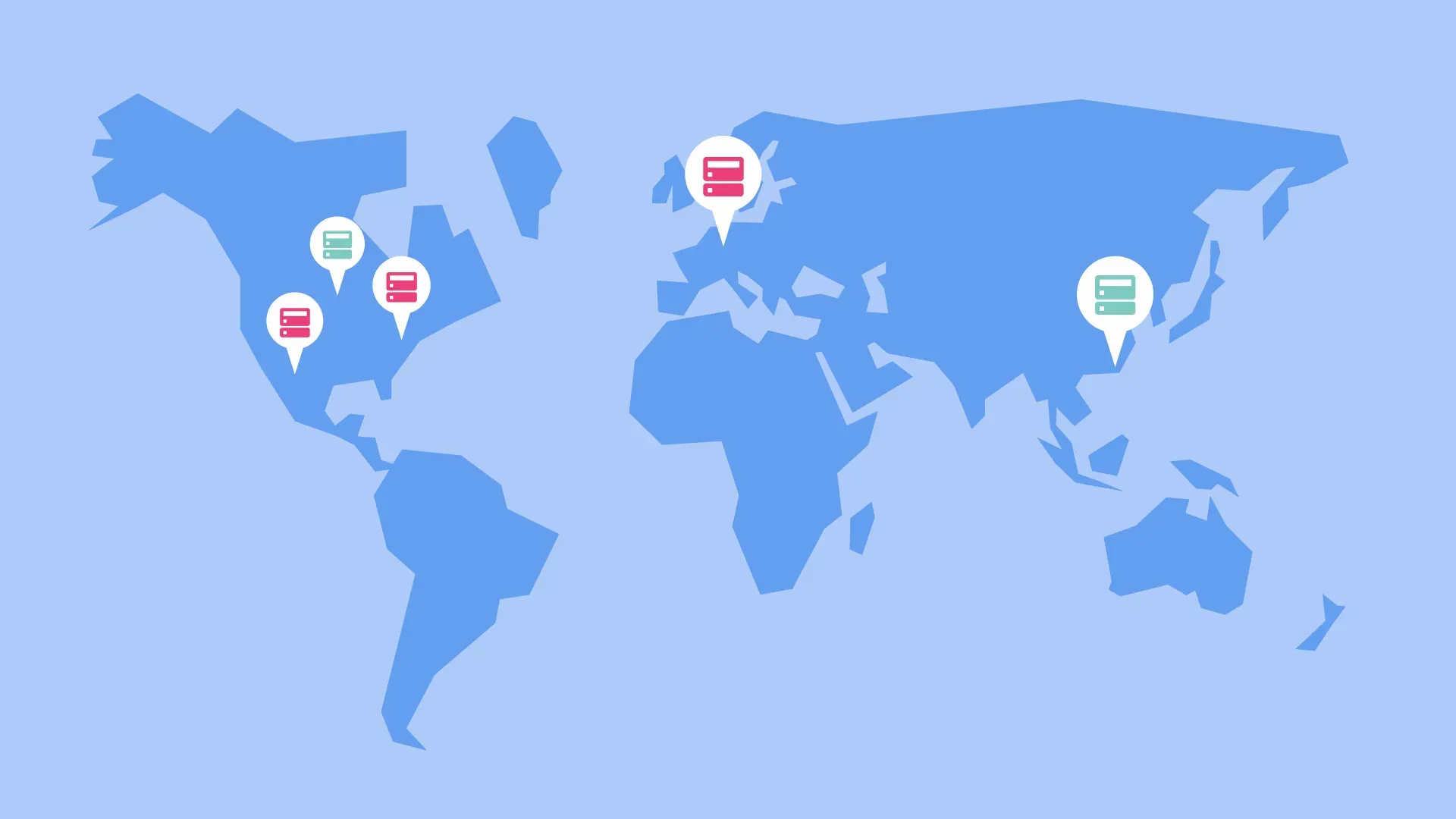
Firebase Hosting now allows you to deploy dynamic server rendered pages alongside static content in multiple geographic regions. This means faster and easier dynamic content serving for users across the world.
Additionally, multiple origin servers outside the US have been set up to handle responses if there is a cache miss, making serving dynamic content across the world even faster and easier than before.

We launched our brand new blog! The one you're reading right now!
4 / April
This Firestore update gave us the ability to natively write and read instances of the Android URIs class in your ojbects. No more providing your own serializers and deserializers.
The Android and JavaScript SDKs for Firestore adopted a new format for storing cache data. This change improved the performance of local document lookups queries. iOS didn't make this release but we would be adding it soon!
We shipped a brand new data viewer for the Realtime Database with a bunch of new features! This new data viewer now validates that any data you enter is of the same type as the existing data. This rewrite also improve the load of the data viewer by over 50%!
5 / May
Today, Google I/O 2022 kicks off and we’re thrilled to share the updates we've made to Firebase. The past couple of years have proven that apps are an indispensable part of our lives because they not only simplify daily tasks, they keep us informed, entertained, and connected to each other. That’s why we’re committed to providing you with the tools and resources you need to build and grow apps people not only rely on, but love.
The Firebase SDKs for Apple platforms were originally created for Objective C, but we added support for Swift pretty quickly. This Swift support is out of beta, and generally available.
We now also include the Swift extension frameworks in our zip and Carthage distributions of our SDKs.
We added a beforeAuthStateChanged() middleware function, which allows you to provide callbacks that are run before an auth state change sets a new user.
import { getAuth, beforeAuthStateChanged } from 'firebase/auth';
beforeAuthStateChanged(getAuth(), user => {
// Runs before onAuthStateChanged!
// Allows you to detect before a user is about to be set
});
We added forceWebSockets() and forceLongPolling() methods to our JavaScript SDK for Realtime Database, so that you can force a specific protocol to be used in environments where auto-detection is giving the desired results.
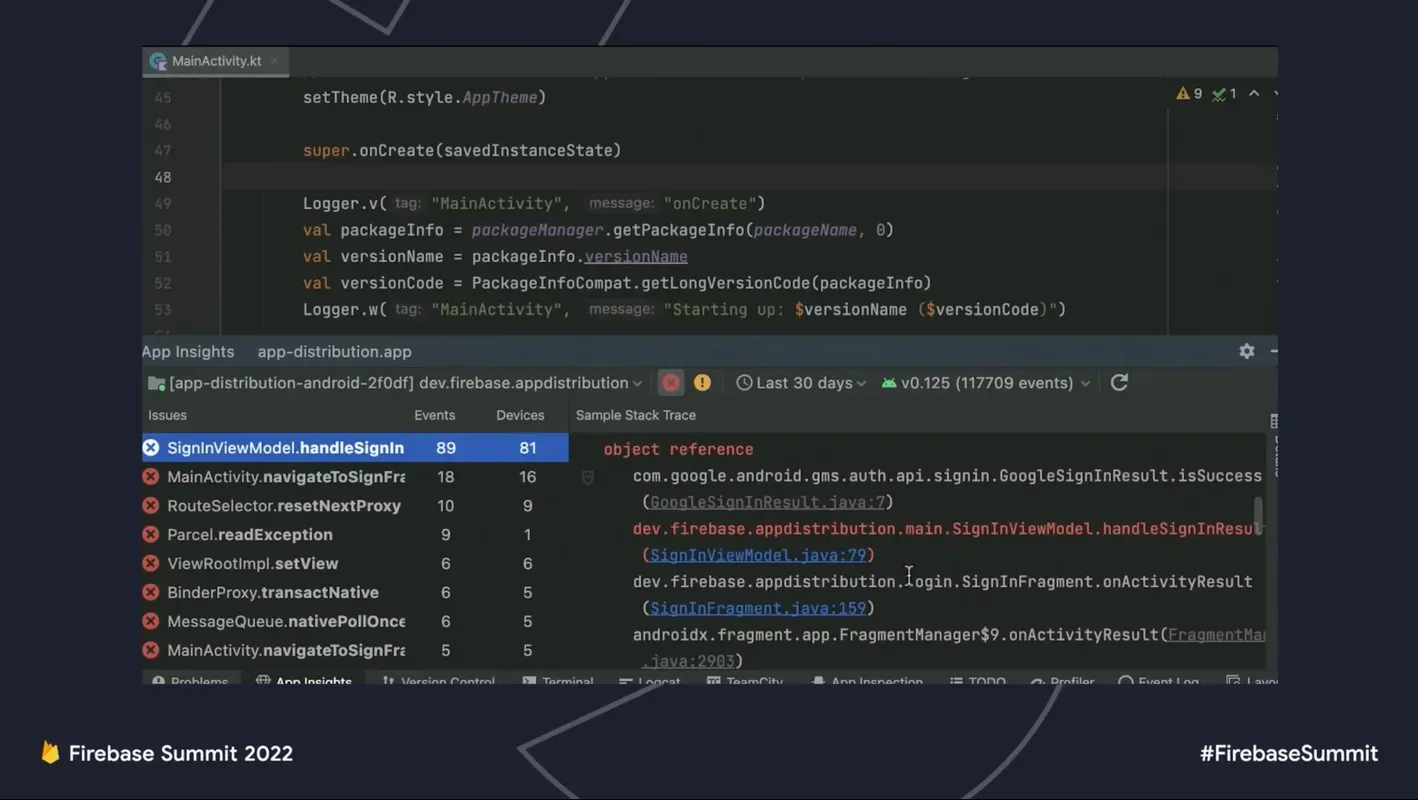
Crashlytics has always provided crash information in the Firebase Console. However, we teamed up with the Android team to help put all your crash information right in Android Studio. It will even highlight lines of code that have appeared in crash reports!
We also added the ability to filter crashes by their Play Release Track in the Firebase Console. This makes it easier to understand the stability specific releases of your app. Now you can make sure that your release tracks are stable before pushing to production.
Firebase Extensions make it easy to add pre-packaged serverless functions all configured with just UI. While this was easy to set up, it was difficult to tweak the functionality of an Extension. Now with Extenions Events you can tap into the lifecycle of an Extension to customize its functionality to fit your needs.
We also added Emulator Suite support for Extensions! This makes it so much easier to test one before deployment.
Oh! We're not done! We also added new Extensions with this release for:
- Authenticate with Snap Login Kit
- Snapchat Sticker Generator
- Search Firestore with Typesense
- Authenticate with Stream Chat
- Authenticate with Stream Feeds
- Sync Firestore with Activity Feeds
- Enable In-App Purchases with RevenueCat
Oh! And you can manage project configurations with the Extenions Manifest. This was quite the launch for Extensions!
All Firebase Plugins moved to GA with official documentation that includes hundreds of code samples. We didn't stop there! The Firebase Console shipped a new onboarding flow to make it easy to add Firebase to your Flutter apps.
// Flutter support is now official!
final user = <String, dynamic>{
"first": "Dash",
"last": "McFlutter"
};
db.collection("platforms").add(user).then((DocumentReference doc) =>
print('DocumentSnapshot added with ID: ${doc.id}'));
App Check protects your backend infrastructure from threats like billing fraud, phishing, app impersonation, and data theft and poisoning. App Check attests that incoming traffic is coming from your app on a legitimate device, and blocking traffic that doesn’t have valid credentials.
At I/O we announced that App Check integrates with the Play Integrity API, which is the latest and most advanced app attestation provider for Android devices with more anti-abuse signals.
In addition, App Check has now graduated from beta to general availability and is certified under major compliance and security standards.
Let's say you built an app and you want to show it to your friends and family. But it's not quite ready to be published to either the App or Play stores. Well that's no problem with App Distribution. In the Firebase Console (or through CI/CD) you can upload IPA, APK, or bundle and invite users to try with a link.
In 2022 we launched App Distribution to General Availability meaning it's ready for full time production use. In addition to the increased stability of the service we added more features such as:
- Group tester management, making it easy to testers at scale.
- Bulk tester management, making it easy to import users through an API endpoint or a CSV file.
- Release links, making sure users are testing the most important version of the app
If you want to get started make sure to check out our documentation.
A second-generation runtime brings fewer cold starts and new triggers for better scalability than ever on Cloud Functions.
- Concurrency: In 2nd-gen functions, each instance of a function can handle multiple requests (80 by default and up to 1,000).
- Blocking functions add custom user validation to Firebase Authentication.
- Faster, safer deployment with codebases and no-op deploys.
- Portable functions and secure API keys with parameterized configuration.
- Firebase Alerts add triggers that automatically notify your team when your app has a performance or stability regression.
- Custom Events add custom logic to your installed extensions when they emit custom events.
- Full Emulator Suite support, try them locally to get a feel for how they work.
We are 5 years into Cloud Functions for Firebase and we're incredibly excited about these updates. We hope they make your functions faster for end users, faster to deploy, and faster and safer to develop. Try them now with the v2 getting started guide, or peruse pre-written functions in the functions-samples repository.
We made three big updates to improve Crashlytics support for Flutter apps so you can track, monitor, and fix stability issues faster.
-
We drastically reduced the number of steps it takes to get started, no longer requiring you to open any platform-specific IDEs. All you need to do is add the Crashlytics plugin and initialize it in your Dart code.
-
It's possible to log on-demand fatal errors in a Flutter app and receive alerts from Crashlytics when critical issues arise so you can resolve them before they impact a larger number of users.
-
We revamped our backend crash analyzer to group Flutter crashes more intuitively by common underlying characteristics. This will help your team better understand what types of crashes are affecting your app.
Take advantage of these updates by adding the latest version of the "Crashlytics for Flutter" plugin to your app or visit our documentation to learn more.
6 / June
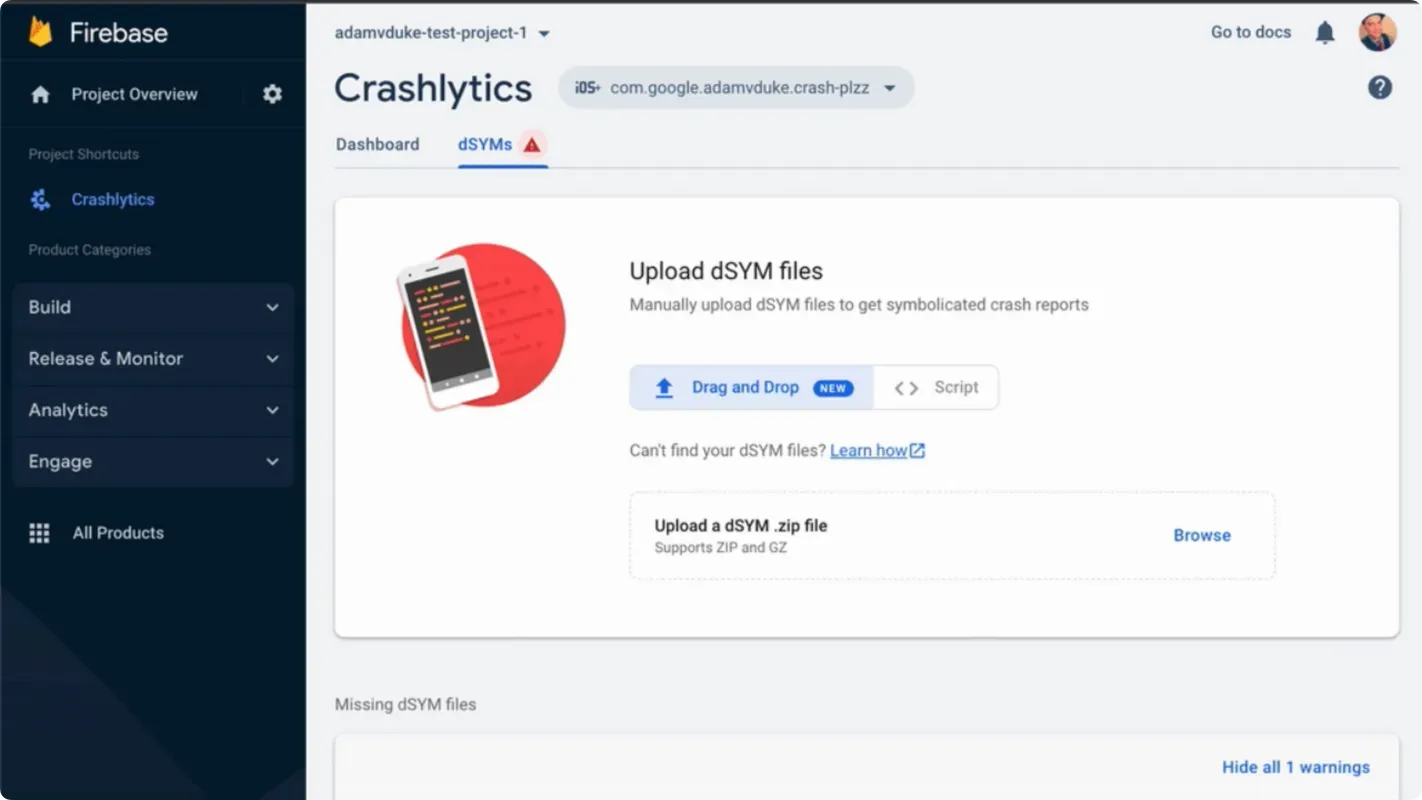
Crashlytics uses dSYM file uploads for showing human readable strack traces. However, if your app is missing a required dSYM file we'll alert you via Slack, PagerDuty, or Jira. You can also build your own custom alerting functionality with Cloud Functions and Eventarc.
Performance Monitoring shows you different percentiles of metrics in the dashboard. In this update we set the default percentile to the best practice per platform. For Android and iOS it defaults to 90% and for Web it sets it to 75%.
We also updated the dashboard to show the most relevant troubleshooting information in one place. Helping you quickly identify and address performance issues affecting your users.
The Remote Config Dashboard now shows when the last change to the configuration was made and who made that change. Making it easier than ever to figure out who broke your build.
Test Lab allows you to automate testing on physical or vitual devices that you don't own. You can use Robo Scripts to automate QA tasks and to enable continous integration and pre-launch testing strategies.
Test Lab now offers detailed documentation for running Robo Scripts. Including new features like executing adb shell commands inside the script as well as assertions for application state at any given period of time.
--robo-script = <robo-script-path>
Performance Monitoring added support for out-of-the-box measurement of screen performance metrics for Fragments, allowing you to learn about the rendering performance of different parts of your app's visual layout. For more details, visit Learn about screen rendering performance data.
7 / July
Firebase Auth added new security features and functionality to enable you to better secure and manage users, including Multi Factor Authentication, the ability to extend Authentication with requirements specific to your app, and support for new sign in providers. This feature included:
- Extra user protection with Multi-Factor Authentication
- Sign in users with SAML and OpenID Connect
- Extend user management with Blocking Functions
- Improved user activity and audit logging
- Silo your users with Multi-tenancy
- Enterprise support and SLA
This was an huge release for Firebase Authentication with Identity Platform. Make sure to check out the full blog post for all the information.
When data grows it's good to have a policy in place about how to manage unneeded documents or documents that must be deleted by compliance. Firestore now has Preview support for Time-to-live (TTL) policies that delete data after a specified time.
GeoFire for Android and web received major updates. On Android, it was migrated to Androidx, and on web it now uses the modular v9 JS SDK.
The 2nd generation of Cloud Functions added support for Realtime Database Triggers! This makes it easier to scale up your RTDB operations than before. In addition, the new SDK allows for more modern JavaScript syntax for imports.
import { onValueWritten } from 'firebase-functions/v2/database';
import { getAuth } from 'firebase-admin/auth';
import { sendEmailTo } from './email-client';
export const inviteuser = onValueWritten("invites/{userId}", async (event) => {
const auth = getAuth();
const { userId } = event.params;
const user = await auth.getUser(userId);
return sentEmailTo(user.email);
})
8 / August
Just the month prior Firebase Auth added support for "multi-factor authentication" (MFA) and this month we made sure Flutter users had it as well.
await FirebaseAuth.instance.verifyPhoneNumber(
multiFactorSession: multiFactorSession,
phoneNumber: phoneNumber,
verificationCompleted: (_) {},
verificationFailed: (_) {},
codeSent: (String verificationId, int? resendToken) async {
// The SMS verification code has been sent to the provided phone number.
// ...
},
codeAutoRetrievalTimeout: (_) {},
);
Crashlytics allows you to write notes for issues within the Firebase Console. With this release we added the author name to make it easier to get context into the conversation.
The extensions emulator allows you run extensions locally without touching resources in production. With the release we added the ability to run new custom extensions events within the emulator to make development much easier!
import * as logger from 'firebase-functions/logger'
import { onCustomEventPublished } from 'firebase-functions/v2/eventarc';
onCustomEventPublished('firebase.extensions.storage-resize-images.v1.complete', event => {
logger.info('Custom event logged!');
});
The onDisconnect() handlers within the Realtime Database allow you to queue up a disconnect operation to the database the occurs after the server detects that the client disconnects. In this update we made the connection detection more efficient by detecting when authentication tokens expire.
import { getDatabase, onDisconnect, ref } from 'firebase/database';
const userRef = ref(getDatabase(), 'users/user_id');
onDisconnect(userRef).remove();
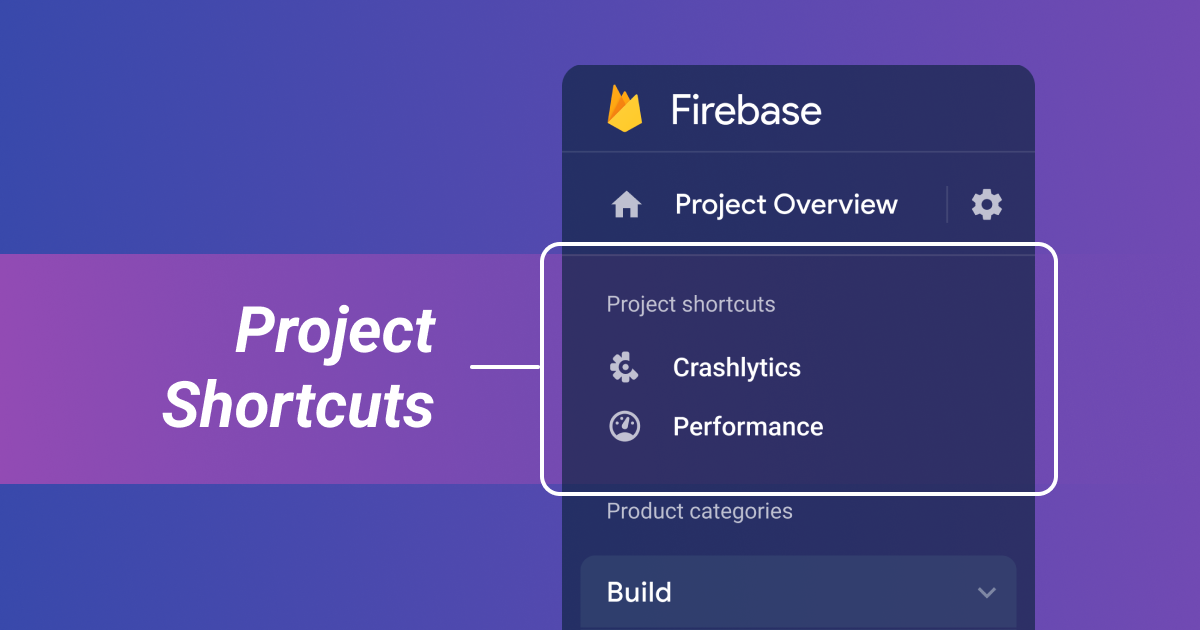
Our previous navigation surfaced 28 options for you to scan through for the 3 or 4 products you use on a daily basis. We wanted to make it far easier for you to find the products you're actually using, so we created something called Project shortcuts. Think of Project shortcuts as a recently-visited products list. They get added automatically as soon as you engage with any product in any of your Firebase projects.
App Check added support for App Attest on iOS and as well as watchOS! This release made it even easier to secure production resoures when developing iOS applications.
class YourSimpleAppCheckProviderFactory: NSObject, AppCheckProviderFactory {
func createProvider(with app: FirebaseApp) -> AppCheckProvider? {
return AppAttestProvider(app: app)
}
}
9 / September
We added the ability to download the currently active Remote Config template programmatically or from the Firebase console. You can then update the exported JSON file and publish it to the same project, or publish it to a new or existing project. This was possible before only through the Admin API, but we know that everyone loves a nice UI in the console!
Test Lab added a new Device Catalog to access information across multiples at a glance! In addition, the catalog contains virtual devices that run on ARM based hosts. These ARM based hosts perform tasks 3 to 6 times faster than a traditional host! They also support GPU heavy tasks in hardware like user inferface rendering, which is up to 100x faster!
10 / October
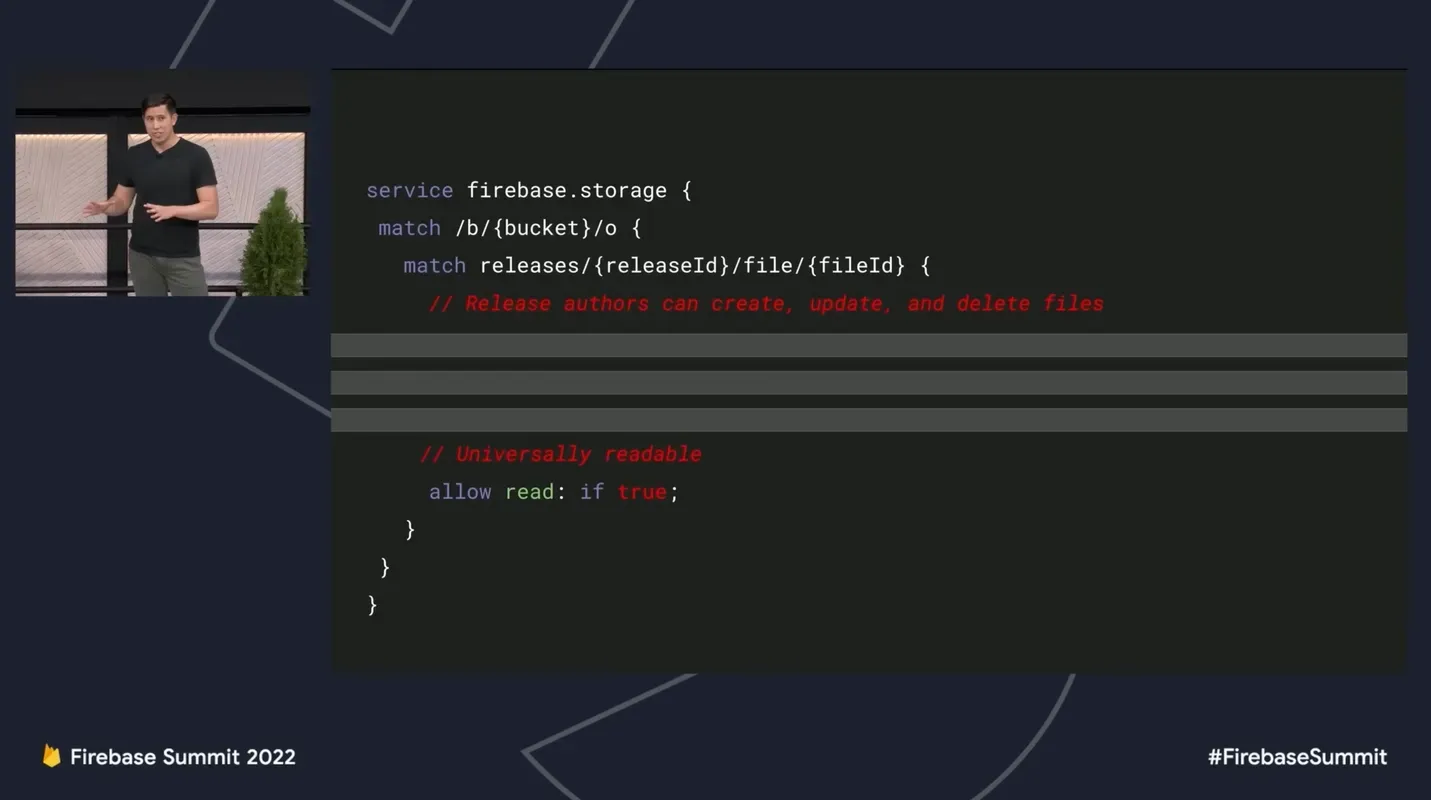
Security Rules in Cloud Storage for Firebase now supports cross-service Rules with two brand new functions firestore.get() and firestore.exists(). These functions let you query your projects’ Firestore data, similar to the get() and exists() functions in Firestore Rules. This new functionality allows developers to build flexible permissions without repeating logic in both Firestore and Storage.
Earlier this year, we introduced the new App Quality Insights window, an integration between Crashlytics and Android Studio that allows you to see crash reports and navigate from crash to code entirely within the context of the IDE, enabling you to find and fix crashes even faster.
We're happy to share that the App Quality Insights window graduated to the Beta Channel in Android Studio Electric Eel.
At the Firebase Summit we announced three big updates to improve Crashlytics support for Flutter apps so you can track, monitor, and fix stability issues faster.
-
We've drastically reduced the number of steps it takes to get started, no longer requiring you to open any platform-specific IDEs.
-
It's possible to log on-demand fatal errors in a Flutter app and receive alerts from Crashlytics when critical issues arise so you can resolve them before they impact a larger number of users.
-
We've revamped our backend crash analyzer to group Flutter crashes more intuitively by common underlying characteristics.
Take advantage of these updates by adding the latest version of the "Crashlytics for Flutter" plugin to your app or visit our documentation to learn more.
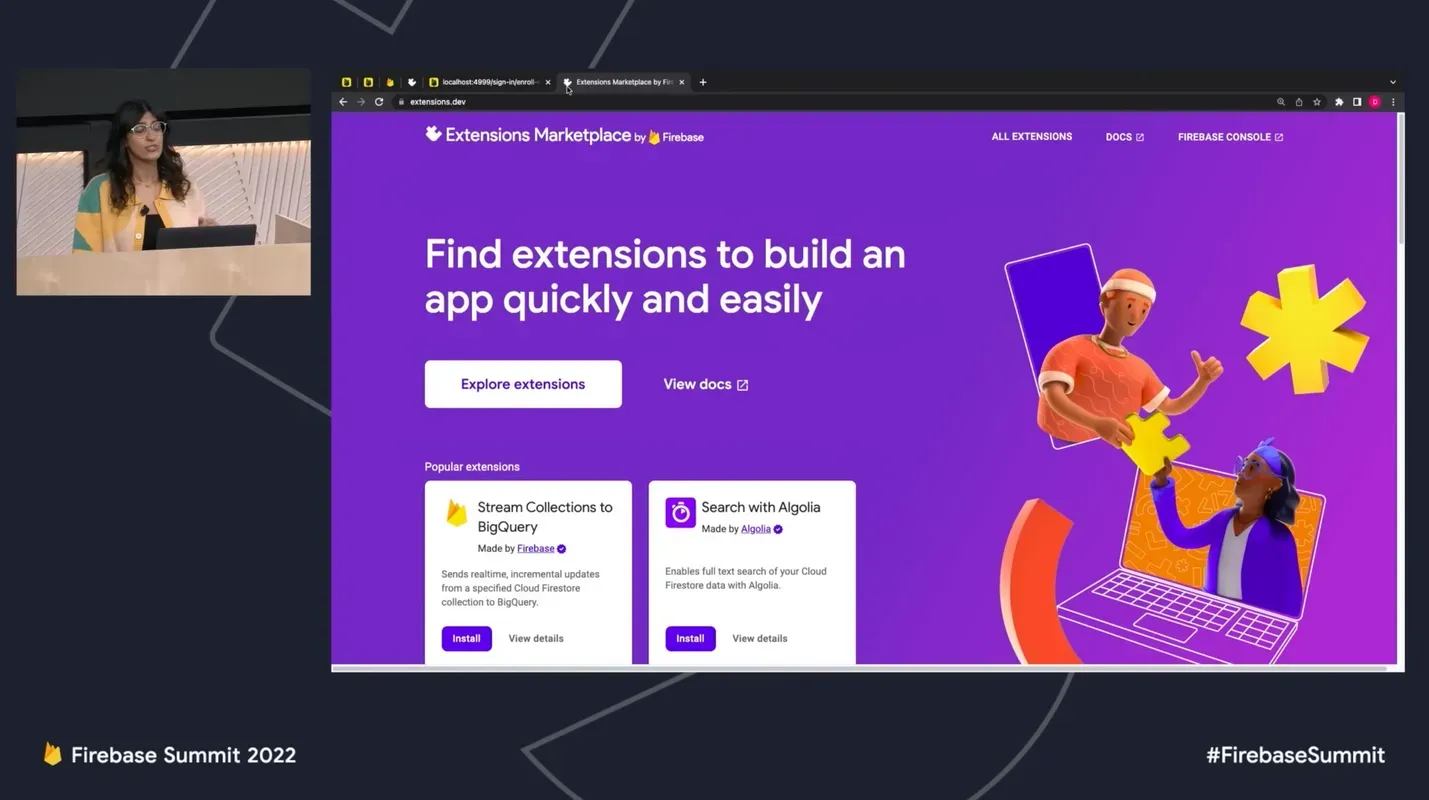
At the Firebase Summit we unveiled the Extensions Marketplace, a new site for discovering the extensions that you need to build your app.
We launched three third-party extensions for adding search, chat and payment processing to your app.
- The new Vonage extension provides video chat tech support to your customers.
- The Meilisearch extension makes it easy for you to search for documents in Firestore.
- The Purchasely extension makes it simple to integrate in-app payments.
We also began the Provider Alpha program to give you the ability to build extensions for your own apps!
At the Firebase Summit we announced three huge updates to Firestore!
- Count aggregation queries.
- Improved scaling capabilities.
- Time-to-live policies (TTLs) for automatically deleting documents.
These updates make it Firestore even more scalable and easier to use than ever before.
Firebase Hosting has always worked with Angular Universal and Next.js but it required some manual configuration between Hosting and Cloud Functions. At the Firebase Summit we simplified all of that by integrating these tools directly into the Firebase CLI. Now when you're building Angular Universal or Next.js apps the CLI will detect, build, and deploy your site to Firebase Hosting and Cloud Functions.
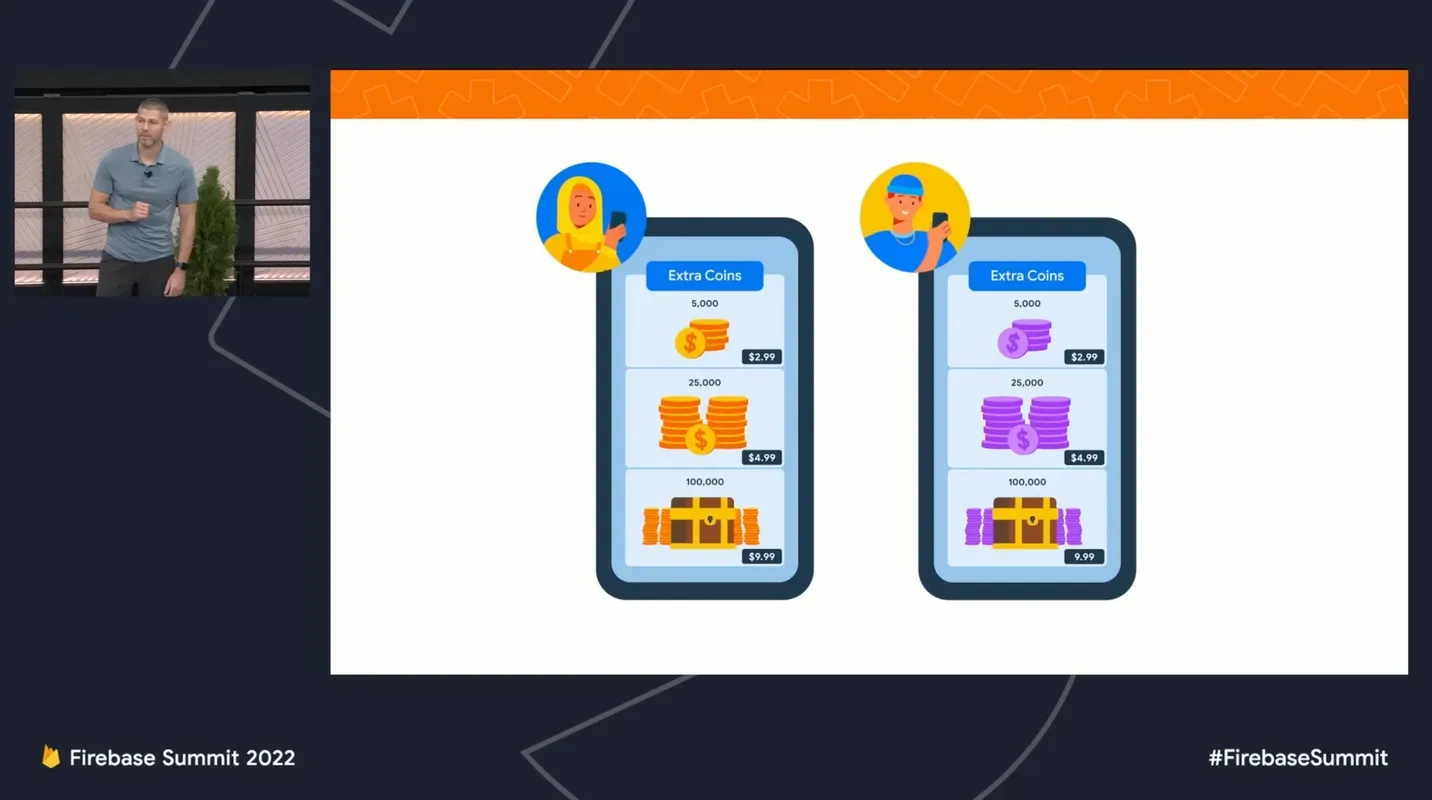
Remote Config's Personalization allows you to optimize the experience for each of your users. Until recently that experience could only be optimized on the count, but now you can use the sum of events! If you optimize for currency values, you can now optimize on the sum! This has resulted in an increase in the bottom line revenue for multiple of our developers.
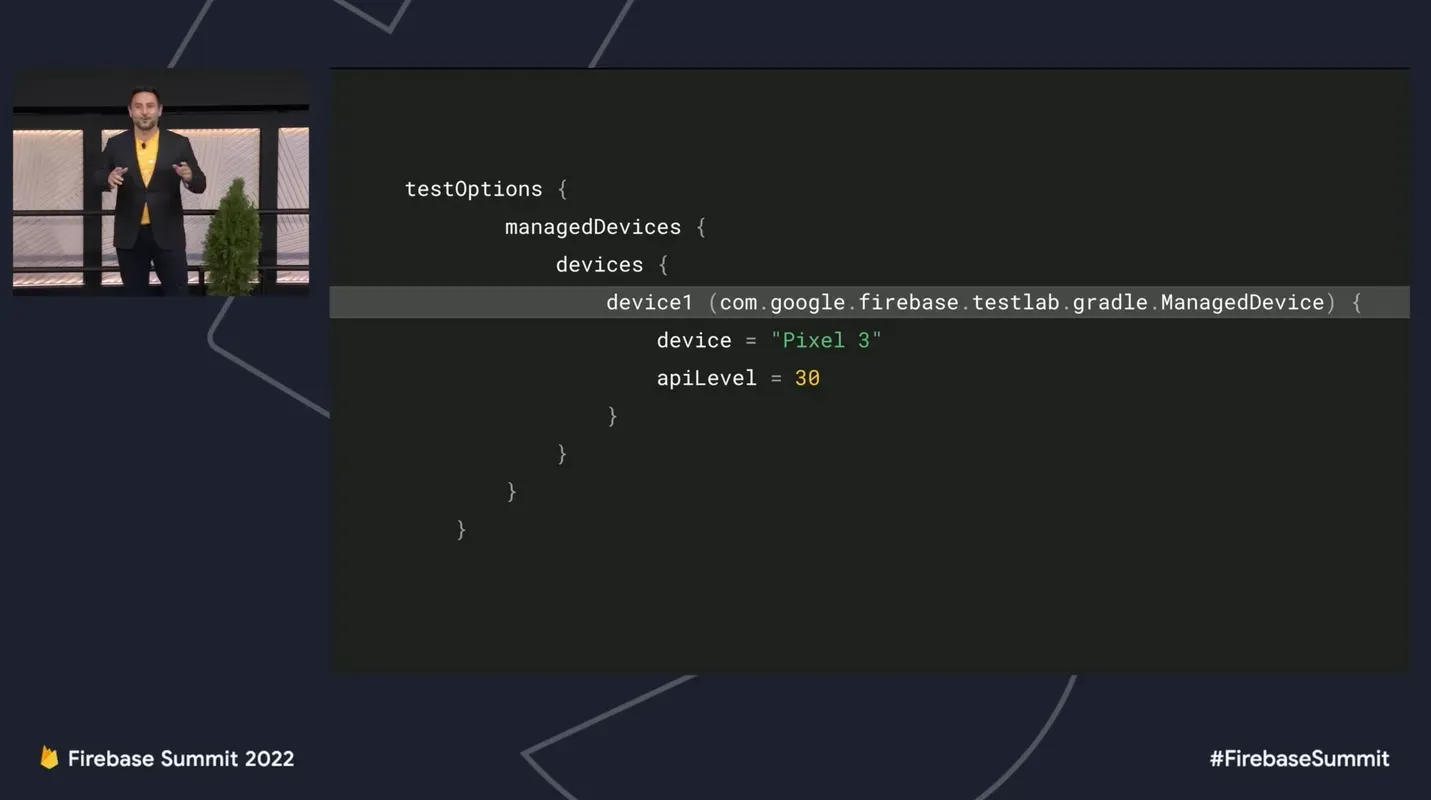
To help standardize test configuration, we added the new preview of Firebase Test Lab support in Gradle Managed Devices. Research has shown 88% (!) of app users will abandon apps based on bugs and glitches, so maintaining a high-quality app is incredibly important for success.
11 / November
The Emulator Suite is our recommended way of developing your Firebase apps across several services. To make this even easier we added the ability to disable Cloud Functions triggers when running the Realtime Database Emulator.
firebase emulators:start --disable-triggers
This way when you import data it won't try to trigger for each and every update, increasing the speed of the operation.
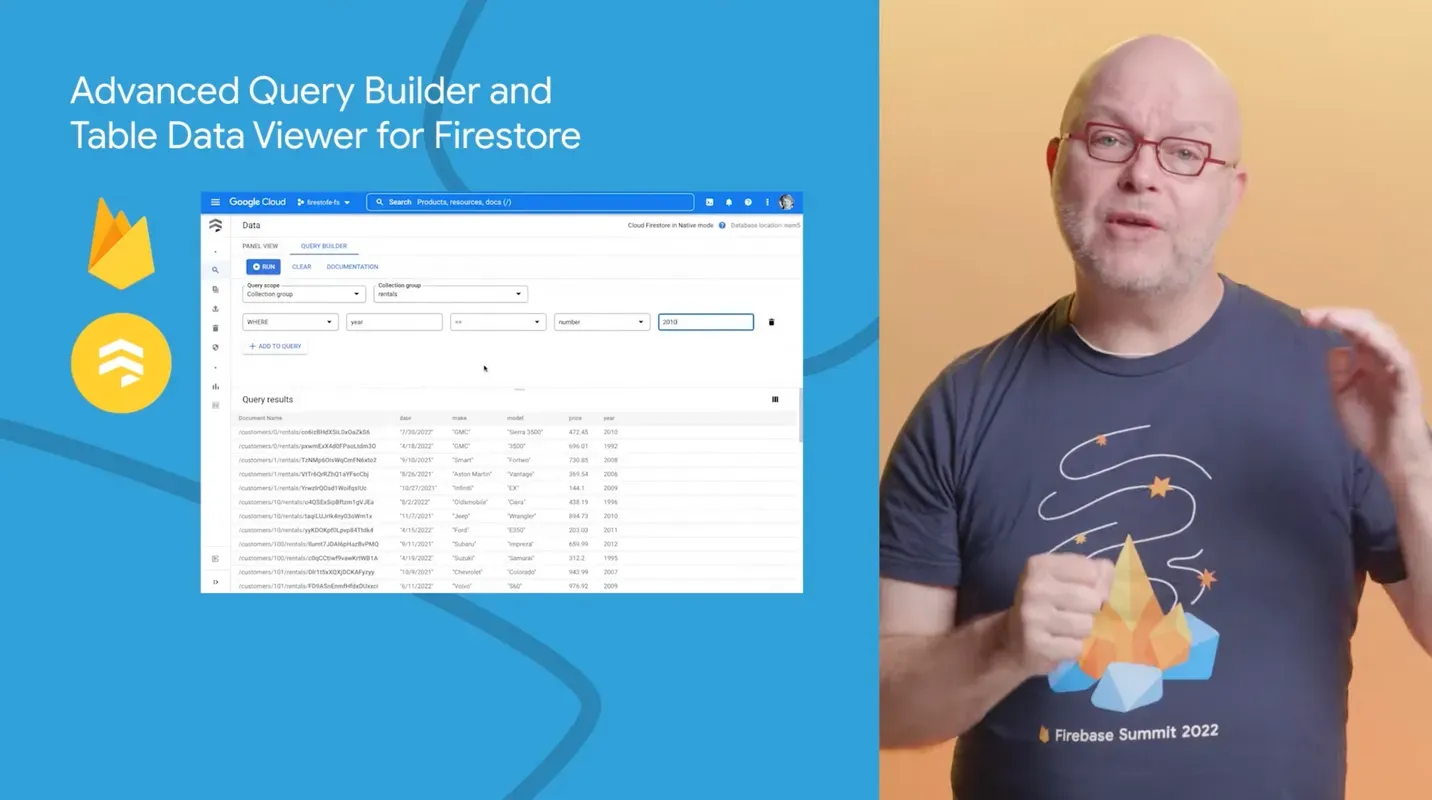
Who doesn't love to craft queries with UI and see them in a nice table view? We added this query builder UI all in the Google Cloud Console.
Firestore added the ability to do indexed queries on locally cached data! This speeds up queries while users are offline. To get started you can export your index definitions from the Firebase CLI and then import them into SDK when the cache starts.
// You will normally read this from a file asset or cloud storage.
var indexConfigJson = """
{
indexes: [
...
],
fieldOverrides: [
...
]
}
""";
// Apply the configuration.
await FirebaseFirestore.instance.setIndexConfigurationFromJSON(json: indexConfigJson);
We have a dedicated CLI that makes it easy to connect your Flutter apps to your Firebase project by generating a firebase.options.dart file with all the configuration data. This release also added the ability to update all of your Firebase dependencies to the latest version with one command!
flutterfire update
The previous month at the Firebase Summit we released an integration for easy deployments of Next.js sites. In that short bit of time Next.js released a new major version so we had to get in on the fun!
We announced our partnership with Eduardo and our plans for VueFire.
- A new VueFire plugin to simplify the initialization process.
- Full support for the Vue 3 Composition API while maintaining compatibility for the Options API.
- Authentication and Router integration to easily guard and manage authenticated routes.
- A dedicated Nuxt Module to handle data fetching and authentication.
- Support for the majority of Firebase services such as Storage, Functions, Analytics, and AppCheck.
- Streamlined Nuxt deployments to Firebase Hosting.
- A brand new docs site and video course.
<script setup>
import { useCollection } from 'vuefire';
import { collection } from 'firebase/firestore';
// This is a composable. It only needs a ref to manage
// the subscription.
const todos = useCollection(collection(db, 'todos'));
</script>
<template>
<ul>
<li v-for="todo in todos" :key="todo.id">
<span>{{ todo.text }}</span>
</li>
</ul>
</template>
12 / December
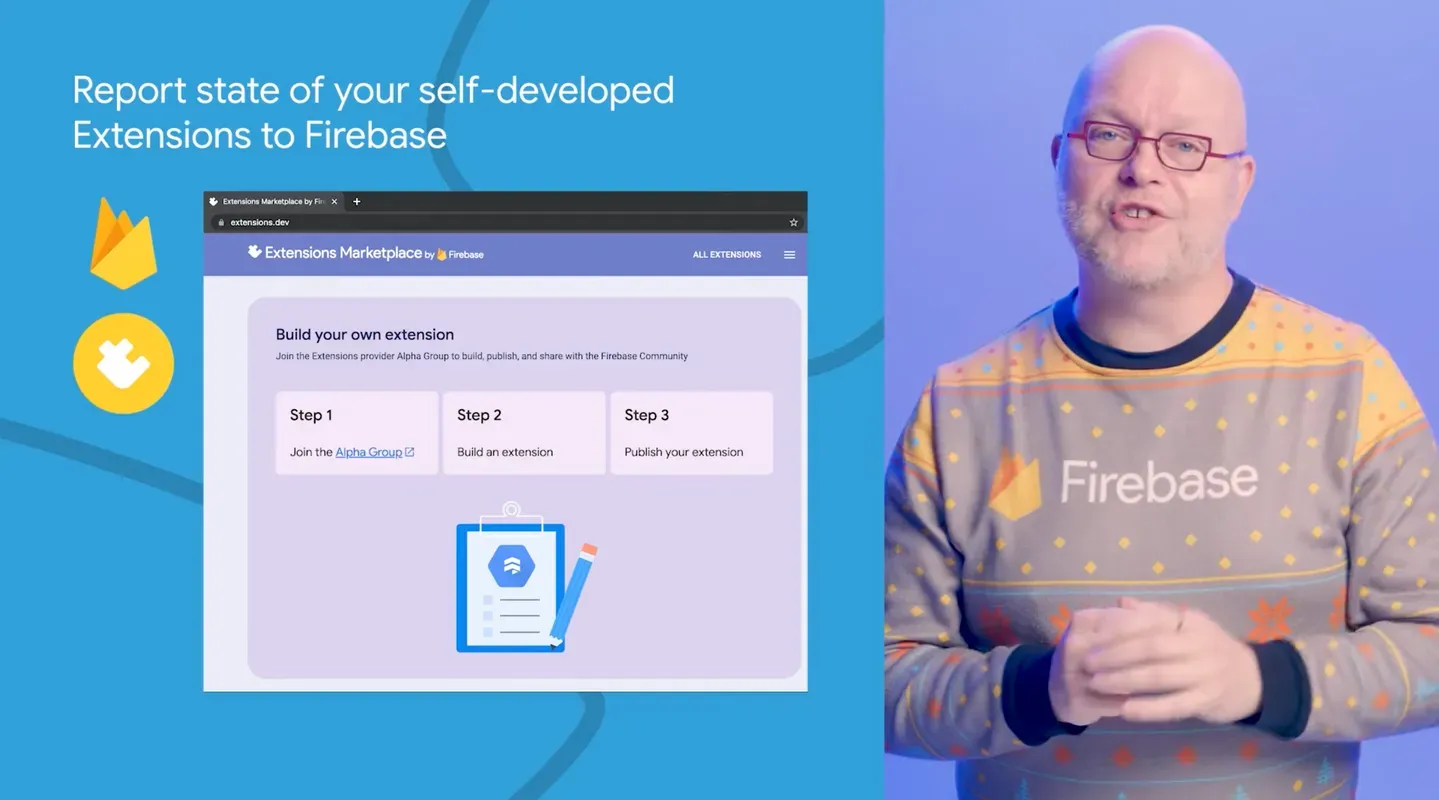
We opened up the Extensions Provider Alpha this year to power developers to build their own Extensions available on the new Extensions Marketplace. This release added the ability to report fatal errors that appear in the Firebase Console for developers trying to install your Extension.
Push notifications are finally available in the iOS simulator! We added support for this feature in FCM so you can test notifications during development.
TTLs in Firestore allow you to configure a field in a document that determines when that document is programmatically deleted from Firestore. In this release, we added the ability to deploy TTLs from the CLI via the index definitions files.
Now when you create a Firestore database we provide an entire checklist that helps you go from new database to production! This includes tasks such as:
- Learning how to structure your data.
- Registering your app.
- Adding the Firestore SDK to your app.
- Reading and writing data.
- Securing data.
- Testing with the Emulator Suite.
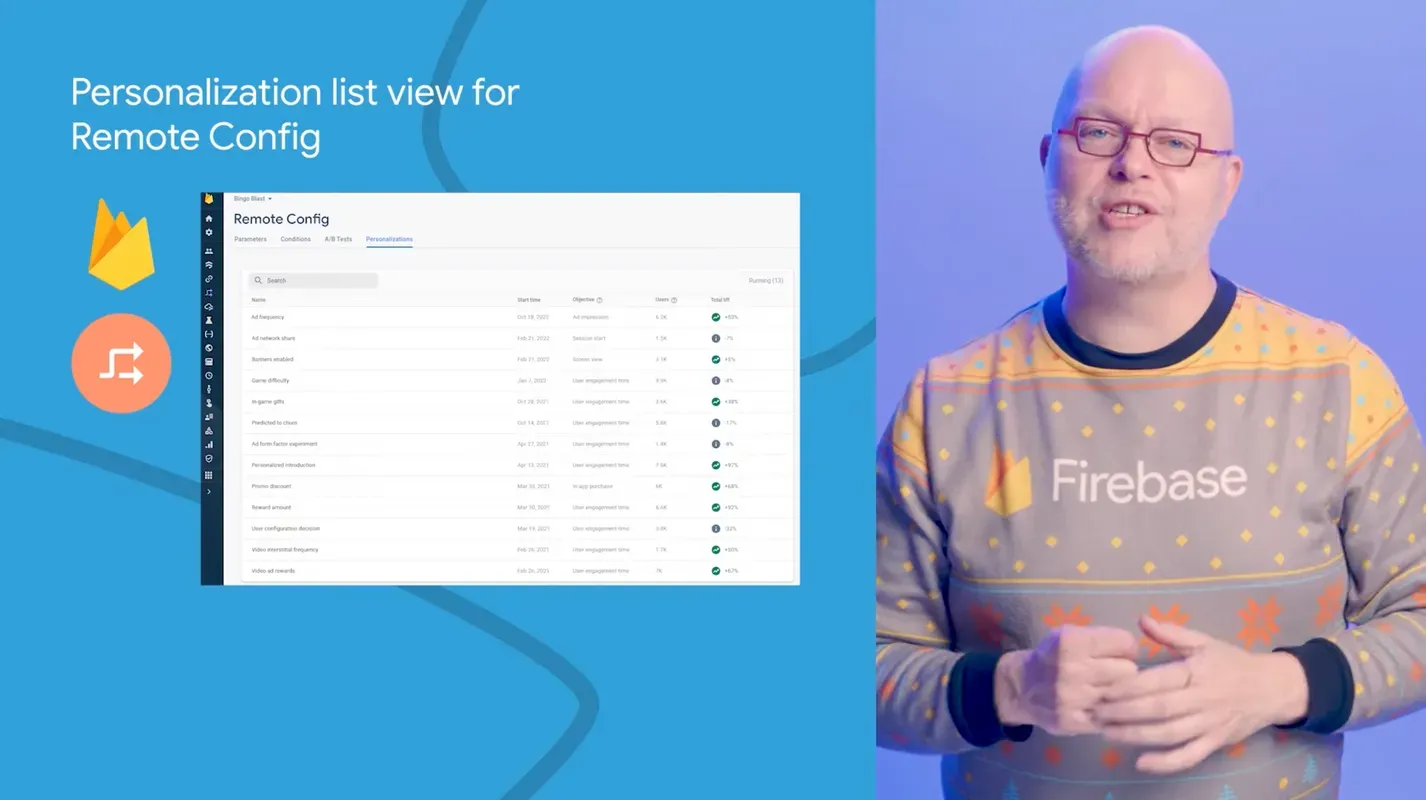
Remote Config's Personalization allows you to optimize the experience for each of your users. You can now see a list in the Firebase Console where you can compare the total of metrics and click on any personalization to get its detailed results.
We also added the first open condition that allows you to customize the app for new users. This is all available for Remote Config, A/B Testing, and Personalization.
The Realtime Database JavaScript SDK has already had support for cursoring data with the startAfter() and endBefore() functions. However, we heard you all and added them to the REST API as well!
curl 'https://[PROJECT_ID].firebaseio.com/users?startAfter=david'

















_466x466.webp?alt=media)